序:
在我们使用div+css布局的时候,由于div是块级元素,在排列的时候总是会自动换行。在项目这种需求,没少见,今天就来总结下,方便以后CV,嘿嘿嘿~~
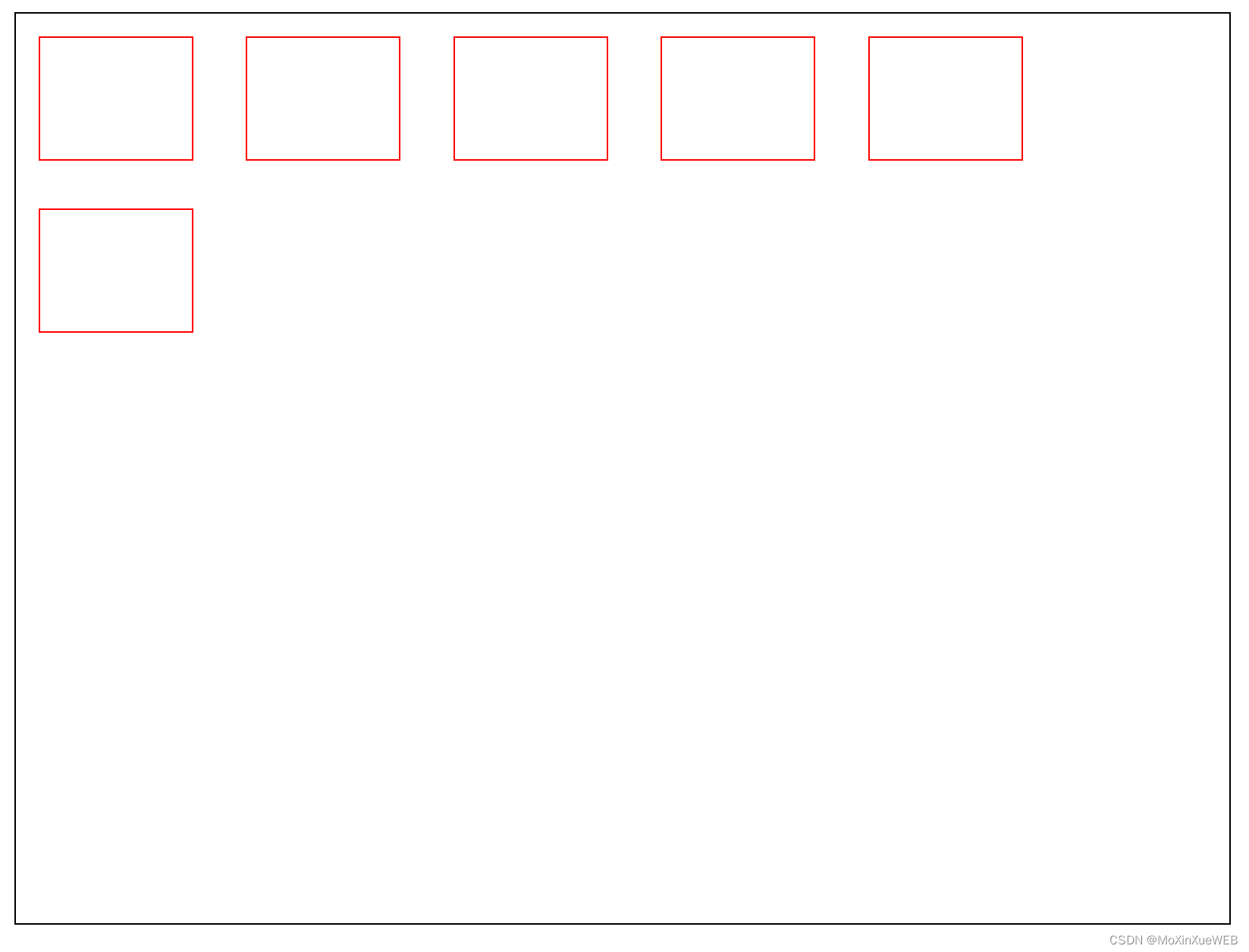
案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LLrsftdI-1661442346263)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220825232152294.png)]](https://img-blog.csdnimg.cn/e198f79b555a47cc96d79282e88ae2c4.png)
<div class="main">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</div>
.main {
width: 800px;
height: 600px;
border: 1px solid #000;
}
.block {
width: 100px;
height: 80px;
margin: 15px;
border: 1px solid #f00;
}
方法一:inline-block
- 为内部的成员div添加
display: inline-block

.block {
width: 100px;
height: 80px;
margin: 15px;
border: 1px solid #f00;
display: inline-block;
/* div的默认的display为block,块级元素,这也是导致div默认竖向排列的原因 */
}
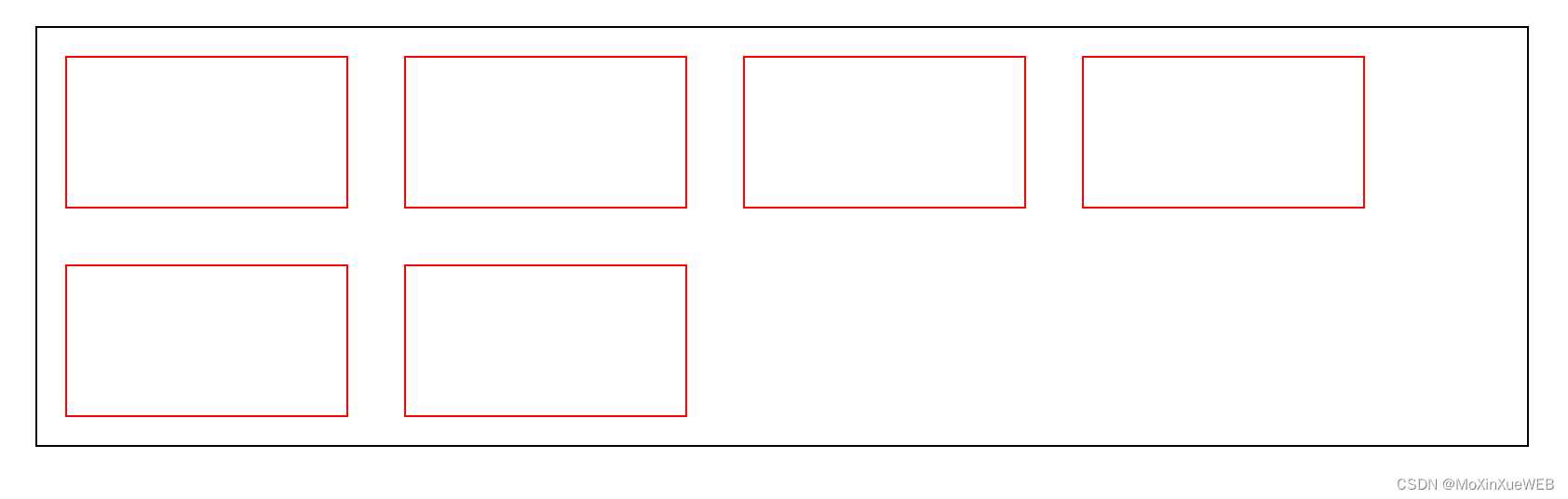
方法二:flex布局
- 修改排列方式,使用flex布局

.main {
width: 800px;
height: auto; /* 不要使用定高度(可不要),后果自负 */
border: 1px solid #000;
display: flex;
flex-wrap: wrap;
}
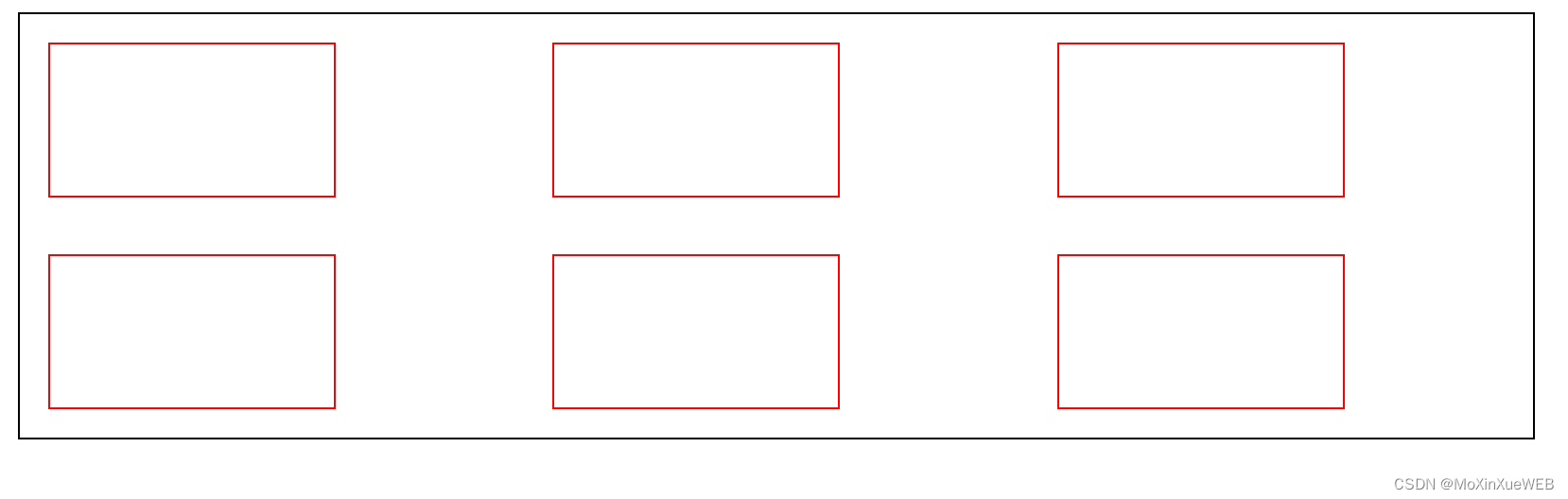
方法三:grid布局
- 使用grid布局

.main {
width: 800px;
border: 1px solid #000;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
/* 横向排列规则,把宽度分为三等分 */
}





















 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








