DOM scrollWidth属性用于返回元素的宽度。此属性包括填充以及由于溢出而在屏幕上不可见的内容,但不包括边框,滚动条或边距。这是一个只读属性。
用法:
element.scrollWidth
返回值:它以像素为单位返回元素内容的宽度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM scrollWidth Property
</title>
<style>
#box {
width:250px;
overflow:auto;
}
#content {
width:500px;
padding:10px;
background-color:green;
color:white;
}
</style>
<!-- script to find width of scroll -->
<script>
function Geeks() {
var doc = document.getElementById("content");
var x = doc.scrollWidth;
document.getElementById ("p").innerHTML
= "Width:" + x + "px";
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM scrollWidth Property
</h2>
<button onclick="Geeks()">
Click Here!
</button>
<br><br>
<div id = "box">
<div id = "content">
Text content...
</div>
</div>
<p id = "p"></p>
</body>
</html> 输出:
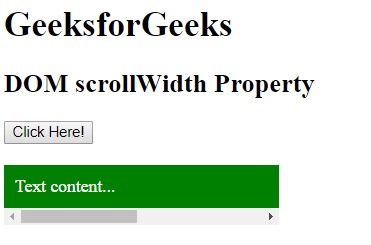
在单击按钮之前:

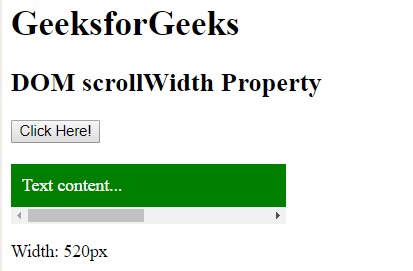
单击按钮后:

支持的浏览器:下面列出了DOM scrollWidth属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM dir用法及代码示例
- HTML li value用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM name用法及代码示例
- HTML Map name用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM specified用法及代码示例
- HTML Button value用法及代码示例
- HTML Meter min用法及代码示例
- HTML Style top用法及代码示例
- HTML DOM children用法及代码示例
- HTML DOM classList用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM scrollWidth Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
