1.单行超出线长度显示省略号
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
//若无效,可设置display:inline-block
//若高度超出被截断,可设置line-height属性
2.多行自动换行,显示省略号
word-wrap:break-word;
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
line-height: 14px;
-webkit-line-clamp:4;//只显示4行,用于定义显示几行
// 用于英文换行
word-break:break-all;
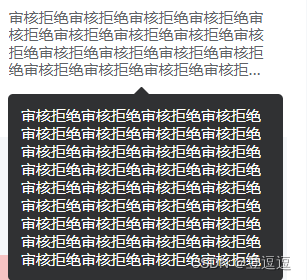
多行效果图:






















 2212
2212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








