使用:
缩写:
outline: [ <outline-width> || <outline-style> || <outline-color> ] | inherit
outline: 1px dashed red;
轮廓偏移
outline-offset:npx;
和border区别:
- 不占据空间大小,即之后的元素会覆盖,排列不会从outline结束位置开始、margin不会从outline结束位置开始
- 不能设置单独边,总是围绕所有边
- 不能设置多层,只能有一个外边框
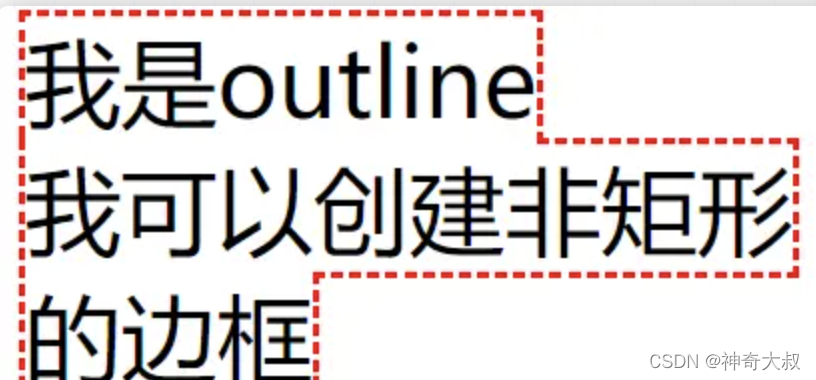
- 根据内部元素形状而定,并不一定是矩形
- 外边框不会贴合border-radius产生的圆角,因此如果元素是圆角,它的描边可能还是直角(css组认为是一个bug,可能已经修改)
span {
outline: 1px dashed red;
}
<span>我是outline<br />
我可以创建非矩形<br />
的边框</span>

若是border:






















 1811
1811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








