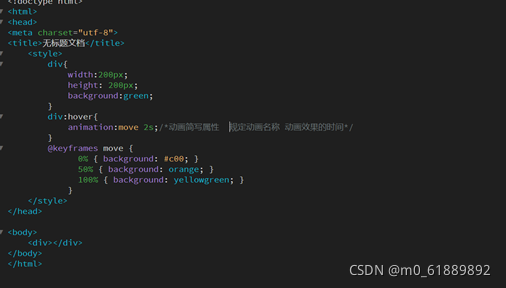
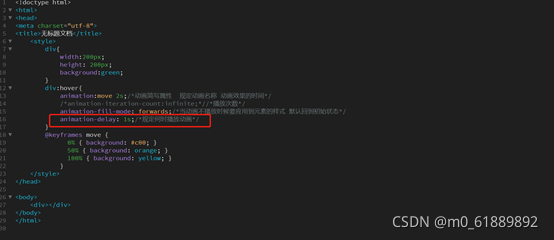
1、CSS Animation需要指定动画一个周期持续的时间,以及动画效果的名称
2、当鼠标悬停在div元素上时,会产生名为move的动画效果,持续时间为1秒。为此,我们还需要用keyframes关键词,定义move效果

3、@keyframes 规则
可以通过百分比设置 例如 @keyframes move{
0%{}
50%{}
100%{}
}
也可以 @keyframes move{
from{}
to{}
}

4、然后,一个简单的动画例子就完成:

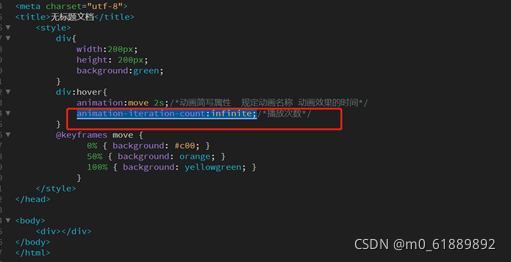
5、默认情况下,动画只会播放一次。
6、我们需要它无限次播放,可以添加animation-iteration-count:infinite

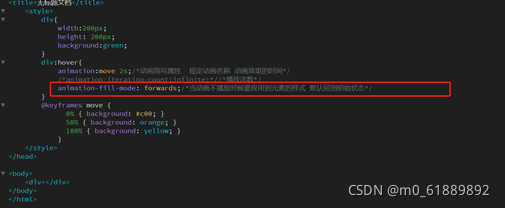
7、当动画结束时候,元素样式默认回到初始状态。我们想要它保持在结束状态。可以添加animation-fill-mode: forwards

8、我们需要动画延迟播放,可以通过animation-delay的设置来完成

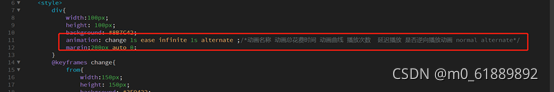
9、动画循环播放时,每次都是从结束状态跳回到起始状态,再开始播放。animation-direction属性,可以改变这种行为

10、动画也可以写成简写属性

11、这是我所学到的CSS动画属性,所以我要分享给你们,希望可以帮助到你们




















 6730
6730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








