layui table.reload的bug
bug1:
bug描述:当cols列在reload中有变化时,渲染后部分cols列自动隐藏(并未对这些列设置hide:true)
bug版本:2.3.5版本有此bug,今日更新最新版本2.5.5 仍有此bug
bug详情:数据表格方法渲染传入cols表头,搜索条件变化提交时更改cols表头,此时用的 table.reload方法出现所述bug

bug解决:用了tableIns.reload(options)方法后该bug消失。
bug2:
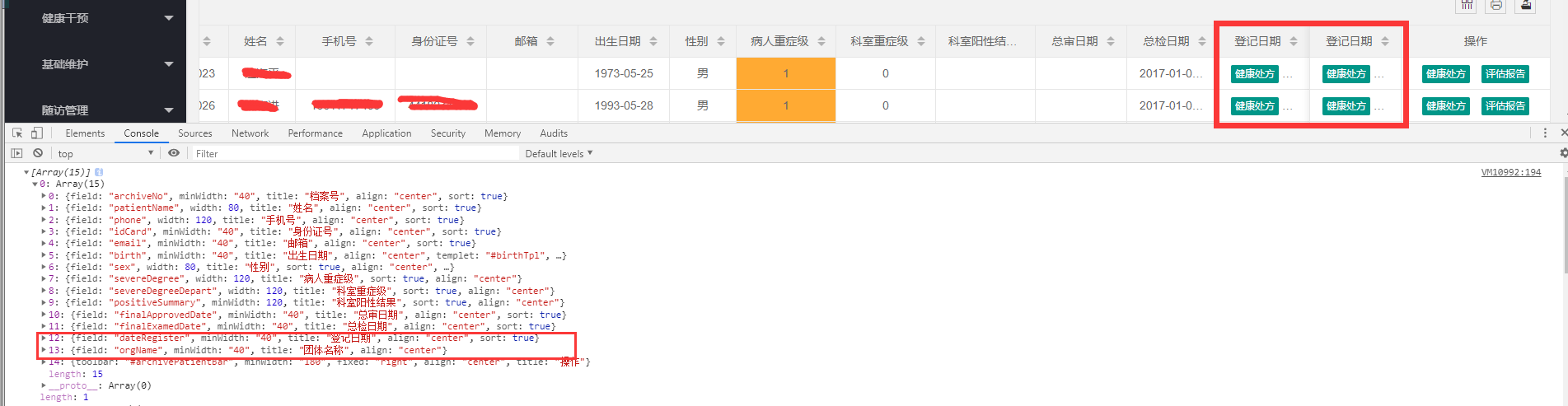
bug描述:当cols列在reload中有变化时,渲染后部分cols列显示为toolbar列
bug版本:今日更新最新版本2.5.5 有此bug,之前版本未测试
bug详情:图中array是打印的cols列,可以看出渲染有误。该错误是搜索条件变化时导致的

bug3
bug描述:多次reload where条件有改变时,渲染会沿用前次的where
bug版本:2.3.5版本有此bug,今日更新最新版本2.5.5 仍有此bug
bug2和bug3解决:在渲染完成后将where和cols置位空(tableIns.reload方法也必须这样)
,done: function (res, curr, count) { this.where={}; this.cols=[]; }
另外,如果bug2中设置cols为空的时候,defaultToolbar: ['filter', 'print', 'exports']就有bug,具体表现有filter无列print无法打印,export导出文档无数据或数据错误,具体解决方案尚未找出,只能暂时屏蔽了
20191120:今日发现bug3中分页也有bug,实在无力,只能将table.render抽取成一个function,然后条件变化时就重新渲染(并非reload)
本文来自博客园,作者:每天都要学一点,欢迎讨论和转载,转载请注明原文链接:https://www.cnblogs.com/yanan7890/p/11818902.html

