隐藏元素之后,它在页面的行为如何?
HTML文件如下
很简单,就一个div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.target {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="target"></div>
<script>
const e = document.getElementsByClassName('target')[0]
e.addEventListener('click', () => console.log('点击我了~~'))
</script>
</body>
</html>
它在浏览器中的效果是如下
点击红色区域会打印结果

接下来就正式聊一下隐藏元素的方法
1.设置display: none;
引入css文件
/*display.css*/
.target {
display: none;
}
显示结果
div被隐藏了,并且点击哪里都不会触发点击事件,所以元素的行为也被禁止了

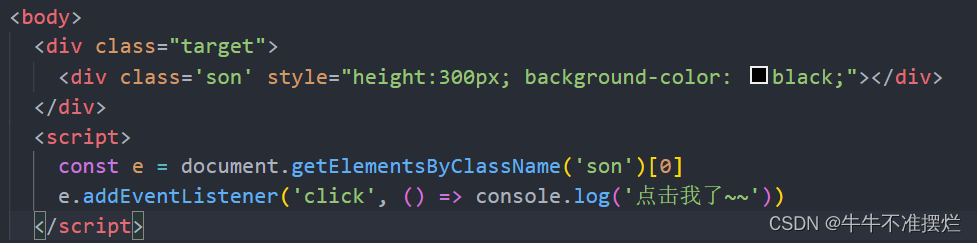
2.设置overflow: hidden;
.target{
overflow: hidden;
}

这个属性意为将超出的部分隐藏掉

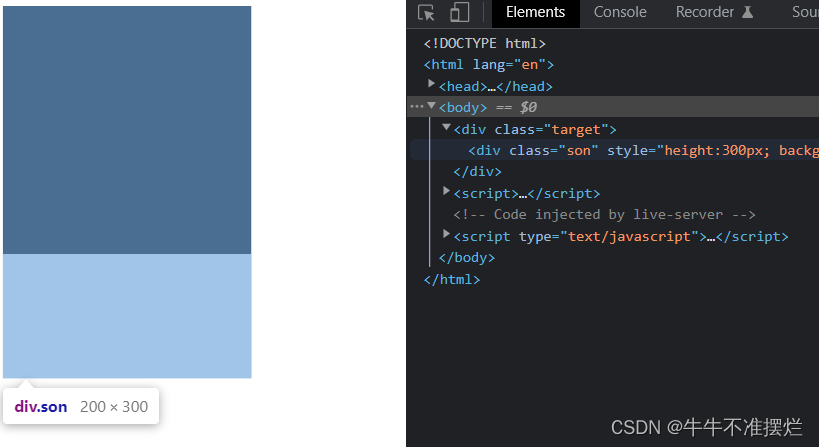
点击可见区域可以触发点击行为,点击隐藏区域不可以触发点击就行为

3.设置opacity: 0;
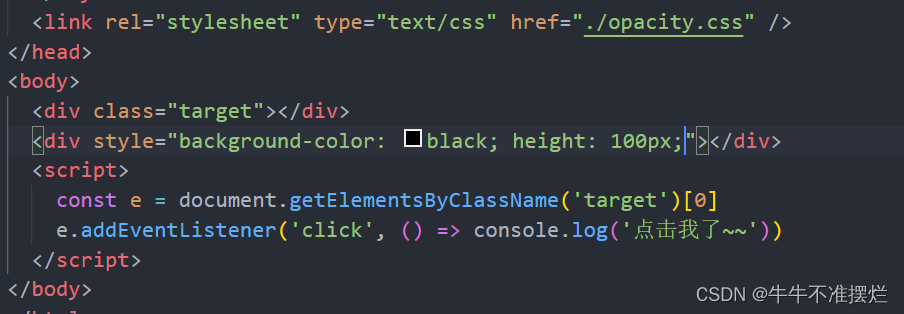
引入css文件
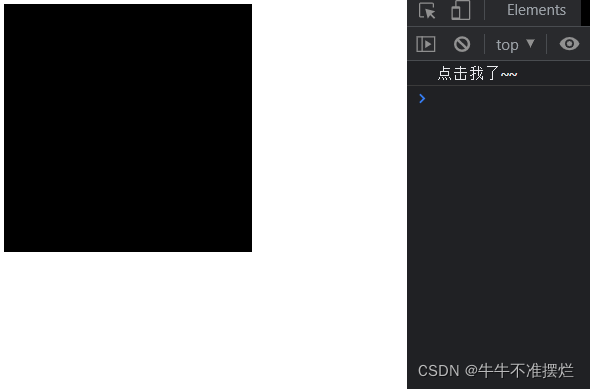
/*opacity.css*/
.target {
opacity: 0;
}

元素不见了,但是在页面中依然占据位置,并且能够触发点击事件

4.设置position: absolute; + 大负left + 大负top
引入css文件
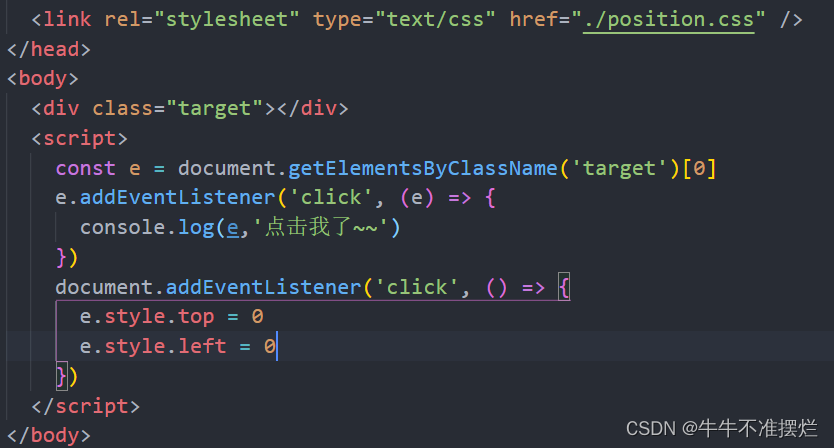
.target {
position: absolute;
top: -999px;
left: -999px;
transition: all 3s;
}

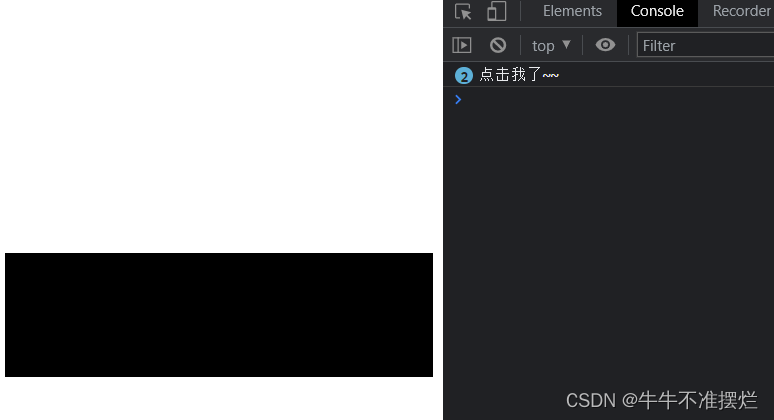
在页面中发现不到已经隐藏的元素,那就更别说点击它了,这个一般可以用来做出场动画
这里我是给document绑定了点击事件,不是自己飘出来的哈

5.设置visibility: hidden;
引入css文件
.target {
visibility: hidden;
}

元素同样被隐藏了,在页面会占据位置,并且没有点击行为





















 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








