transition-delay属性指定何时将开始进行切换效果,其值是指以秒(s)或毫秒(ms)为单位。

CSS3 transition-delay属性
作用:transition-delay 属性规定过渡效果何时开始。transition-delay 值以秒或毫秒计。
语法:
transition-delay: time
说明:time是规定在过渡效果开始之前需要等待的时间,以秒或毫秒计。
注释:Internet Explorer 9 以及更早版本的浏览器不支持 transition-delay 属性;Internet Explorer 10、Firefox、Opera 和 Chrome 支持 transition-delay 属性。Safari 支持替代的 -webkit-transition-delay 属性。
CSS3 transition-delay属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property:width;
transition-duration:5s;
transition-delay:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
-moz-transition-delay:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
-o-transition-delay:2s;
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
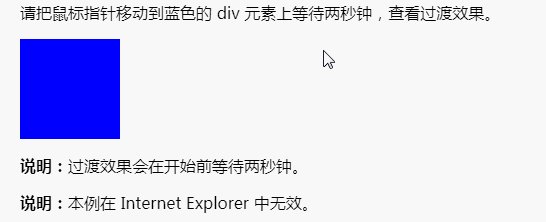
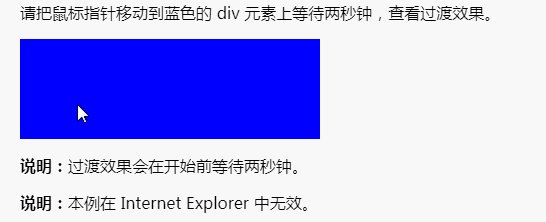
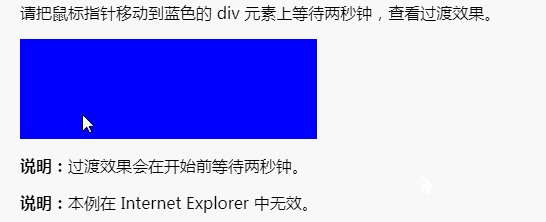
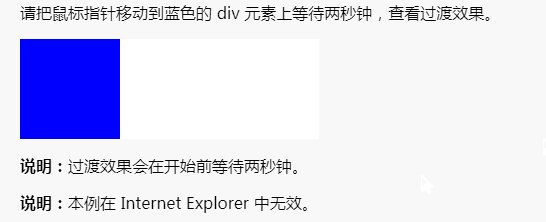
<p>请把鼠标指针移动到蓝色的 div 元素上等待两秒钟,查看过渡效果。</p>
<div></div>
<p><b>说明:</b>过渡效果会在开始前等待两秒钟。</p>
<p><b>说明:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上就是transition-delay属性怎么用的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号