开发工具与关键技术:DW rotate()、@keyframes
撰写时间:2019年1月18日
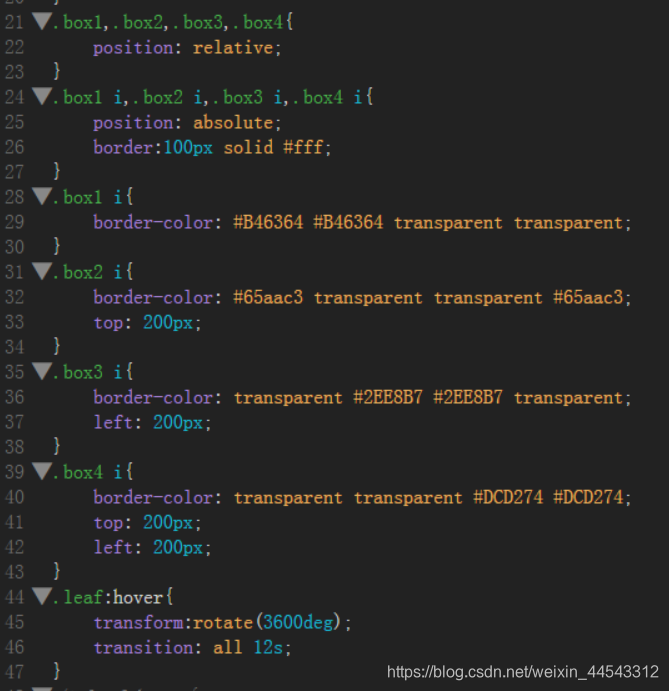
1、在Css3中用rotate()函数通过指定的角度参数使元素相对原点进行旋转来实现的画效果时,你会发现当它在旋转的过程中是不会有停顿的现象,会一直旋转到设置的度数时才会自动停下来。(代码如下:)
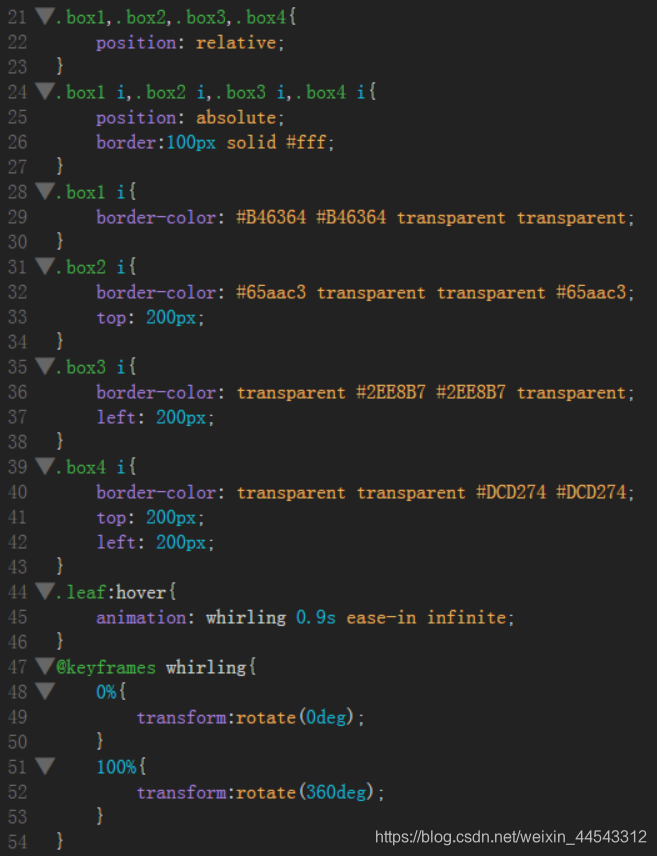
2 、在Css3中使用关键帧@keyframes创建的动画也可以达到旋转的效果,当给它设置的旋转度数为360度时,它会旋转360度就停一下又继续旋转360度再停一下不断的实现这么一个循环的过程。
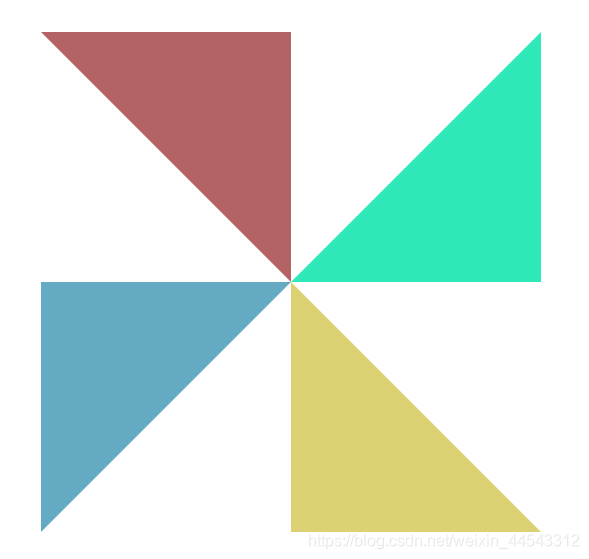
(代码,以及输出的效果图如下:)























 4138
4138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








