一、console控制台介绍
在大部分浏览器中,都有一个控制台,内部可以查看 HTML、css 代码,甚至调试代码错误。
浏览器中右键点击审查元素(检查),都可以打开控制台。
快捷键: F12
控制台中有一个 console(控制台) 的选项面板,在 js 中有非常重要的作用。
二、chrome 谷歌浏览器的控制台

三、 IE 浏览器的控制台

四、控制台功能
作用一:帮助程序员调试程序中出现的 bug。可以提示错误的个数、错误所在的行数、错误类型。
<!DOCTYPE html>
<script>中文</script>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js提示框</title>
<script>
prompt("请输入您的年龄");
</script>
</head>
<body>
</body>
</html> 作用二:可以在控制台中直接书写一些语句,进行执行。
作用二:可以在控制台中直接书写一些语句,进行执行。

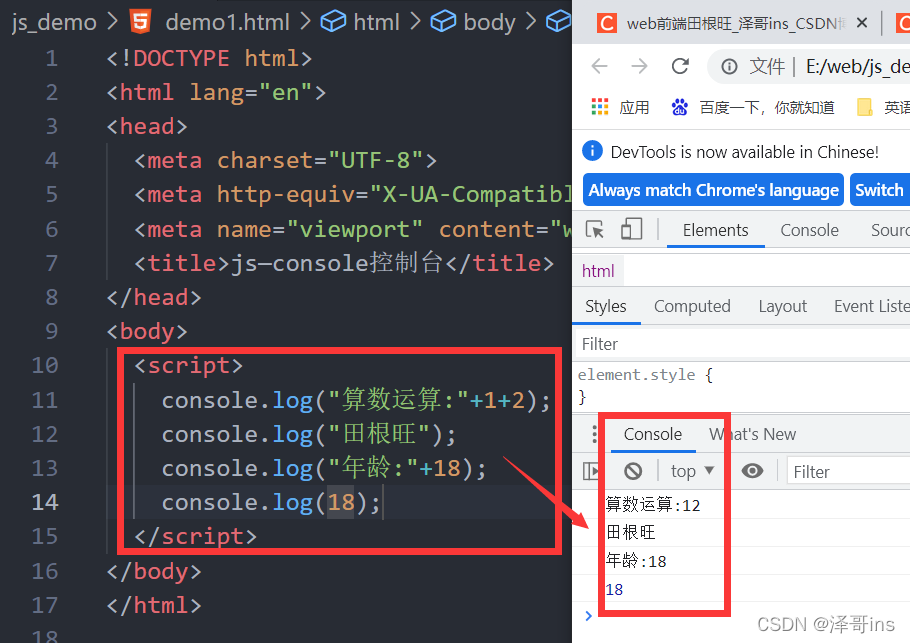
作用三:js 有一个内置对象 console,内部封装了大量的属性和方法(函数),可以通过给 console 对象打点调用方法名()、属性名方式去执行。有一个叫做 log(日志)方法,可以 实现参数位置自定义内容在控制台输出。























 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










