css渐变属性
渐变属性是实现渐变效果的重要方式,其中包括线性渐变、径向渐变和重复渐变。
线性渐变:在线性渐变过程中,起始颜色会沿着一条直线按顺序过渡到结束颜色。
基本语法为 bacground-image:linear-gradient(渐变角度,起始颜色,结束颜色)。

此效果是通过线性渐变属性实现的,按照30度的角度值,由粉色渐变为红色,代码
如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <style type="text/css"> div{ width: 200px; height: 200px; background-image: linear-gradient(30deg,pink,red); margin: 0 auto; } </style> </head> <body> <div></div> </body> </html>
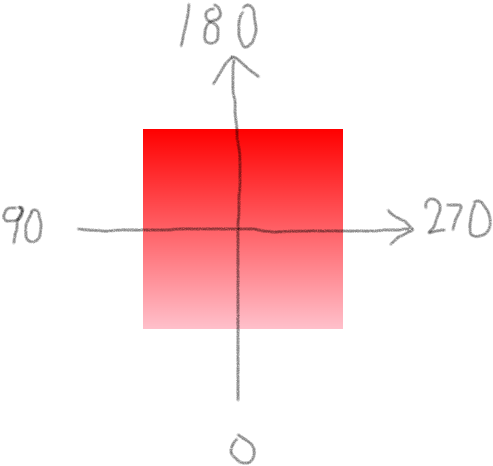
渐变属性的属性值一个是渐变角度,一个是颜色,而渐变角度指的是水平线和渐变线
之间的夹角,角度值以deg为单位,也可用to+方向设置渐变角度。0deg对应“to top”
90deg对应“to right”,180deg对应“to bottom“,270deg对应”to left“,以0deg为起点
,顺时针旋转,如图下:

径向渐变:在径向渐变过程中,起始颜色会从一个中心点开始,依据椭圆或圆形形状
进行扩张渐变。
基本语法为:background-image:radial-gradient(渐变形状 圆心位置,起始颜色,结束颜色)
渐变形状:1、像素值/百分比:用于定义形状的水平和垂直半径。
2、circle:指定圆形的径向渐变。
3、ellipse:指定椭圆形的径向渐变。
圆心位置:1、像素值/百分比:用于定义圆心的水平和垂直坐标,可以为负值。
2、left:设置左边为径向渐变圆心的横坐标值。
3、center:设置中间为径向渐变圆心的横坐标或纵坐标。
4、right:设置右边为径向渐变圆心的横坐标值。
5、top:设置顶部为径向渐变圆心的纵坐标。
6、bottom:设置底部为径向渐变圆心的纵坐标。

在代码中,渐变形状和圆心位置之间通过at连接,该图为以中间为圆心,按照椭圆形进行径向渐变。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <style type="text/css"> div{ width: 200px; height: 200px; background-image: radial-gradient(ellipse at center,pink,red); margin: 0 auto; } </style> </head> <body> <div></div> </body> </html>
重复渐变:包括重复线性渐变和重复径向渐变,用于实现重复渐变效果。
基本语法:background-image:repeating-linear-gradient (重复线性渐变)
background-image:repeating-radial-gradient (重复线性渐变)

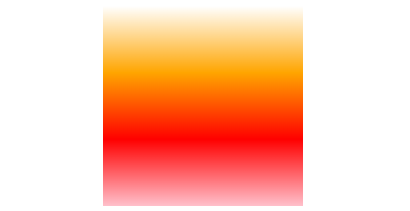
该图为重复线性渐变,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <style type="text/css"> div{ width: 200px; height: 200px; background-image: repeating-linear-gradient(0deg,pink,red,orange,white); margin: 0 auto; } </style> </head> <body> <div></div> </body> </html>

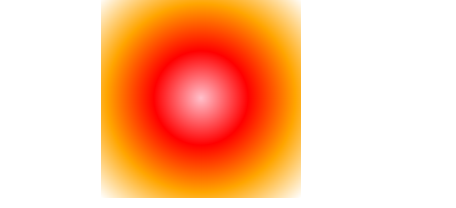
该图为重复径向渐变,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <style type="text/css"> div{ width: 200px; height: 200px; background-image: repeating-radial-gradient(circle at center,pink,red,orange,white); margin: 0 auto; } </style> </head> <body> <div></div> </body> </html>

