
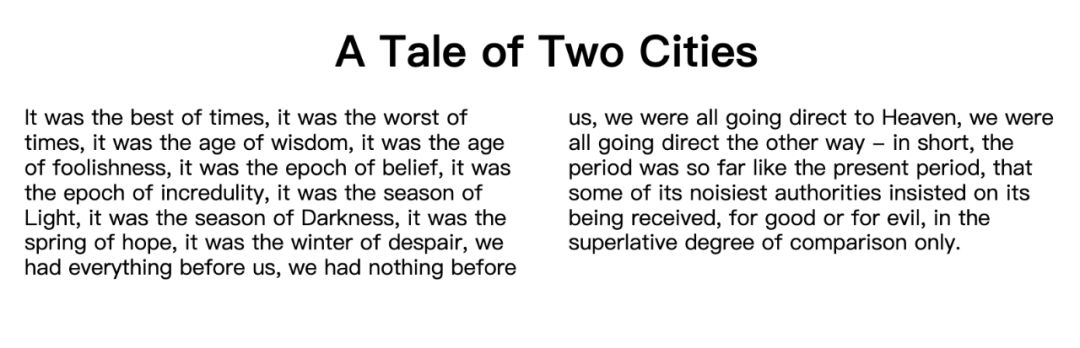
CSS 属性 columns 用来设置元素的列宽和列数。

通常在报纸中容易看到将文字内容拆分为多列。

columns 是唯一可以分割内容的 CSS 布局方法。
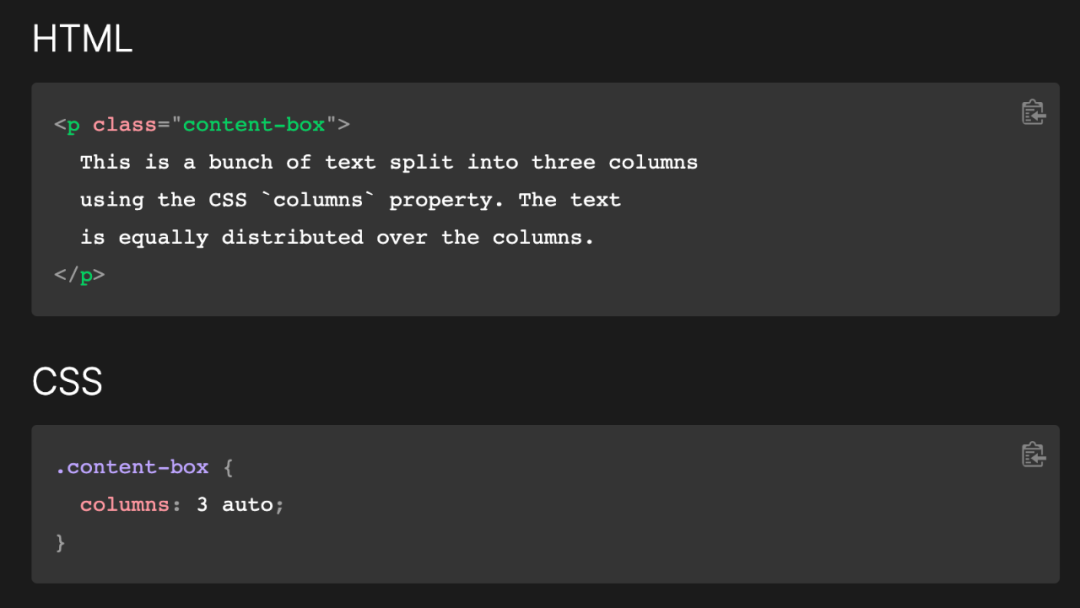
它是一个简写属性,可在单个方便的声明中设置 column-width 和 column-count 属性。与所有简写属性一样,任何省略的子值都将设置为其初始值。
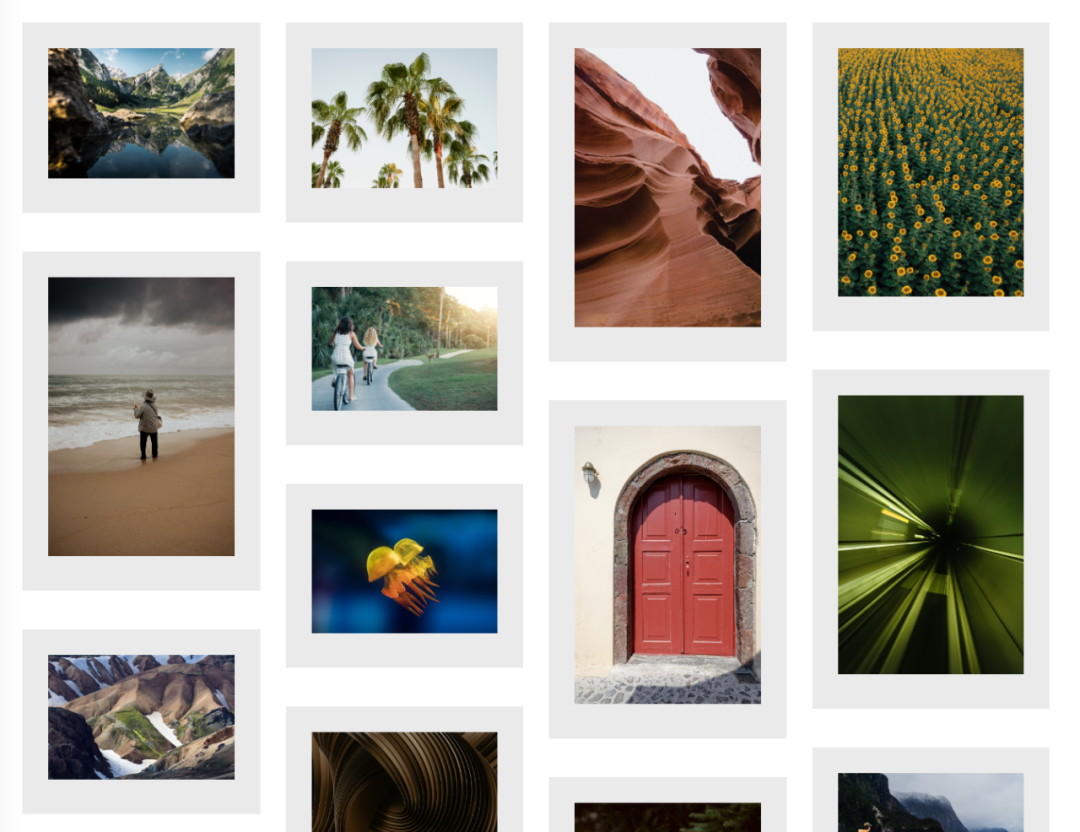
要将连续的内容块拆分为多列,可以轻松便捷的实现瀑布流布局。

<div class="cards">
<div class="card" v-for="item in list">
<img src="item" alt="photo">
</div>
</div>.cards {
columns: 4 100px;
padding: 1.5rem;
}
.card {
background: #eaeaea;
padding: 1rem;
}
.card img {
max-width: 100%;
}当我们尝试调整视口宽度的时候,会自动变成三列,显示数量将根据可用空间量而变化。在没有媒体查询工作的情况下,属性自带响应式的功能!自动生成理想的列宽和列数。
columns 属性可以按任何顺序指定为下面列出的一个或两个值。
column-width:理想的列宽,auto 关键字。
column-count:元素内容应分成的理想列数,或 auto 关键字。




















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








