本篇文章给大家带来的内容是介绍js的onerror是什么意思,让大家了解onerror事件的使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在之前的文章【js try ... catch语法结构有什么用?try ... catch详解】中介绍了使用try...catch来捕获网页中的错误,接下面我们来看看如何使用 onerror 事件来达到相同的目的。
onerror 事件是一种老式的标准的在网页中捕获 Javascript 错误的方法,它在加载外部文件(文档或图像)发生错误时被触发。只要页面中出现脚本错误、发生异常时,就会产生 onerror 事件。【相关视频教程推荐:JavaScript教程】
例:
HTML代码:
<p>点击下面查看结果:</p> <form> <input type="button" value="点击我" onclick="myFunc();" /> </form>
js代码:
window.onerror = function() {
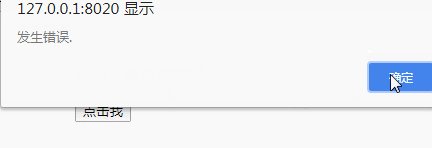
alert("发生错误.");
}运行:

如果需要利用 onerror 事件,就必须创建一个函数来处理错误。这个函数就是 onerror 事件处理程序 (onerror event handler)。这个事件处理程序需要使用三个参数来调用,分别为:msg、url、line,这三个参数可以让onerror 事件处理程序提供了三条信息,用来找出错误的确切性质。
onerror 事件处理程序提供的三条信息,用来找出错误的确切性质:
Error message:浏览器中把给定的错误消息显示出来(错误消息)
URL:发生错误的页面的 url
Line number:发生错误的代码行
语法:
onerror=handleErr
function handleErr(msg,url,line)
{
//在这里处理错误
return true or false
}浏览器是否显示标准的错误消息,取决于 onerror 的返回值。如果返回值为 false,则在控制台 (JavaScript console) 中显示错误消息。反之则不会。
下面我们就通过示例来看看如何提取这些信息:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
onerror = handleErr
var txt = ""
function handleErr(msg, url, line) {
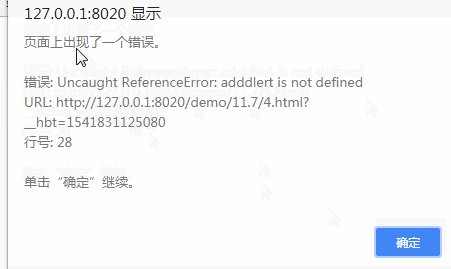
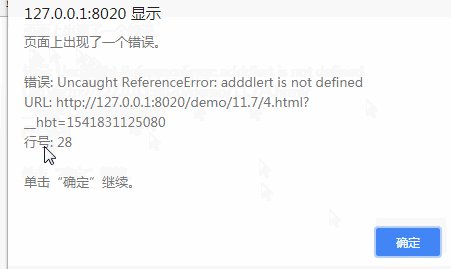
txt = "页面上出现了一个错误。\n\n"
txt += "错误: " + msg + "\n"
txt += "URL: " + url + "\n"
txt += "行号: " + line + "\n\n"
txt += "单击“确定”继续。\n"
alert(txt)
return true
}
function message() {
adddlert("欢迎查看!")
}
</script>
</head>
<body>
<p>点击下面查看结果:</p>
<form>
<input type="button" value="查看消息" onclick="message();" />
</form>
</body>
</html>运行效果:

你也可以在加载图像(或其他文件)时出现任何问题时使用onerror方法显示错误消息(如下所示)。
<img src="myimage.gif" onerror="alert('加载图像时出现错误。.')" / alt="js的onerror是什么意思?onerror事件如何使用?" >
运行:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是js的onerror是什么意思?onerror事件如何使用?的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号