css边框设置阴影样式
box-shadow上下左右四个边框设置阴影样式
- 语法
- 值/说明
- 四个不同样式
- 实现效果
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
值 / 说明
h-shadow 必需的。水平阴影的位置。允许负值
v-shadow 必需的。垂直阴影的位置。允许负值
blur 可选。模糊距离
spread 可选。阴影的大小
color 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表
inset 可选。从外层的阴影(开始时)改变阴影内侧阴影
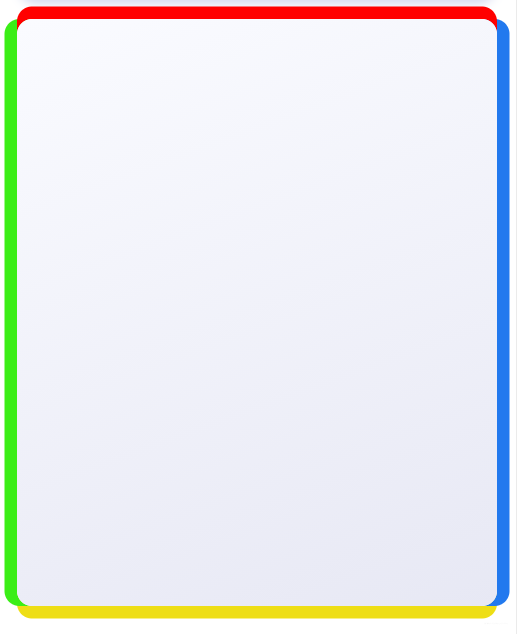
四个不同样式
box-shadow: 0px -10px 0px 0px #ff0000, /*上边阴影(h-shadow为0, v-shadow为负数为上边阴影) 红色*/
10px 0px 0px 0px #2279ee, /*右边阴影(h-shadow为正数,v-shadow为0为右边阴影) 蓝色*/
0px 10px 0px 0px #eede15; /*下边阴影(h-shadow为0, v-shadow为正数为下边阴影) 黄色*/
-10px 0px 0px 0px #3bee17, /*左边阴影(h-shadow为负数,v-shadow为0为左边阴影) 绿色*/

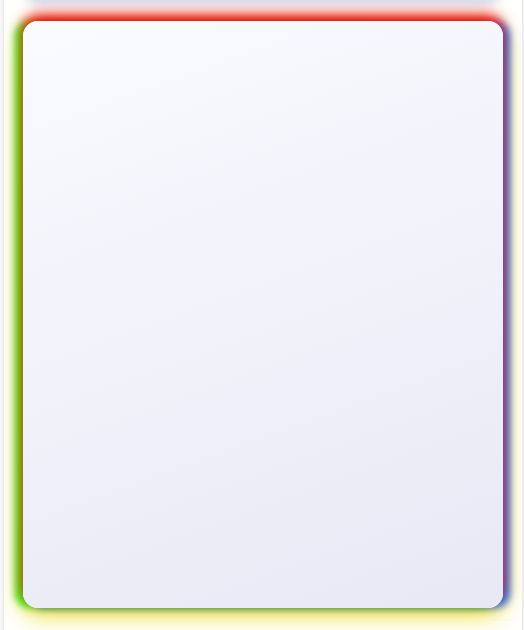
加点阴影
box-shadow: 0px -5px 10px 0px #ff0000,
-6px 0px 6px 0px #3bee17,
6px 0px 6px 0px #2279ee,
0px 5px 19px 0px #eede15;






















 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








