1.

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS文本外观之文本缩进</title>
<style>
p{
/* 文本的第一行首行缩进 多少距离 */
text-indent: 20px;
}
</style>
</head>
<body>
<p>打开北京、上海与广州的地铁地图,你会看见三张纵横交错的线路网络,这代表了中国最成熟的三套城市轨道交通系统。</p>
<p> 可即使这样,在北上广生活的人依然少不了对地铁的抱怨,其中谈及最多的问题便是拥挤——对很多人而言,每次挤地铁的过程,都像是一场硬仗。更何况,还都是败仗居多。</p>
<p> 那么,当越来越多的二线甚至三线城市迎接来了自己的地铁,中国哪里的地铁是最拥挤的呢?</p>
</body>
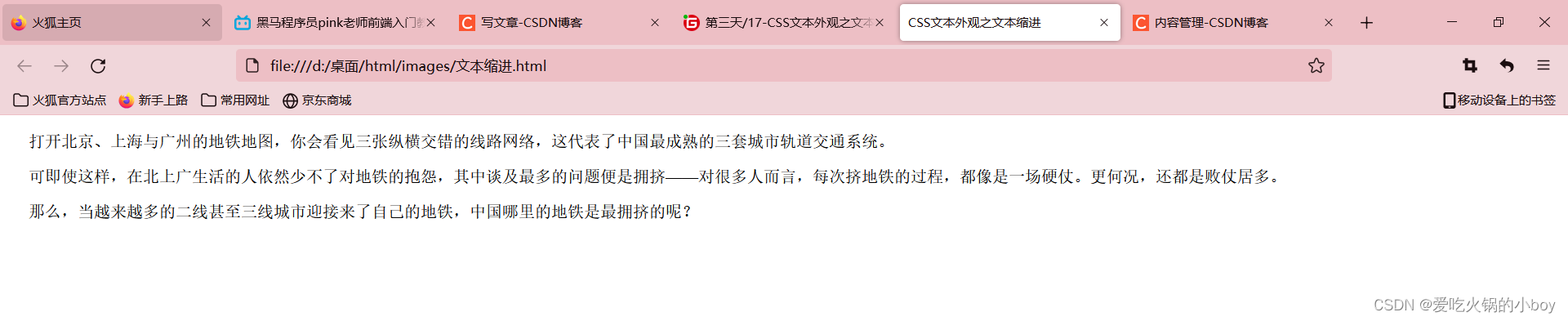
</html>运行效果:
text-indent正值往右走,负值往左走,文本的第一行首行缩进 多少距离。
2.

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS文本外观之文本缩进</title>
<style>
p{
font-size: 20px;
/* 文本的第一行首行缩进 多少距离 */
/* text-indent: 20px; */
/* 如果此时写了2em,则是缩进当前元素2个文字大小的距离 */
text-indent: 2em;
}
</style>
</head>
<body>
<p>打开北京、上海与广州的地铁地图,你会看见三张纵横交错的线路网络,这代表了中国最成熟的三套城市轨道交通系统。</p>
<p> 可即使这样,在北上广生活的人依然少不了对地铁的抱怨,其中谈及最多的问题便是拥挤——对很多人而言,每次挤地铁的过程,都像是一场硬仗。更何况,还都是败仗居多。</p>
<p> 那么,当越来越多的二线甚至三线城市迎接来了自己的地铁,中国哪里的地铁是最拥挤的呢?</p>
</body>
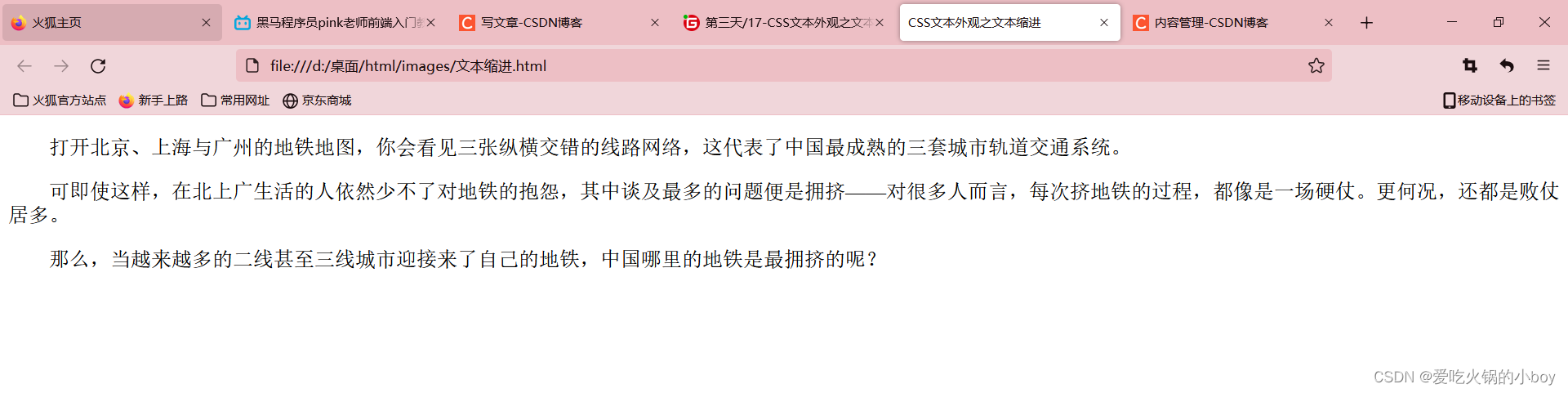
</html>运行效果:




















 1386
1386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








