今天小编给大家分享一下css怎么给文字加中划线的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
1、CSS属性单词和代码
单词:text-decoration
中划线值
text-decoration:line-through
2、HTML中划线标签
S标签
<s>被加中划线</s>
1、代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字加中划线实例 CSS5</title>
<style>
.zhx{ text-decoration:line-through}
</style>
</head>
<body>
<p>原价:¥<span class="zhx">200.00</span><br />
现价:¥120.00</p>
</body>
</html>
表白:
CSS设置装备摆设 text-decoration:line-through中划线款式。
对原价的数字,加class引入中划线css技俩。
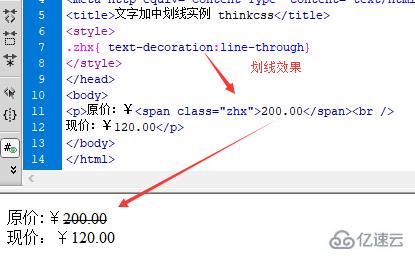
2、字体划线效果截图

css布局出翰墨字体加中划线实例效果图
以上使用span配置文字划线造诣,你还梗概不用CSS,直接对须要划线的笔墨加S标签实现中划线格式。
以上就是“css怎么给文字加中划线”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。