swift介绍
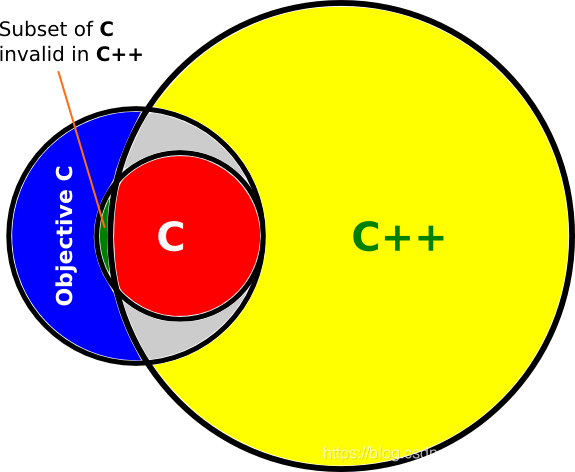
- swift可以使用Cocoa库,而Cocoa 本身由 Objective-C 语言写成,Objective-C 又是 C 语言的严格超集,所以在 Swift 应用中我们可以很简单的混入 C 语言代码,甚至是 C++ 代码。
- 与其它三者不同,swift在每行语句结尾处不需要使用分号,只有在同一行书写多条语句时才需要使用分号。

swift基本语法
swift注释
注释符号://
多行注释
- 符号:
/* */ - 特性:多行注释可以嵌套使用
/*这是一个注释/*这也是一个注释
注释内容*/
注释*/
swift空格
- swift对空格有一定要求,但不像python那么严格
- 运算符不能直接跟在变量和常量后面
e.g.
let a= 1 + 2是错误的
let a = 1+2是正确的
swift输入与输出
输入:swift使用print()函数进行输出,括号中可以传入字符串
输出:swift使用readline()函数进行输入,该函数的返回值需要一个变量去接收,返回值的内容是用户在按下Enter键之前在命令行内输入的内容
swift字面量&变量
字面量
let number = 17 //整型
let float = 3.14 //浮点型
let string = "Hello world" //字符串型
let flag = true //布尔型
整型
可以是十进制、二进制、八进制或十六进制的整数。
| 进制 | 前缀 |
|---|---|
| 二进制 | 0b |
| 八进制 | 0o |
| 十进制 | 0x |
浮点型
- 有四个组成部分:整数、小数点、小数部分、指数部分(不必要)
- 默认类型:
Double—— 表示64位浮点数 - 可用十进制或十六进制(前缀
0x)表示 - 可以为负数
纯小数形式
使用普通的方法表示即可,如1.3、3.45
科学计数法形式
科学计数法表示的数字 a × 1 0 b a \times 10^b a×10b可表示为aEb,其中e可大写可小写
字符串型
- 字符串是有一对双引号在其两端的单个或多个字符
- 字符串中不能包含未转义的双引号(")、反斜线(\)、回








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5491
5491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








