:last-child----represents the last element among a group of sibling elements.
CSS伪类 :last-child 代表在一群兄弟元素中的最后一个元素。
-
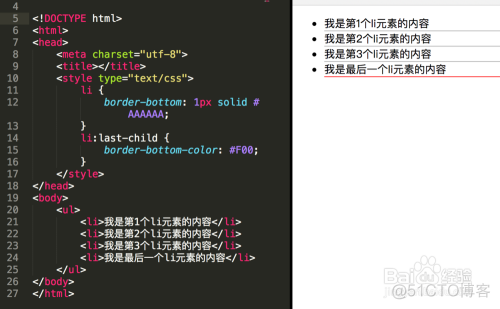
从代码和图可以看出:last-child选择了最后一个li标签。
同时,我们换另外一段代码,看看是否还有这样的效果。
-
-
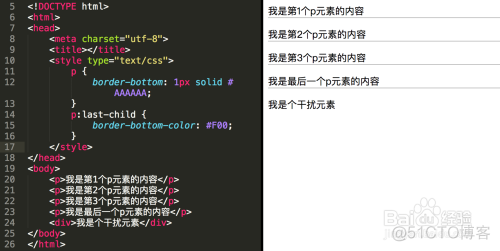
从代码和图可以看出,:last-child并没有起到我们想要的作用。如果,这个时候去掉最后的div标签,再看看效果。
-
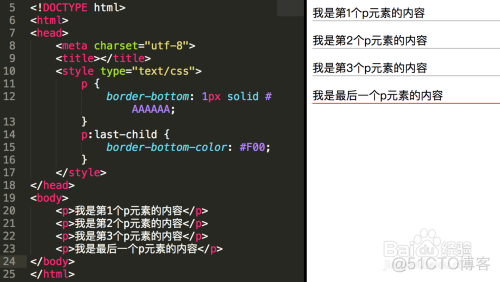
这时,效果出来了,那么,可以总结了。
:last-child表示其父元素的最后一个子元素,且这个元素是css指定的元素,才可以生效。
:last-of-type
-
关于:last-of-type手册中是这么解释的:
The :last-of-type CSS pseudo-class represents the last element of its type among a group of sibling elements.
CSS伪类:last-of-type代表在一群兄弟元素中的最后一个指定类型的元素。
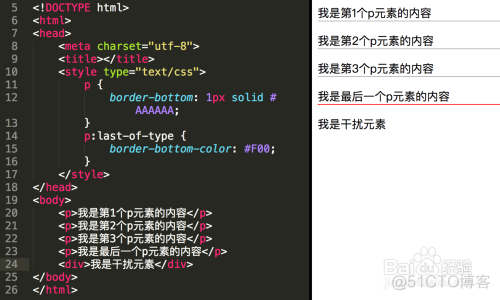
直接用上面两个栗子。
没有干扰元素,OK。
-
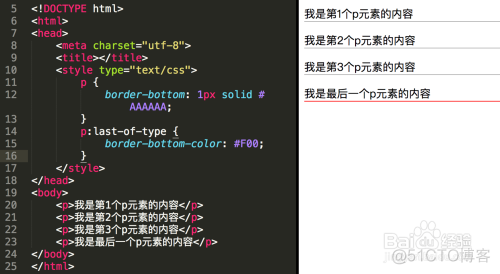
有干扰元素,OK。
-
:last-of-type表示其父元素下的最后一个指定类型的元素。
结尾
-
总结了一番,对于什么场景下使用:last-child和:last-of-type又了相应的认识,以后犯错的可能性就会降低了很多。
-
-