其中设置滚动条的组成都有以下部分
- ::-webkit-scrollbar 滚动条整体部分
- ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
- ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
- ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
- ::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
- ::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
然后:

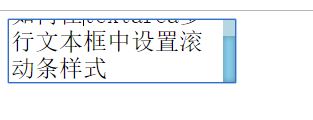
效果图:

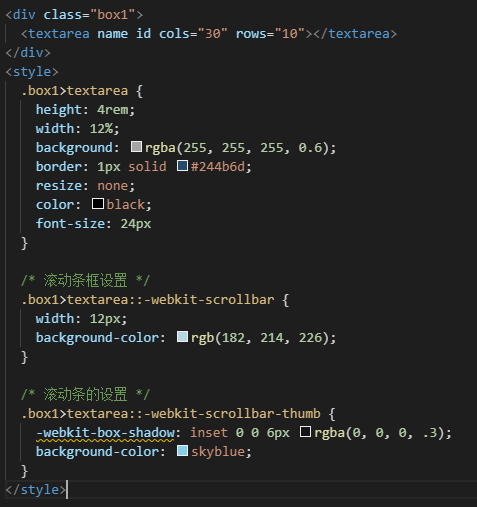
代码:
<div class="box1">
<textarea name id cols="30" rows="10"></textarea>
</div>
<style>
.box1>textarea {
height: 4rem;
12%;
background: rgba(255, 255, 255, 0.6);
border: 1px solid #244b6d;
resize: none;
color: black;
font-size: 24px
}
/* 滚动条框设置 */
.box1>textarea::-webkit-scrollbar {
12px;
background-color: rgb(182, 214, 226);
}
/* 滚动条的设置 */
.box1>textarea::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: skyblue;
}
</style>