分节、分区和分割线
这些标记用于将页面分成多个部分。熟练地掌握这些标记将意味着构建出具有良好的结构和布局的页面,使其更加友好和易于阅读。
分区 -
div标记定义了HTML文件中的一个部分或分区。它通常包含需要组合在一起的标题、段落、表格或其他元素。通过设置
与css一起使用来设置网页某个部分的显示。


段落 -
p标记用来定义文本的段落,就像你在书中看到的那样,一旦文本达到屏幕边缘就会自动折到下一行。当另一个
标记用于开始下一个段落时,浏览器将在段落之间添加一些空白。p标记具有以下属性:
- align="" - 段落中文本的对齐方式:left, center or right
- width="" - 段落将占据页面的固定宽度或百分比,默认为100%
内联 -
span标记用于将内联元素组合在一起,例如句子中的几个单词,以便仅对这些单词应用css样式。span标记可以在div和p标记中使用,因为它不会创建新的块。
换行 -
br标记相当于一个回车符,用于在新行开始文本。一行中的多个
标记将在网页上创建一个很大的垂直空间。
水平分隔线 -
hr标记通常被称为HTML行分隔符标记,创建一条通常用于视觉上分隔页面的水平线。它具有以下属性:
- width="" - 线条将占用固定宽度,默认100%宽度
- color="" - 线条颜色
- noshade - 取消3D外观,创建一条平的实线分隔线
不换行 -
出于某种原因,你希望文本在一条直线上继续,而不是在屏幕的边缘换行,可以使用nobr。注意:这将迫使用户向右滚动以查看行的其余部分,这是一种糟糕的设计。
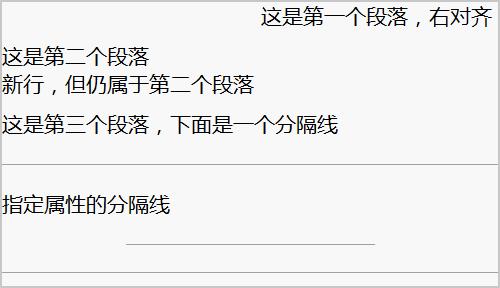
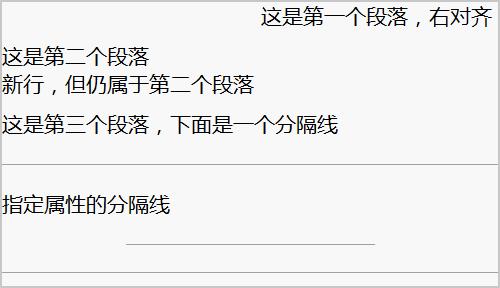
例子
下面是以上标记的示例:

浏览器显示内容如下所示:




















 1050
1050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








