CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
padding(填充)
当元素的padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用padding属性可以改变上下左右的填充。

可能的值
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素,pt,em,等) |
| % | 使用百分比比值定义一个填充 |
填充-单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:red;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
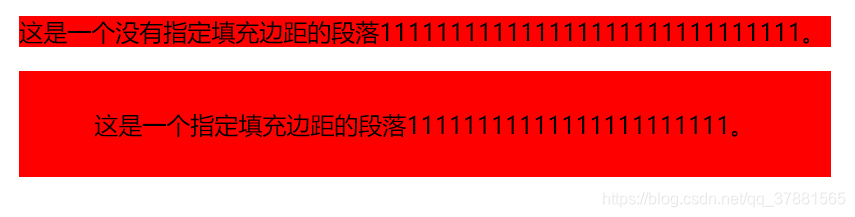
<p>这是一个没有指定填充边距的段落111111111111111111111111111111。</p>
<p class="padding">这是一个指定填充边距的段落11111111111111111111111。</p>
</body>
</html>效果图如下所示:

填充-简写属性
所有的填充属性的简写属性时padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定填充边距的段落。</p>
<p class="padding">这是一个指定填充边距的段落。</p>
</body>
</html>效果图如下所示:

Padding属性,可以有一个到四个值:
padding:25px 50px 75px 100px 分别代表:上填充,右填充,下填充,左填充
padding:25px 50px 75px 分别代表:上填充,右左填充,下填充
padding:25px 50px 分别代表:上下填充,右左填充
padding:25px 分别代表:上下右左填充
所有的CSS填充属性
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |





















 1777
1777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








