
背景样式包括两个方面:一个是“背景颜色”,另外一个是“背景图片”。
CSS中,定义“背景颜色”使用的是background-color属性,而定义“背景图片”往往涉及以下列表属性。
| 属性 | 说明 |
| background-image | 背景图片地址 |
| background-repeat | 背景图片横向、纵向重复 |
| background-position | 背景图片位置 |
| background-attachment | 背景图片固定 |
下面我们一起看看这些属性
background-color
颜色值有两种,一种是“关键字”,另外一种是“十六进制RGB值”。
注意:color属性用于定义“文本颜色”,而background-color属性用于定义“背景颜色”。
background-image
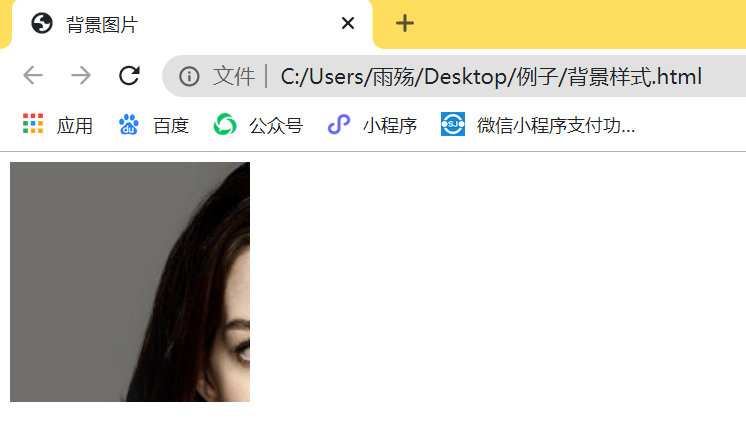
在给元素的背景设置图片时候,需要为容器设置宽高。并且宽高要与背景图片宽高相同。否则就是下面例子
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>背景图片title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-image: url("E:/安妮海瑟薇.jpg");
}
style>
head>
<body>
<div>div>
body>
html>

这就导致了背景图片不能完全显示。
背景图片与图片是不一样的,背景图片是使用CSS来实现,而图片是使用HTML来实现。
background-repeat
使用background-repeat属性来定义背景图片的重复方式。
background-repeat属性取值有4个,如下表
| 属性值 | 说明 |
| repeat | 在水平方向和垂直方向上同时平铺 |
| repeat-x | 只在水平方向平铺 |
| repeat-y | 只在垂直方向平铺 |
| no-repeat | 不平铺 |
下面看一个例子
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>背景图片重复title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid silver;
background-image: url("E:/king.png");
}
.div1{background-repeat: repeat;}
.div2{background-repeat: repeat-x;}
.div3{background-repeat: repeat-y;}
.div4{background-repeat: no-repeat;}
style>
head>
<body>
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
<div class="div4">div>
body>
html>

注意:元素的宽度和高度必须大于背景图片的宽度和高度,这样才会有重复效果。
background-position
使用background-position属性来定义背景图片的位置。
background-position属性常用取值有两种:一种是“像素值”,另外一种是“关键字”。
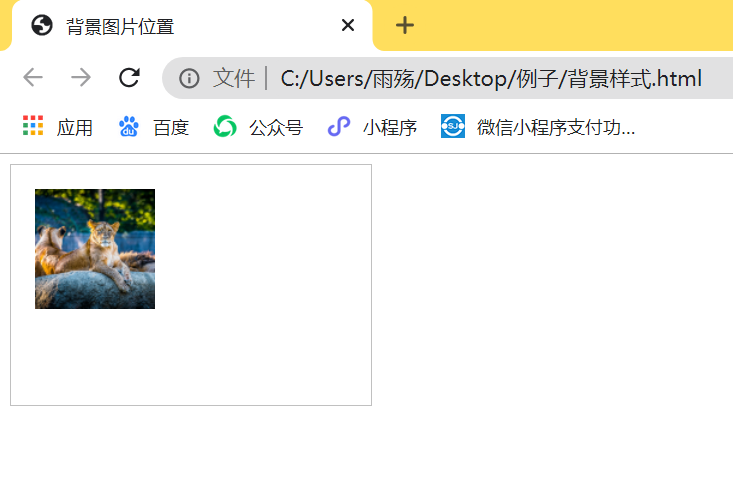
像素值当取像素值时候,要同时设置水平方向和垂直方向的数值。
例如“background-position:12px 24px;”表示背景图片距离该元素左上角的水平方向距离为12px,垂直方向距离为24px。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>背景图片位置title>
<style type="text/css">
div{
width: 300px;
height: 200px;
border: 1px solid silver;
background-image: url("E:/lion.png");
background-repeat: no-repeat;
background-position: 20px 20px;
}
style>
head>
<body>
<div>div>
body>
html>

background-position属性设置的两个值是相对该元素的左上角来的。
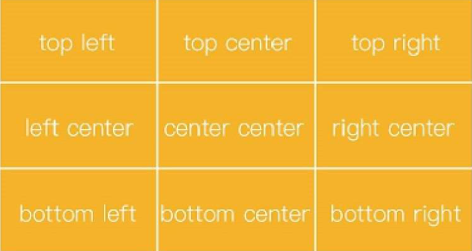
关键字background-position属性的关键字取值如下表
| 属性值 | 说明 |
| top left | 左上 |
| top center | 靠上居中 |
| top right | 右上 |
| left center | 靠左居中 |
| center center | 正中 |
| right center | 靠右居中 |
| bottom left | 左下 |
| bottom center | 靠下居中 |
| bottom right | 右下 |
这些关键字效果如下图

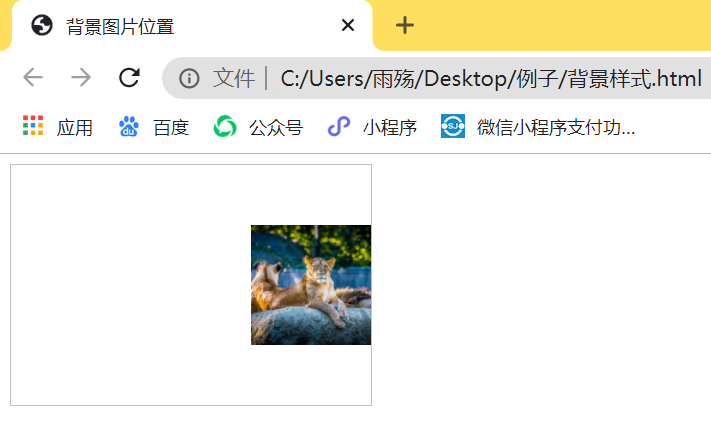
实例如下
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>背景图片位置title>
<style type="text/css">
div{
width: 300px;
height: 200px;
border: 1px solid silver;
background-image: url("E:/lion.png");
background-repeat: no-repeat;
background-position: center right;
}
style>
head>
<body>
<div>div>
body>
html>

background-attachment
使用background-attachment属性来定义背景图片是随元素一起滚动还是固定不动。
background-attachment属性取值只有2个,如下表
| 属性值 | 说明 |
| scroll | 随元素一起滚动 |
| fixed | 固定不动 |
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>背景图片固定title>
<style type="text/css">
div{
width: 200px;
height: 1200px;
border: 1px solid silver;
background-image: url("E:/lion.png");
background-repeat: no-repeat;
background-attachment: fixed;
}
style>
head>
<body>
<div>div>
body>
html>
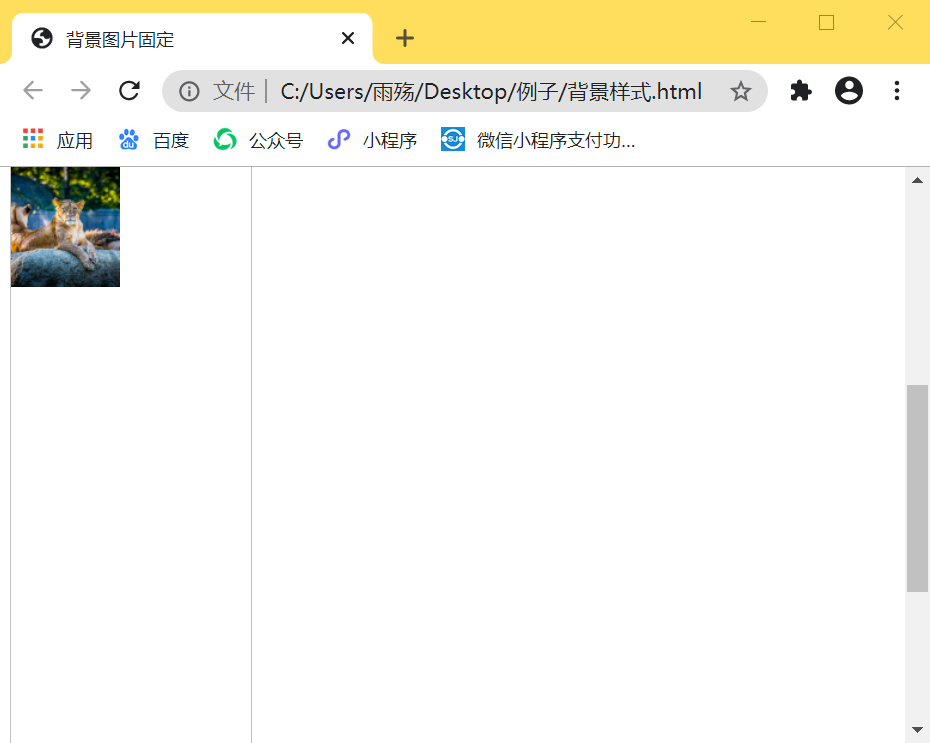
结果如下图

可以看出,右边的滑板都到中间了,但是顶部的图片也相对在顶部。
本节主要学习了背景样式,最后对其总结。
背景颜色:background-color
背景图片:background-image
背景图片重复:background-repeat
背景图片位置:background-position
背景图片固定:background-attachment




















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








