三种使用情况
- p:first-child 选中同级第一个并且为p的元素
- p:first-child em 选中同级第一个并且为p的元素下的em元素
- p em:first-child 选中所有p元素下,同级第一个且为em的元素
p:first-child
代码
<style>
p:first-child{
/* 同级第一个并且为p的元素 */
color: red;
}
</style>
<body>
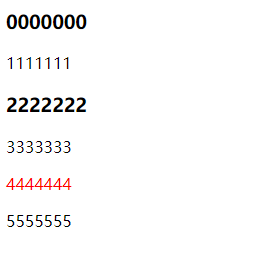
<h3>0000000</h3>
<p>1111111</p>
<div>
<h3>2222222</h3>
<p>3333333</p>
</div>
<div>
<p>4444444</p>
<p>5555555</p>
</div>
</body>效果

结论:
1、同级:如上代码。最外层的h3,p,div同级,div里面的h3和p同级,另一个div里的两个p同级
2、第一个且为p:如上三组中,前两组中 第一个元素都是h3,只有第三组中第一个元素为p。所有只选中4!








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








