css怎么改变div字体颜色
- 藏色散人 2021-03-01 10:09 9210浏览 原创
css改变div字体颜色的方法:首先创建一个html示例文件;然后创建一个div,并在div内写上测试的文字;最后通过在css标签中通过color属性来设置div内文字的颜色即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css+div里怎么给字体改颜色。

在test.html文件内,创建一个div,并在div内写上测试的文字。

在test.html文件内,设置div的属性为dd,主要用于下面使用css对div进行样式设置。【推荐:css视频教程】

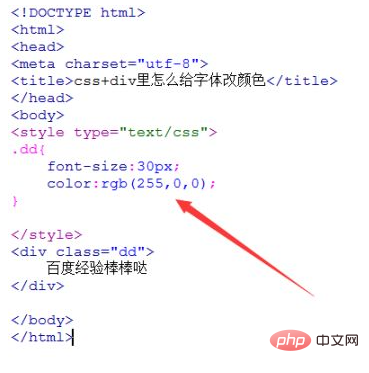
通过在css标签中来设置div内文字的颜色。例如,下面通过对类名为dd的div进行样式设置,设置字体大小为30px,字体颜色为红色。

在浏览器打开test.html文件,查看div内已更改成红色的文字。

除了使用中文red来设置字体的颜色外,还可以使用十六进制值来表示颜色,例如 ,红色可以使用“#F00”来表示。

除了以上两种方法外,还可以使用RGB色值来更改文字颜色,例如,红色可以使用rgb(255,0,0)设置。

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:如何新建一个css样式文件
下一条:script是css的标签吗