一:外部样式
1.先讲用link引入外部样式:
首先我们新建一个css文件夹,放外部css样式文件,然后创建一个css文件(.css),如下图:

新建一个html文件写代码,代码,在css文件里写样式,然后用link将这个css样式引入的html中,
如下图:


结果:

link属性介绍:rel=“stylesheet”、type=“text/css”为默认值不用管,href是你要写css样式的文件地址
2.用import引入外部标签
代码演示:

结果:

虽然两个都可以引入外部样式,但是还是有一些区别的,如下:

看了上面的区别,还是建议用link,不会出问题,但是注意一点:无论是link还是import都是在head里面引入的css外部样式哦
二、行内样式
行内样式,有的地方也称为内联样式、嵌入式样式
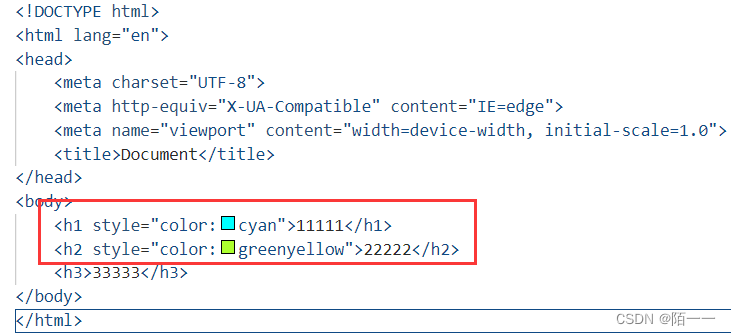
行内样式就是在要修饰的内容所在的标签里面写style,如下:
代码演示:

结果:

行内样式要修饰的每一个都要写,看起来有点乱,所以我们不经常用,当只有一个内容需要修饰的时候,才会去用,但这种情况很少存在,所以我们不经常用,我们经常用的是外部样式。
优先级问题:
当我们将三个样式都来修饰一个标签内容时,这时候就有标签优先级的问题了,
行内样式>内部样式>外部样式
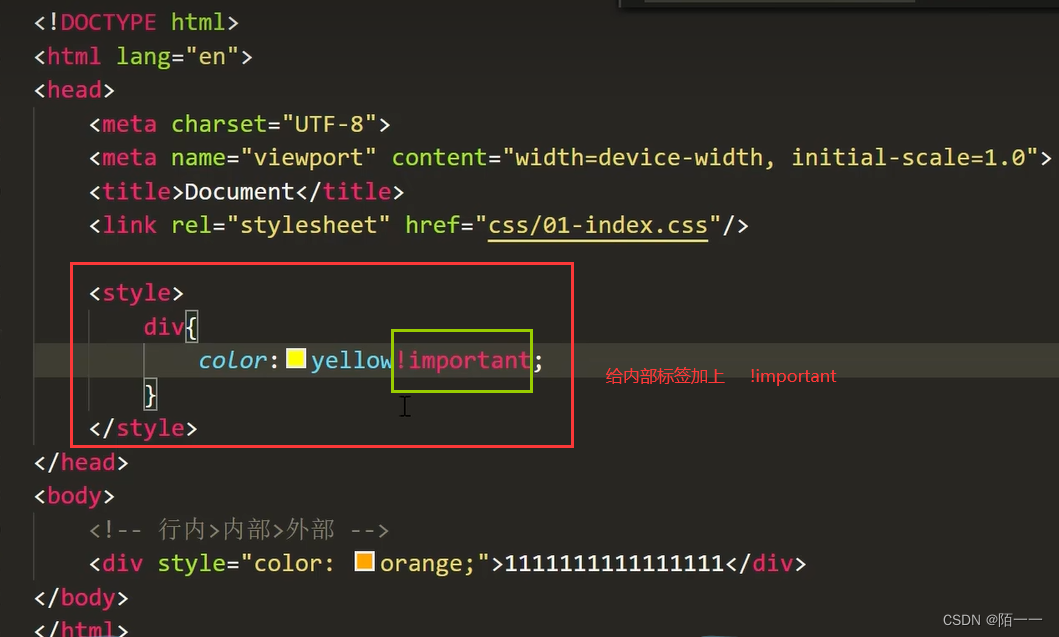
此时还有一个东西就是“!important”,你将这个加载谁后面谁的优先级就是最大的,如下图所示:

结果:

所以优先级是:!important>行内样式>内部样式>外部样式
注意:这个!important是在声明的分号之前加的






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










