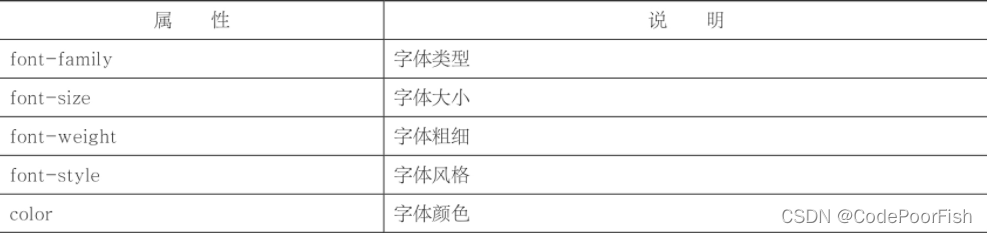
字体样式属性

一、字体类型
font-family可以指定多种字体。使用多个字体时,将按从左到右的顺序排列,并且以英文逗号‘,’ 隔开。
1.设置一种字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>字体类型</title>
<style>
.div1{font-family: Arial;}
.div2{font-family: 'Times New Roman';}
.div3{font-family: '微软雅黑';}
</style>
</head>
<body>
<div class="div1">Arial</div>
<div class="div2">Times New Roman</div>
<div class="div3">微软雅黑</div>
</body>
</html>

对于font-family属性,如果字体类型只有一个英文单词,则不需要加上双引号;如果字体类型是多个英文单词或者是中文,则需要加上双引号。
2.设置多种字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
p{font-family: Arial, Verdana, Georgia;}
</style>
</head>
<body>
<p>CSDN博客网</p>
</body>
</html>
分析:p{font-family:Arial,Verdana,Georgia;}这一句的意思是:p元素优先使用Aria字体来显示,如果你的电脑没有装Arial字体,那就接着考虑Verdana字体。如果你的电脑还是没有装Verdana字体,那就接着考虑Georgia字体……以此类推。如果Arial、Verdana、Georgia这三种字体都没有安装,那么p元素就会以默认字体(即宋体)来显示。
二、字体大小
font-size属性取值有两种,一种是“关键字”,如small、medium、large等。另外一种是“像素值”,如 10px、16px、21px等。在实际开发中,关键字这种方式基本不会用。
三、字体粗细
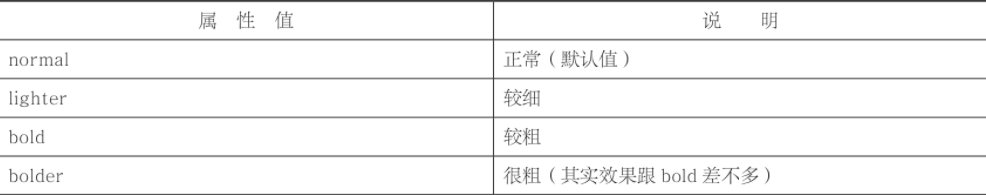
字体粗细(font-weight)跟字体大小(font-size)是不一样的。粗细指的是字体的“肥瘦”,而大小指的是字体的“宽高”。font-weight属性取值有两种:一种是100~900的“数值”;另外一种是“关键字”。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>字体粗细</title>
<style>
.one{font-weight: 400;}
.two{font-weight: 700;}
.tree{font-weight: bold;}
</style>
</head>
<body>
<div class="one">CSDN博客网</div>
<div class="two">CSDN博客网</div>
<div class="tree">CSDN博客网</div>
</body>
</html>

四、字体风格
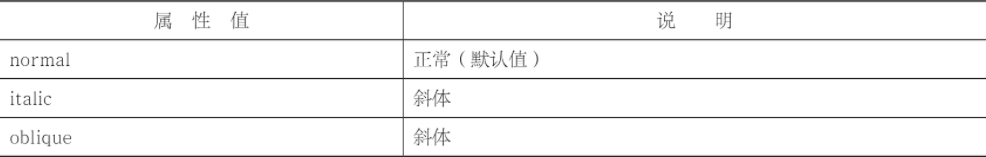
使用font-style属性来定义斜体效果。font-style属性取值如下所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>字体样式</title>
<style>
.one{font-style: oblique;}
.two{font-style: italic;}
.tree{font-style: normal;}
</style>
</head>
<body>
<div class="one">CSDN博客网</div>
<div class="two">CSDN博客网</div>
<div class="tree">CSDN博客网</div>
</body>
</html>

上述代码中,font-style属性值为italic或oblique时,页面效果是一样的。这两者还是有区别的:有些字体有斜体italic属性,但有些字体却没有italic属性。oblique是让没有italic属性的字体也能够有斜体效果。
五、字体颜色
color属性取值有几种:比如“关键字”,“16 进制RGB值”。除了这两种,其实还有RGBA、HSL等。
1、关键字
关键字,指的就是颜色的英文名称,如red、blue、green等。
2、16进制RGB值
单纯靠“关键字”,满足不了实际开发需求,因此我们还引入了“16进制RGB值”。所谓的16进制RGB值,指的是类似#FBF9D0形式的值。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>字体样式</title>
<style>
.one{color: aqua;}
.two{color: #f5e90c;}
</style>
</head>
<body>
<div class="one">CSDN博客网</div>
<div class="two">CSDN博客网</div>
</body>
</html>






















 1146
1146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








