CSS设置背景颜色透明
将背景颜色设置为透明,两种方法:
方法一:通过background-color和opacity来设置
opacity属性参数的不透明度是以数字表示的,从0.0到1.0,完全透明是0.0,完全不透明是1.0,数字越大代表元素越不透明。
<div class="box01">
<p>今天星期三</p>
</div>
<div class="box02">
<p>和上面盒子对比</p>
</div>
<style>
.box01 {
width: 200px;
height: 200px;
background-color: brown;
opacity: 0.3;
}
.box02 {
width: 200px;
height: 200px;
background-color: brown;
}
</style>
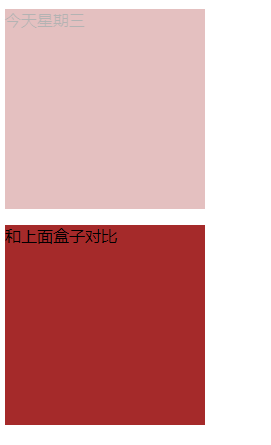
效果:

如果盒子中有文字的话,文字会和背景颜色一起变透明。
方法二:通过rgba方式设置背景颜色透明
rgba颜色,就是RGB三原色加ALPHA,在给背景添加颜色的同时,提供透明度特性。
用法:background: rgba(R, G, B, A);
<div class="box01">
<p>今天星期三</p>
</div>
<div class="box02">
<p>和上面盒子对比</p>
</div>
<style>
.box01 {
width: 200px;
height: 200px;
background-color: rgba(165, 42, 42, 0.3);
}
.box02 {
width: 200px;
height: 200px;
background-color: brown;
}
</style>
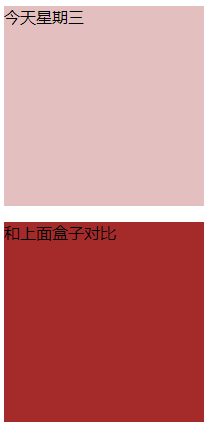
效果:

使用时结合具体情况。
























 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








