今天舶主翻阅了大神们的文章和书籍学习一下UGUI牛逼的自适应部分。。。两个字 ,强大。。。。。
先来看一下Unity官方给Canvas Scaler的定义"The Canvas Scaler component is used for controlling the overall scale and pixel density of UI elements in the Canvas. This scaling affects everything under the Canvas, including font sizes and image borders."。画布定标器用于画布上UI元素的整体缩放比例和像素密度。该缩放比例会影响画布中的所有东西,包括字体大小和图像边界。
为了适应不同的分辨率,我们可能会允许适当的UI整体性的缩放,外加一些尽可能少的布局微调。这样就能达到一个比较理想的效果。Unity中 Canvas Scale就是负责该功能的组件。
下面我们就打开这个组件看一看,Canvas Scaler的 UI Scale Mode(UI缩放模式)有三个值:constant pixel size、scale with screen size 和constant physical size。注意分清楚UI元素的像素和画布像素是完全不一样的。
首先就应用给大家列举一下:Canvas Scale 模式为 constant pixel size 这个模式一般用于需要整体缩放画布的对象(通过Scale Factor)。constant physical size 和前面这个类似也可以缩放(通过RectTransform)。scale with screen size这个模式比较常用是我们开发自适应一般用的模式。往后看重点阐述。

Constant Pxiel Size 不变像素大小

Scale Factor:画布的缩放比例。默认况下为1,表示正常大小。
Reference Pixels Per Unit : 每单位代表的像素量
一般用这个是来缩放图片的,用这个Factor(因子)值我可以一张图实现很多的大小还不失真,这种模式保证了恒定像素的来缩放的。这个对美术来说是个好组建,不用每个大小的都做一张,只要调好Factor因子值就好了。
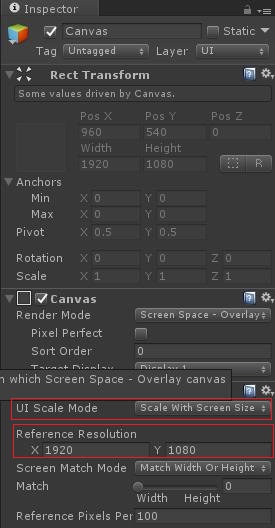
Scale With Screen Size: 根据屏幕大小定标(根据载体的分辨率来布局,会随屏幕分辨率的变化而变化。)


Reference Resolution(参考分辨率):参照当前UI布局所依据的分辨率,随屏幕分辨率的变化而变化。//游戏运行的最理想分辨率,就是你做游戏时采用的分辨率
Screen Match Mode(屏幕匹配模式): 参考宽或者高或者两者来布局画布。(width和height设置权重来调节影响比例模式)
一般来说用的都是宽的情况多一点。当下的设备都是宽度变化较大,高度一般都没有什么变化。我们玩的游戏一般情况下要么是全屏,要么是左右留白。上下留白的太少了(横屏玩游戏)。说到这里就要强调一下了自适应并不是一定能适应成全屏的他是跟设备有关系的,它只会找一个最合适的匹配模式来显示。。。。
这个工作的流程是Screen Match这部分Unity内置的代码和设备屏幕原始信息先匹配得到我们所需要的处理过的屏幕信息。然后Reference Resolution工作根据我们处理过的屏幕信息进行匹配。
通过下面一个实例来加深认识:
开始前提一下大家首先要理解应该是上一篇--------什么是画布和下一篇---------RectTransform组件,然后再去理解什么是自适应,怎么去做自适应。上来一下是看不懂的。尤其是不理解RectTransform的同学。。。。
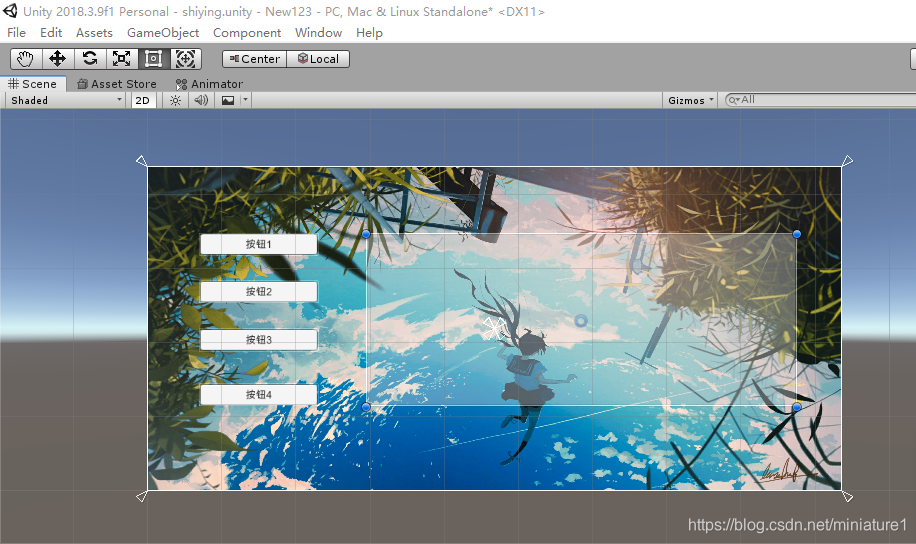
首先我游戏的理想分辨率为1920*1080,开码:
创建一个Canvas然后调节Canvas的Canvas Scale组件中的UI Scale Mode 属性:改为, Scale With Screen Size。Reference Resolution(参考分辨率):改为:1920*1080
 ··
··
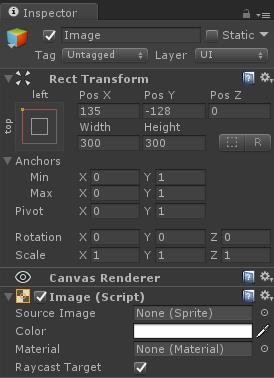
创建一个image组件,然后将它移动到画布的边缘。

调节image的Anchors属性为父物体的左上角(即为anchorMin=(0,1),anchorMax=(0,1))。修改image的pivot点(UI元素中心点)的位置为左上角(即为pivot=(0,1))
 现在来说一下为什么要这样设置,首先·我的image是放在了UI上画布的左上角,anchors的意义在于以指定点为参考点,对应边到对应点的距离按比例不会发生改变
现在来说一下为什么要这样设置,首先·我的image是放在了UI上画布的左上角,anchors的意义在于以指定点为参考点,对应边到对应点的距离按比例不会发生改变
我要保证我的image始终在画布里面如果以中间为参考点那么就有可能被撑出画布。这个选点是一个习惯多做几次就知道怎么选了,我这里选择了相对较优的左上点。
再在image下面创建一个text, text 进行同样的操作Anchors属性为父物体的左上角(即为anchorMin=(0,1),anchorMax=(0,1))。修改image的pivot点(UI元素中心点)的位置为左上角(即为pivot=(0,1))
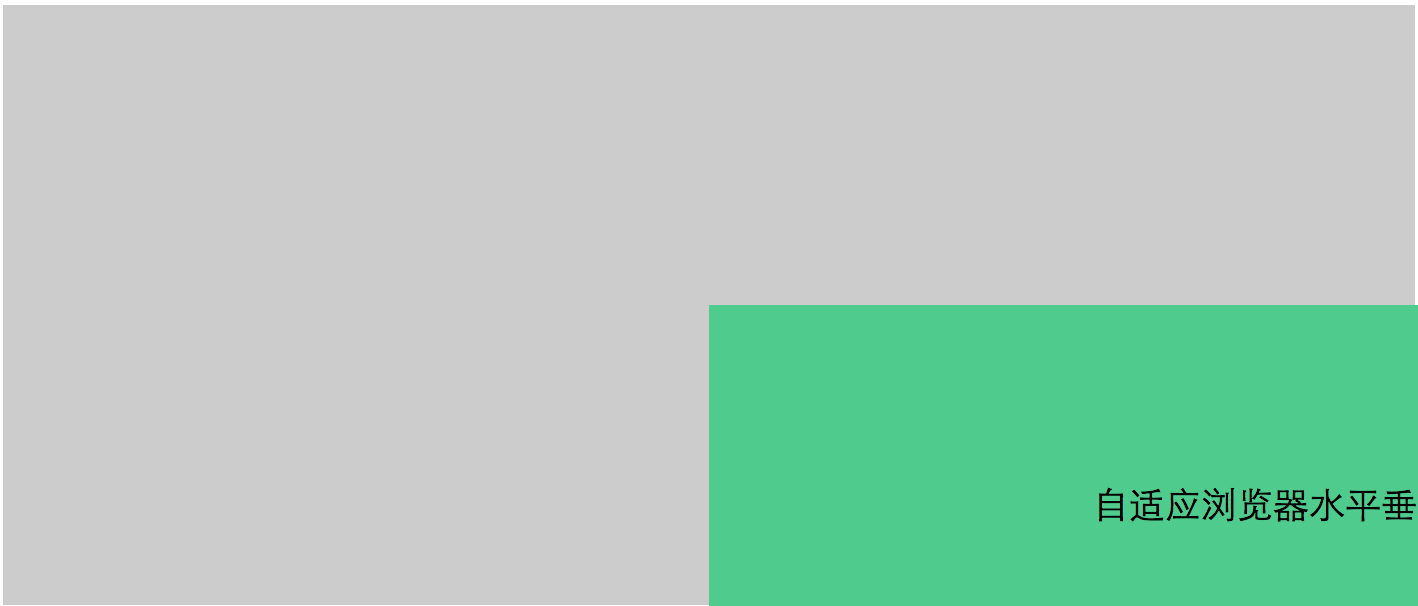
看下效果
1920*1080(正常)

800*600(自适应效果)

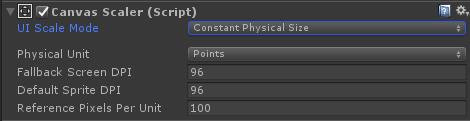
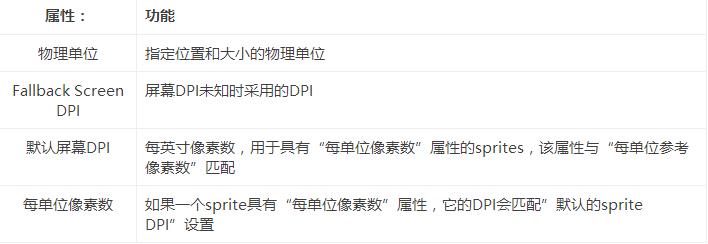
Contant Physical Size 不变物理尺寸

和Constant Pixel Size类似,但是只能通过RectTransform来改变大小。

单位像素,DPI这类的舶主没有搞懂,有知道到兄弟指导一下,总感觉这个组件还差点火候。