CSS border 属性允许指定元素边框的样式、宽度和颜色。
目录
1.border边框属性 可以设置一到四个值(上边框,右边框,下边框,左边框)
border-top: 10px solid black; //上
border-right: 10px double red; //右
border-bottom: 10px dotted blueviolet; //下
border-left: 10px dashed coral; //左四个边框的值都可以设置不同的颜色 宽度 样式等等
2.内外边框
有时候外边框会占据一定的空间 当处理细节的时候 外边框占据的那部分空间可能会造成些许的影响 这时候就可以使用box-sizing属性来处理
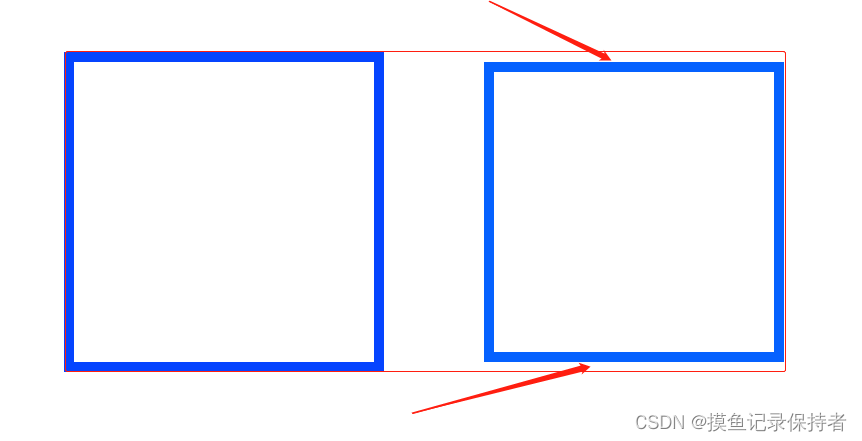
box-sizing: content-box; /*外边框/默认外边框*/
box-sizing: border-box; /*内边框*/这里可以很直观的看到区别 宽高一样的两个div设置了外边距和内边距
3.边框样式:
边框有各种样式 例如虚线 实线 点状等等。。
dotted - 定义点线边框
dashed - 定义虚线边框
solid - 定义实线边框
double - 定义双边框
groove - 定义 3D 坡口边框。效果取决于 border-color 值
ridge - 定义 3D 脊线边框。效果取决于 border-color 值
inset - 定义 3D inset 边框。效果取决于 border-color 值
outset - 定义 3D outset 边框。效果取决于 border-color 值
none - 定义无边框
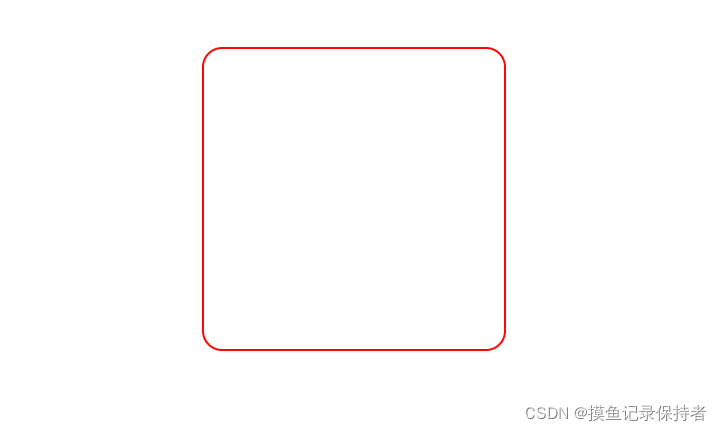
hidden - 定义隐藏边框 4.圆角边框
这个取值就根据个人需要自定义取值
border-radius: 20px;以上 收队
有帮到你就点个赞吧


























 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








