fieldset 标签 – 对表单进行分组
在form表单中,我们可以对form中的信息进行分组归类,如注册表单的form,我们可以将注册信息分组成
基本信息(一般为必填)
详细信息(一般为可选)
那我们如何更好的来实现呢?我们可考虑在表单form中加入下面两个标签:
fieldset:对表单进行分组,一个表单可以有多个fieldset。
legend:说明每组的内容描述。
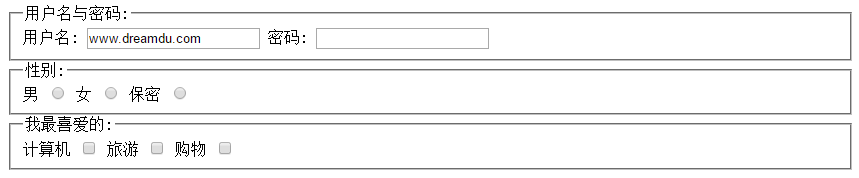
<HTML>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="http://www.dreamdu.com/dreamdu.php" method="post" enctype="multipart/form-data" id="dreamduform">
<fieldset>
<legend>用户名与密码:</legend>
<input name="hiddenField" type="hidden" value="hiddenvalue" />
<label for="username">用户名:</label>
<input type="text" id="username" value="www.dreamdu.com" />
<label for="pass">密码:</label>
<input type="password" id="pass" />
</fieldset>
<fieldset>
<legend>性别:</legend>
<label for="boy">男</label>
<input type="radio" value="1" id="sex" />
<label for="girl">女</label>
<input type="radio" value="2" id="sex" />
<label for="sex">保密</label>
<input type="radio" value="3" id="sex" />
</fieldset>
<fieldset>
<legend>我最喜爱的:</legend>
<label for="computer">计算机</label>
<input type="checkbox" value="1" id="fav" />
<label for="trval">旅游</label>
<input type="checkbox" value="2" id="fav" />
<label for="buy">购物</label>
<input type="checkbox" value="3" id="fav" />
</fieldset>
</form>
</body>
</HTML>

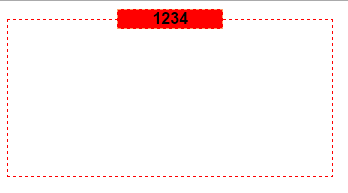
2.改个样式
<fieldset style="width:300;height:150;border:1px dashed red" align="center">
<legend style="width:100px;border:1px dashed #ff9966;background-color:#ff0000;text-align:center;font-family:arial;font-weight:bold">
1234
</legend>
</fieldset>






















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








