div的简单布局
一、标签定义及使用说明:
标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。 **二、提示和注释** 提示:
元素经常与 CSS 一起使用,用来布局网页。 注释:默认情况下,浏览器通常会在
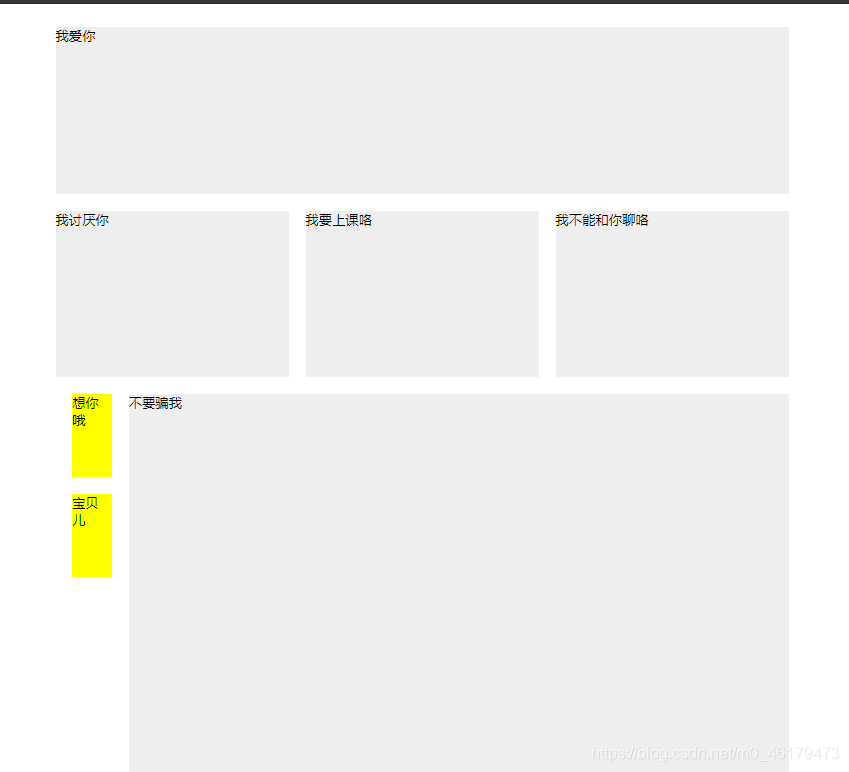
元素前后放置一个换行符。然而,您可以通过使用 CSS 改变这种情况。 **三、属性** *1、全局属性* 1)accesskey 设置访问元素的键盘快捷键。 2)class 规定元素的类名(classname) 3)contenteditableNew 规定是否可编辑元素的内容。 4)contextmenuNew 指定一个元素的上下文菜单。当用户右击该元素,出现上下文菜单 5)data 用于存储页面的自定义数据 6)dir 设置元素中内容的文本方向。 7)draggableNew 指定某个元素是否可以拖动 8)dropzoneNew 指定是否将数据复制,移动,或链接,或删除 9)hidden hidden属性规定对元素进行隐藏。 10)id 规定元素的唯一 id 11)lang 设置元素中内容的语言代码。 12)spellcheck 检测元素是否拼写错误 13)style 规定元素的行内样式(inline style) 14)tabindex 设置元素的 Tab 键控制次序。 *2、事件属性* 1)窗口事件属性(Window Event Attributes) 2)表单事件(Form Events) 3)键盘事件(Keyboard Events) 4)鼠标事件(Mouse Events) 5)多媒体事件(Media Events) 6)其他事件 以下就是最基础的div布局,效果图如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DIV 布局</title>
<style>
.container{
width:900px;
height:auto;
margin:auto;
}
.row{
width:900px;
height:auto;
display: flex;
background-color:#ffffff;
}
.elem{
margin-top:20px;
margin-right:20px;
flex:1;
background-color:#EEE;
height:200px;
}
.tall-elem{
height:500px;
}
.child{
margin:20px 20px 0px 20px;
background-color:yellow ;
width:calc(100% - 40px);
height:100px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="elem">我爱你</div>
</div>
<div class="row">
<div class="elem">我讨厌你</div>
<div class="elem">我要上课咯</div>
<div class="elem">我不能和你聊咯</div>
</div>
<div class="row">
<div class="tall-elem">
<div class="child">想你哦</div>
<div class="child">宝贝儿</div>
</div>
<div class="elem tall-elem" style="flex:3;">不要骗我</div>
</div>
</div>
</body>
</html>
如果有问题可以私信博主或是可以添加博主的QQ:3364193252进行问题解答





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










