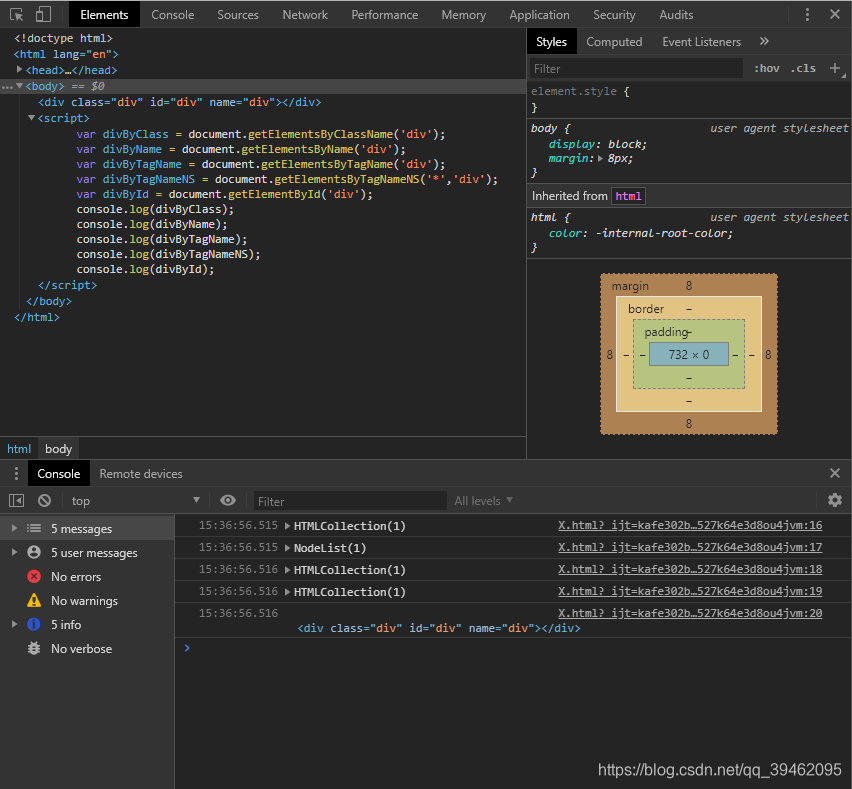
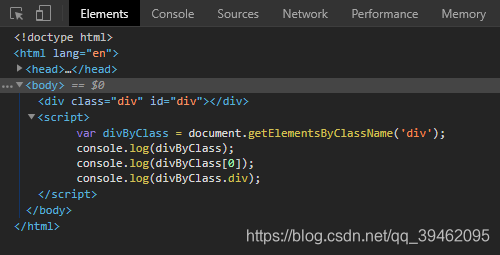
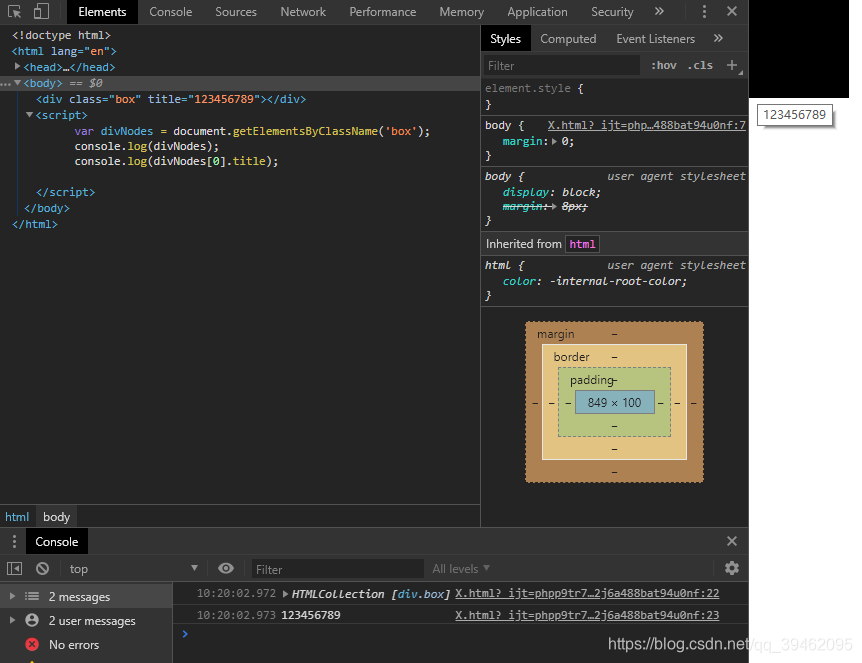
获取 div 并打印.

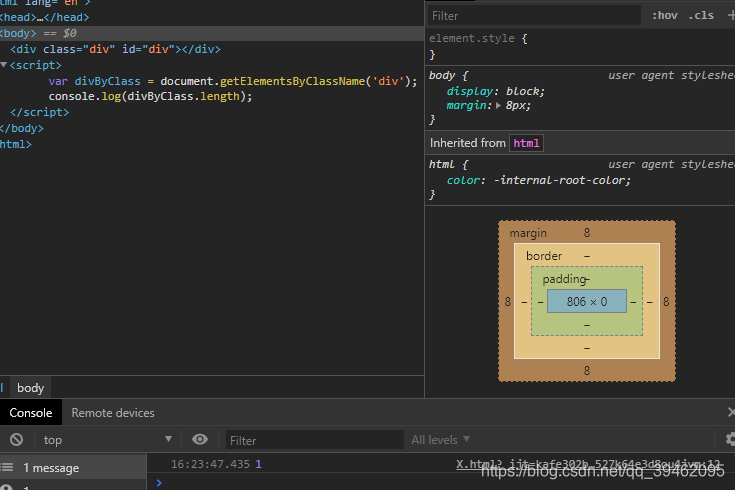
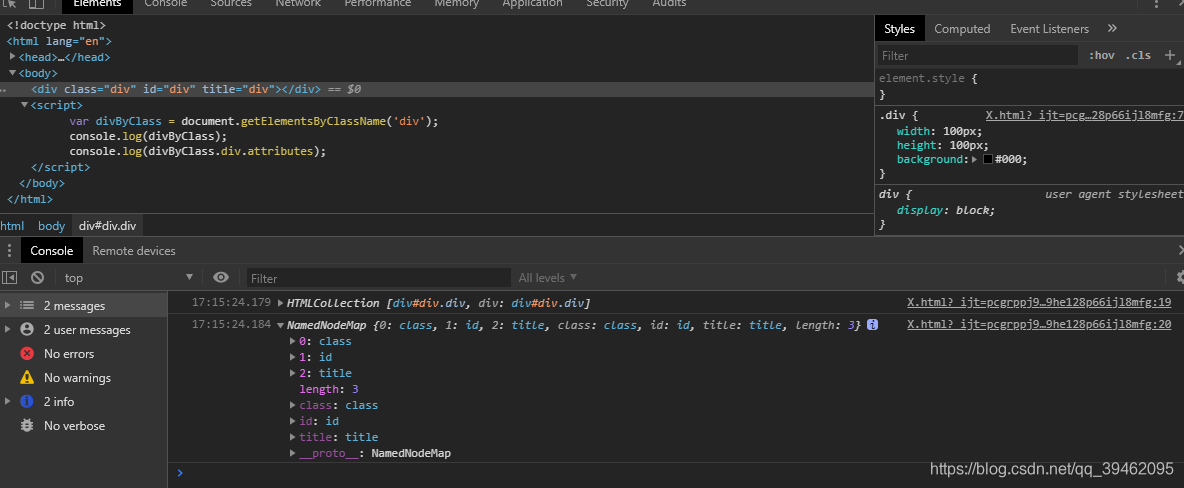
div 无 id 属性时,由 getElementsByClassName 打印.



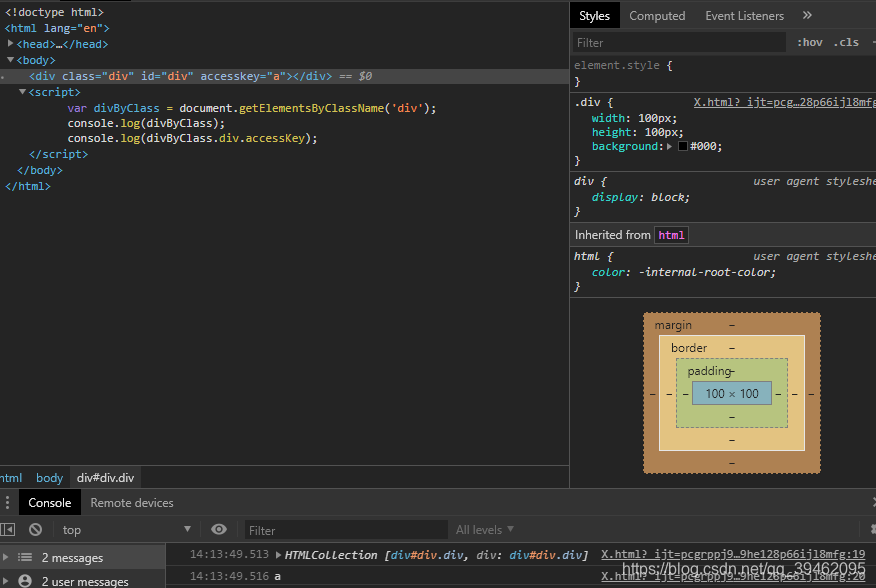
div 有 id 属性时,由 getElementsByClassName 打印.



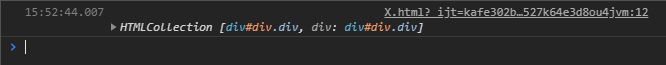
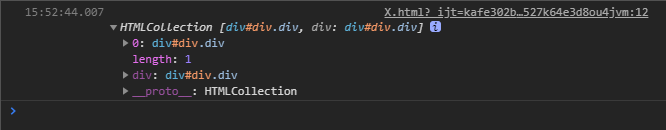
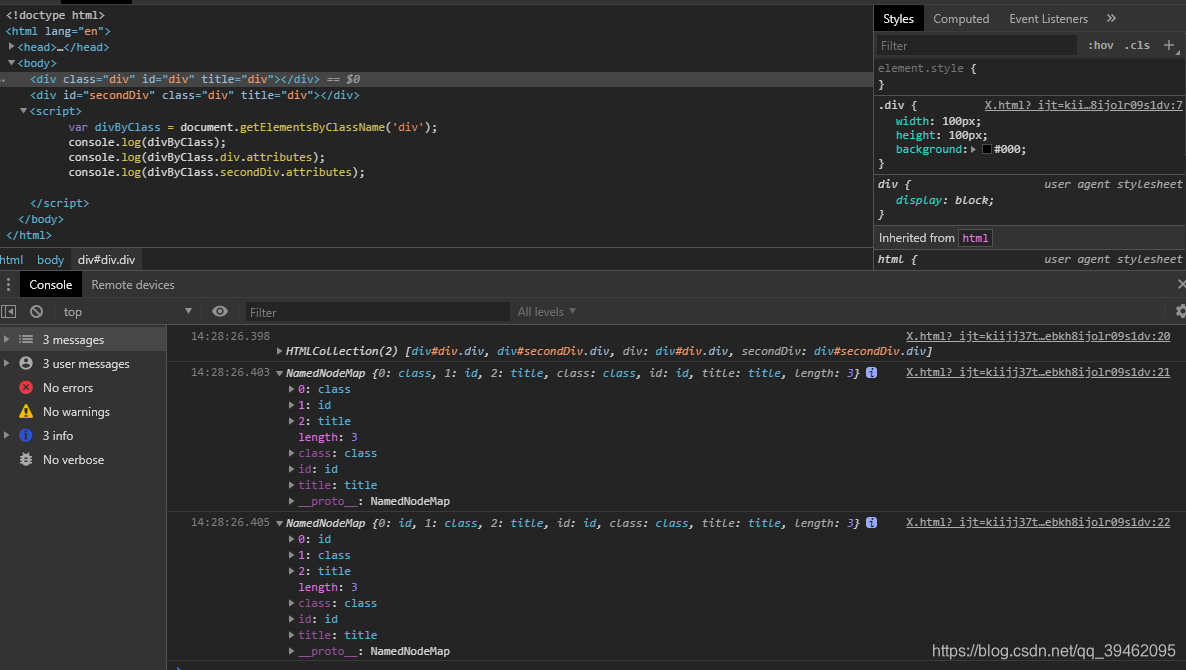
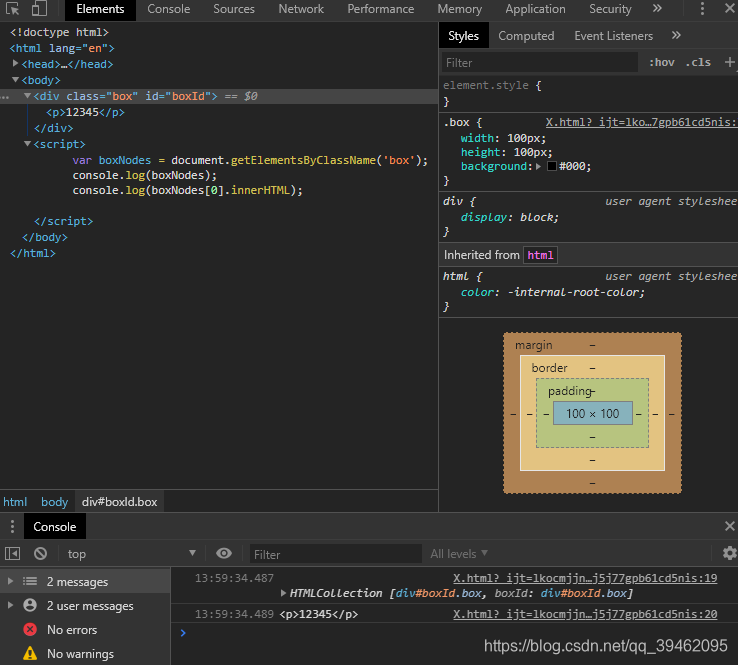
div 同时具有 class 及 id 属性时,由 getElementsByClassName 获取后,可用 HTMLCollection 数组下标或 HTMLCollection 下属属性获取当前节点.


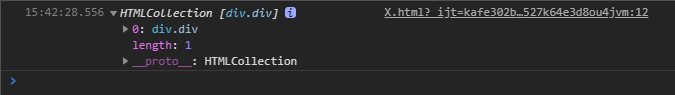
使用 document.getElementsByClassName 获取 div 元素,得到 HTMLCollection 数组,用其下属 length 属性可获取当前页面使用该类名元素个数.

div 属性 —— accesskey
accesskey 属性指定当前元素快捷键. accesskey 可在 html 标签以属性形式设置,也在可 js 中获取元素节点再指定 accesskey 属性.设置值可为大写,可为小写,前后不可有空格.该属性无默认值. div 元素设置 accesskey 属性后作用无明显变化.

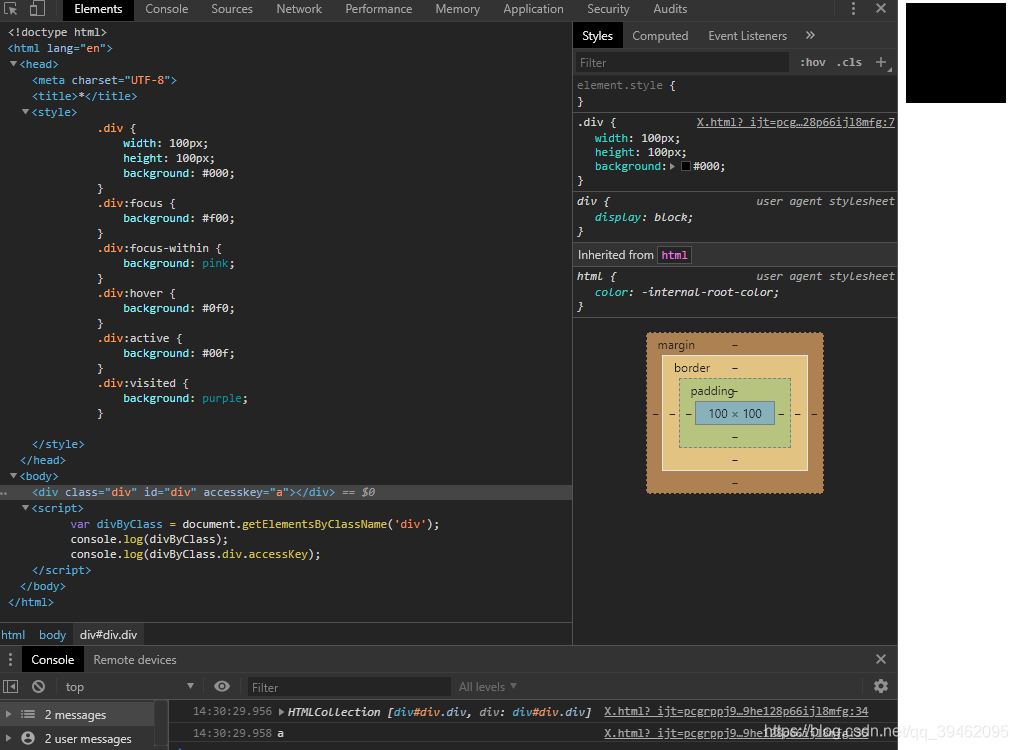
设置 accesskey 属性后,可用 alt + 所设按键选中该元素. div 元素无明显变化.

为 div 元素添加 hover focus focus-within active visited 状态伪类,按下 alt + a 键, div 元素背景色无变化.

div 属性 —— align
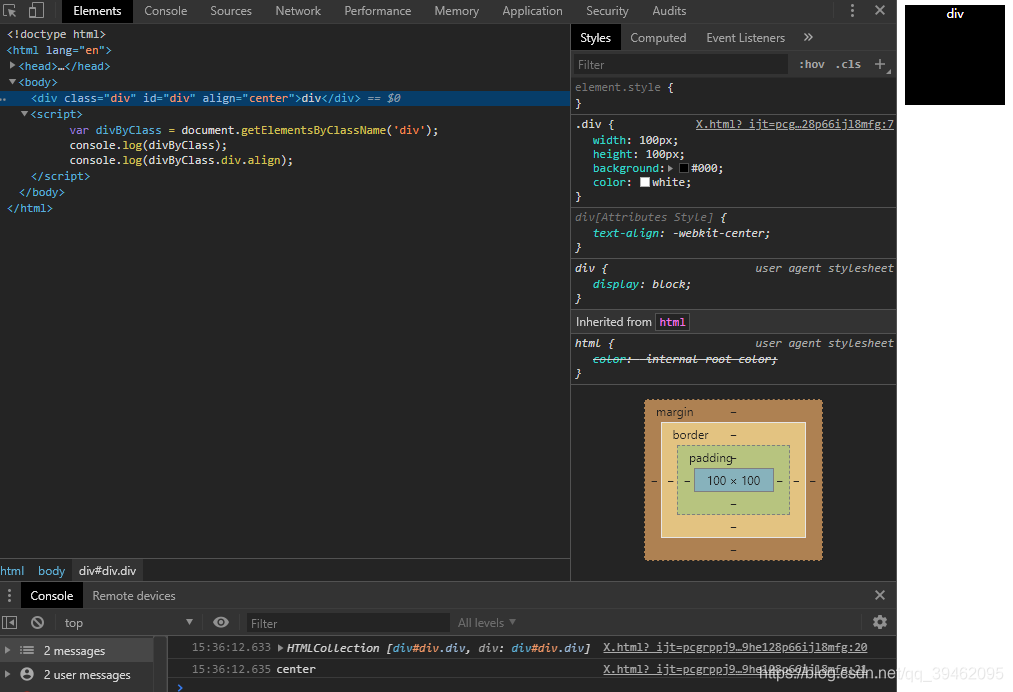
div align 属性,其表现参考 css text-align 属性.
align 可选值为 left center right top middle bottom, top bottom 值在 div 元素上无效,middle 值会自动转为 center.

div 属性 —— assignedSlot
暂略
div 属性 —— attributeStyleMap
暂略
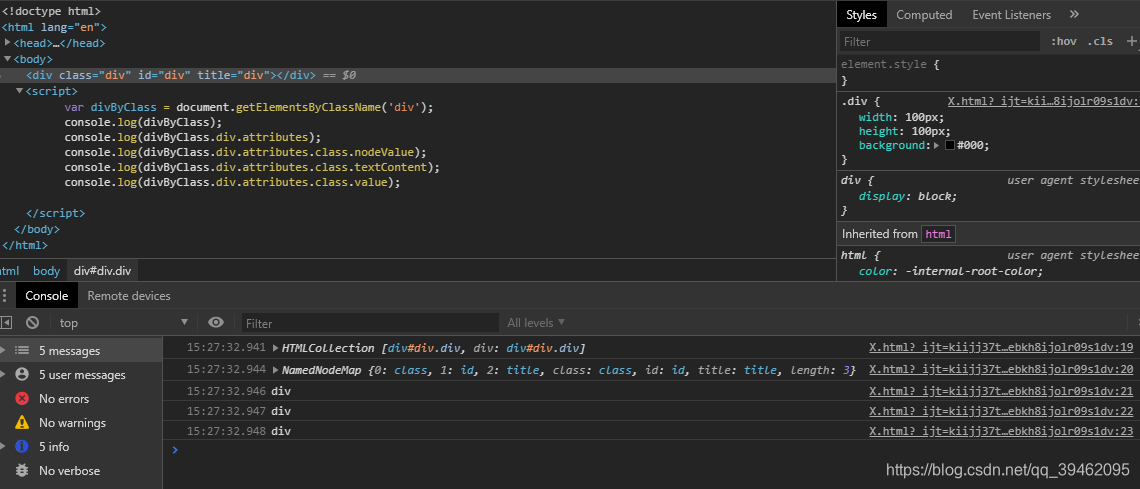
div 属性 —— attributes
attrbutes 属性可获取当前 div 元素已设置所有属性.

NamedNodeMap 对象下 length 属性表明当前 div 元素已设置元素个数.
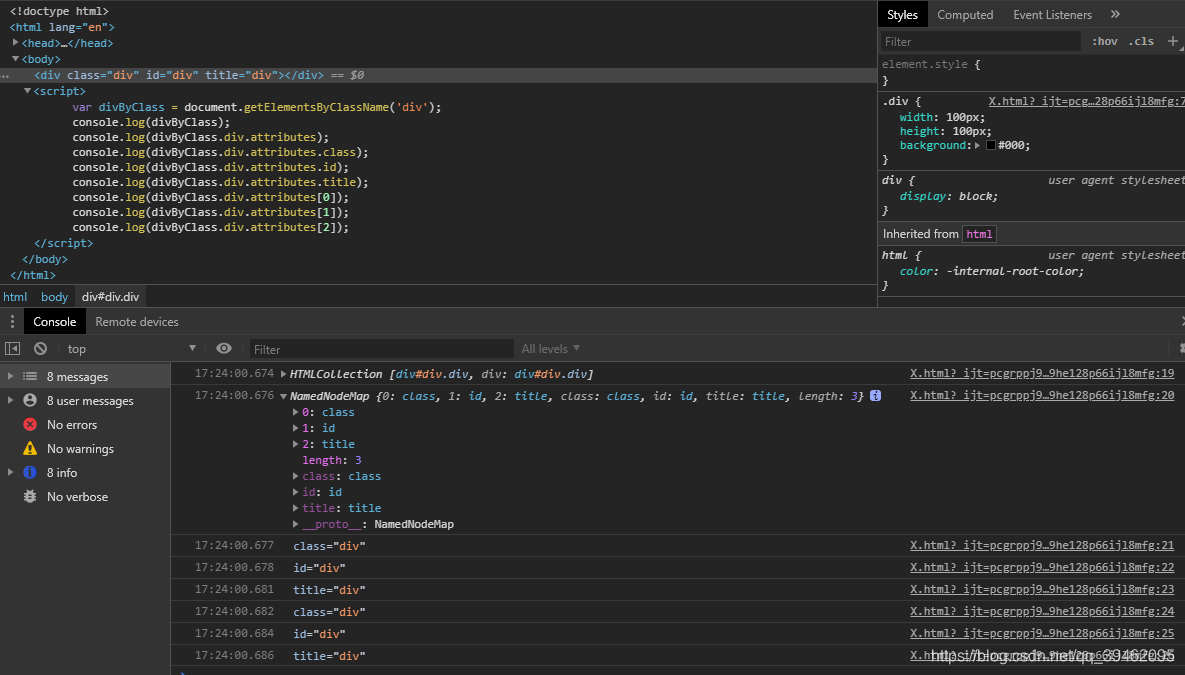
可用下标方式或下属属性方式获取任意已设置属性.

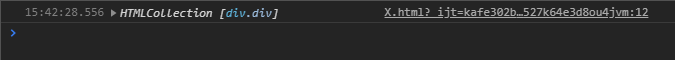
NamedNodeMap 对象在浏览器 console 控制台未展开时,下标及下属属性顺序显示同标签上属性设置顺序.
展开后,下标顺序同标签上属性设置顺序,下属属性有固定顺序.(e.g. - class id title etc.)

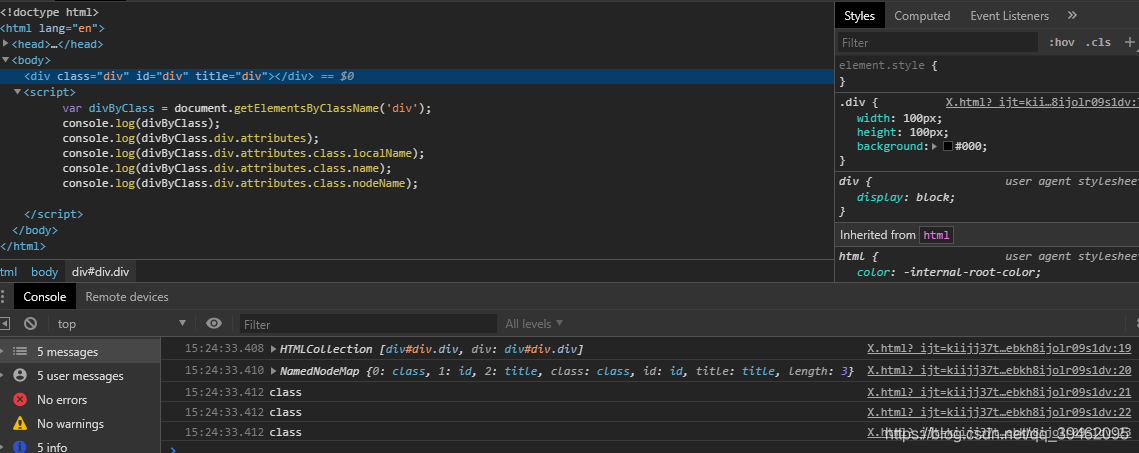
可用 localName name nodeName 获取属性名.

可用 nodeValue textContent value 获取属性值.
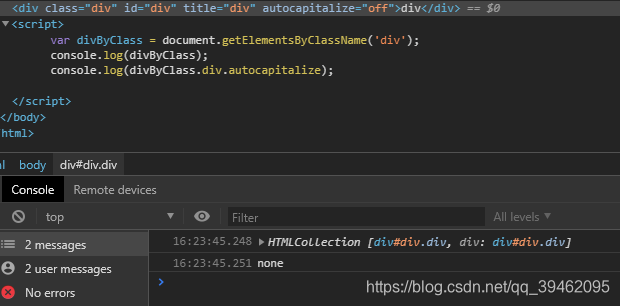
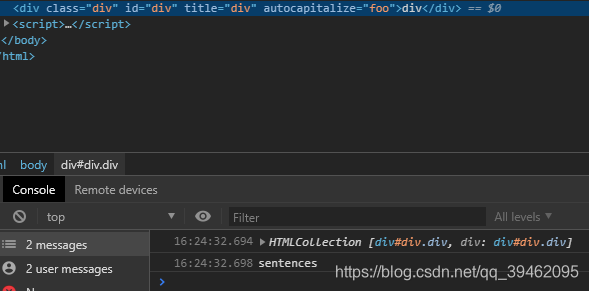
 div 属性 —— autocapitalize
div 属性 —— autocapitalize
可在标签上设置,也可通过 js 设置.
可选值:off/none||on/sentence||words||characters.
浏览器 console 可输出值有:sentences||none||words||characters.
off 会被转化成 none,on 会被转化成 sentences,其它所有值均会被转化为 sentences.



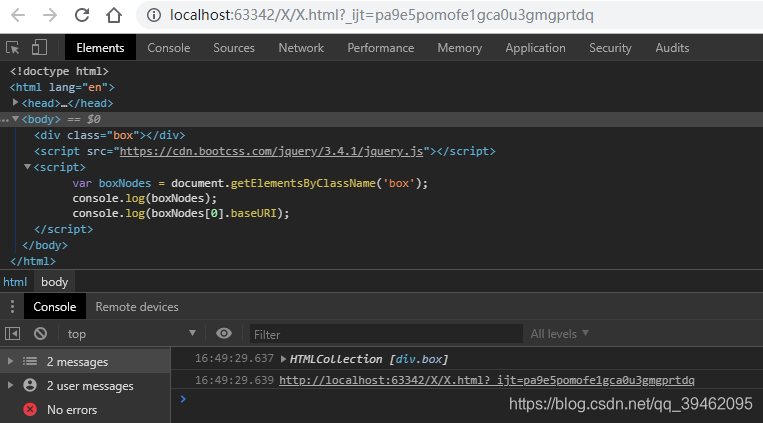
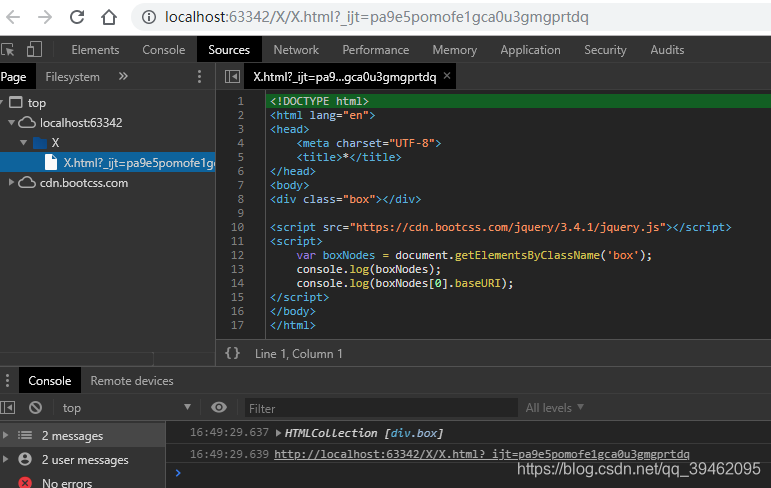
div 属性 —— baseURI
baseURI 获取当前浏览器地址栏显示地址. 最后一个字母为大写 i ,而非通常地址英文 url 的 l.

点击 console 处 baseURI 可跳转到 Sources 面板.

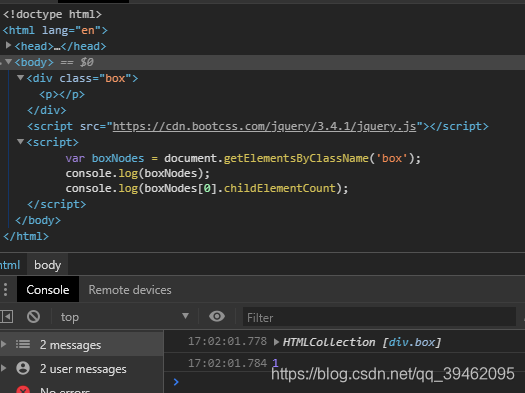
div 属性 —— childElementCount
获取当前 div 子元素个数.

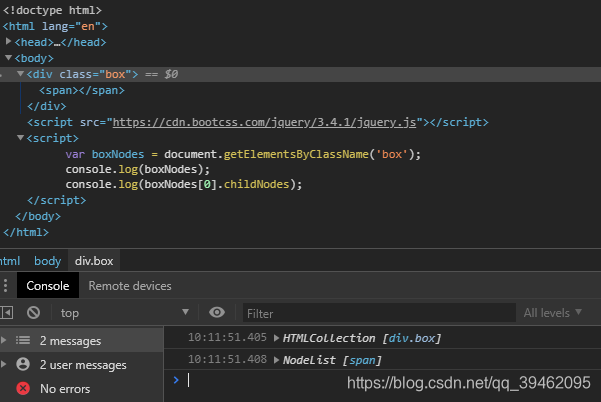
div 属性 —— childNodes
获取当前 div 下所有子节点,一个名为 NodeList 的节点数组,结构同 HTMLCollection.

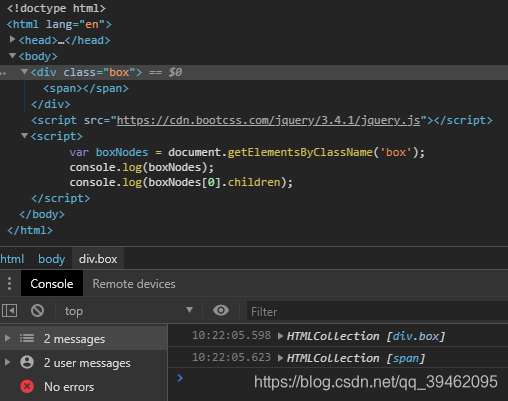
div 属性 —— children
获取当前 div 所有子元素,输出名为 HTMLCollection 的元素数组.

div 属性 —— classList
获取当前 div 所有 class ,输出名为 DOMTokenList 的 class 数组.

div 属性 —— className
获取 div class 名,格式和顺序同标签设置,空格隔开.

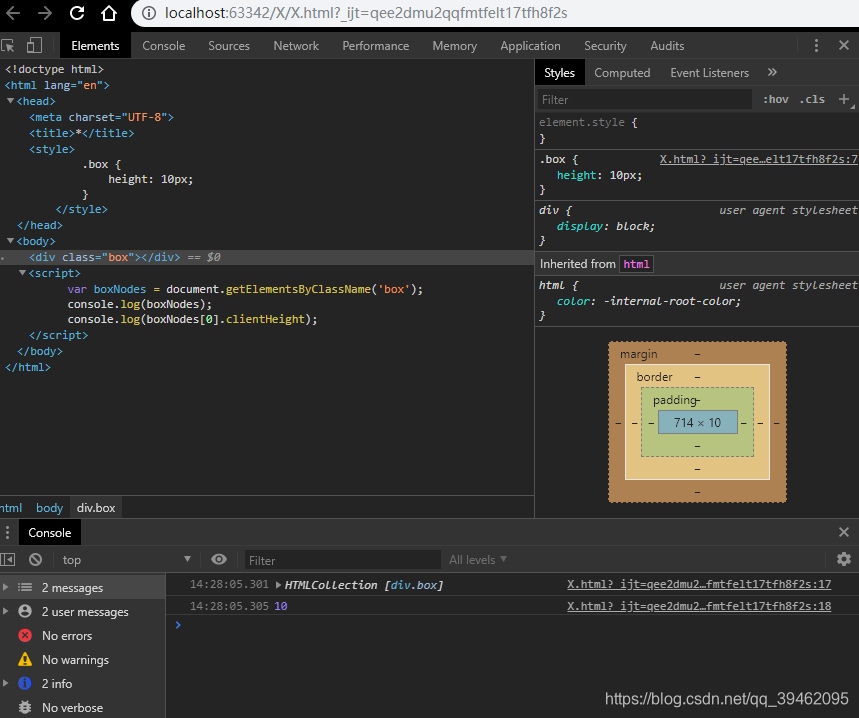
div 属性 —— clientHeight
clientHeight 属性可获取 div 元素高度.

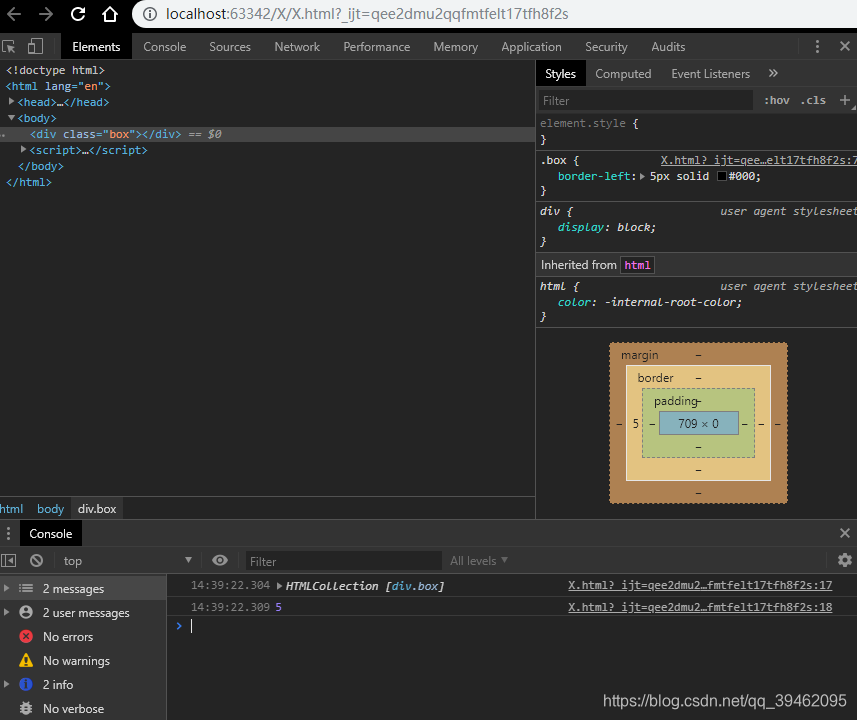
div 属性 —— clientLeft
clientLeft 属性获取 div 左边框宽度.

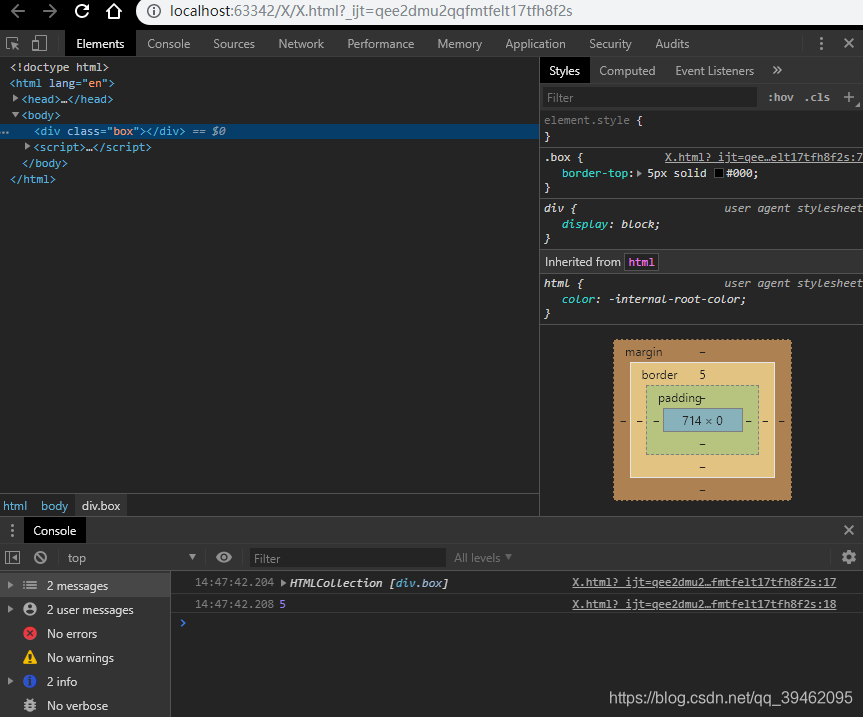
div 属性 —— clientTop
clientTop 属性获取 div 上边框宽度.

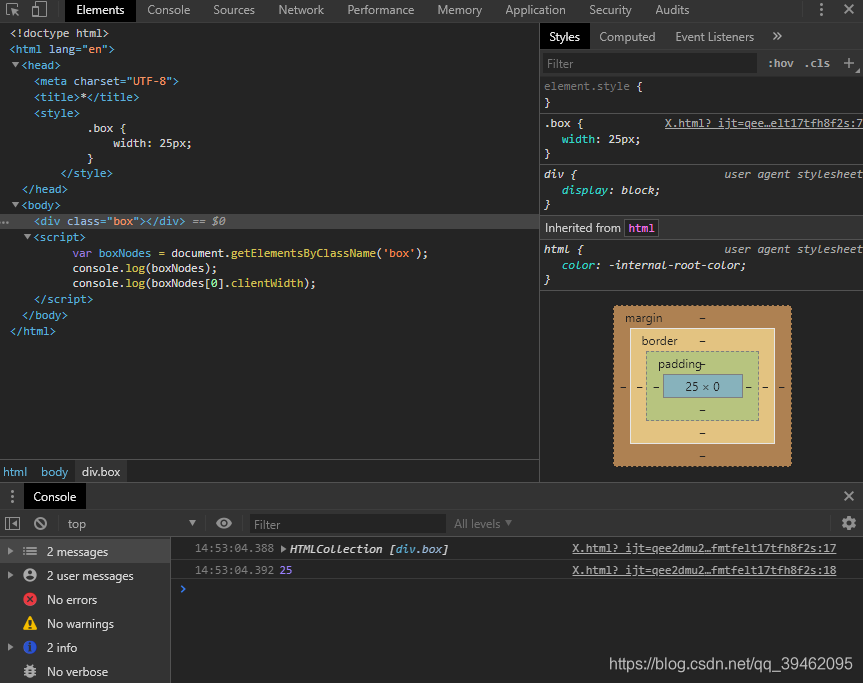
div 属性 —— clientWidth
clientWidth 属性获取 div 元素宽度.

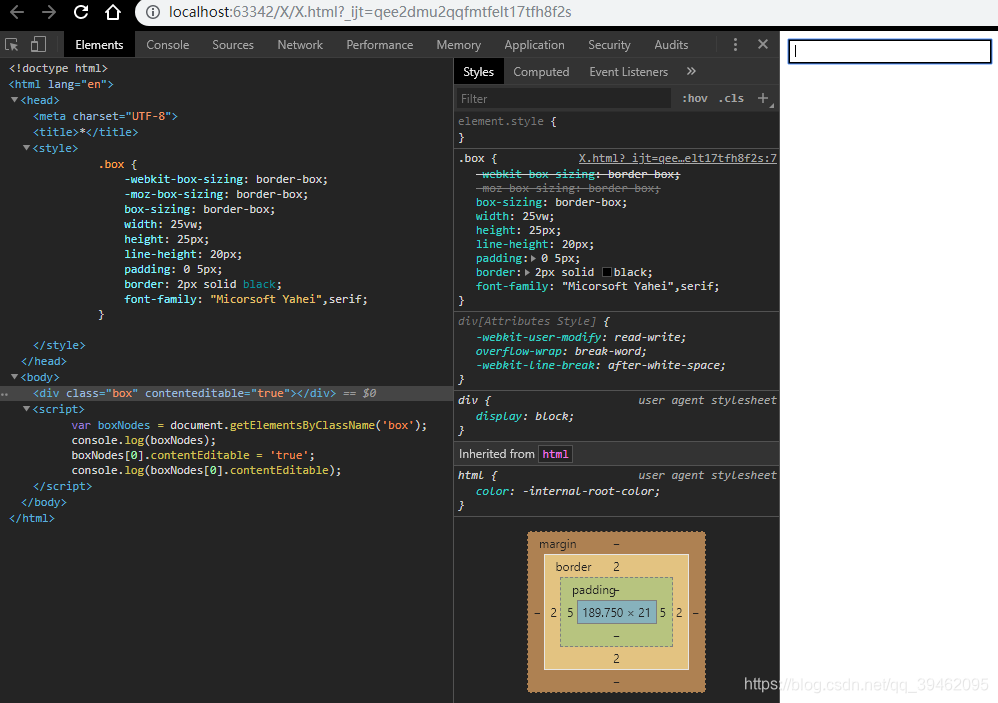
div 属性 —— contentEditable
contentEditable 属性使 div 可编辑.行为类似 input [type="text"].

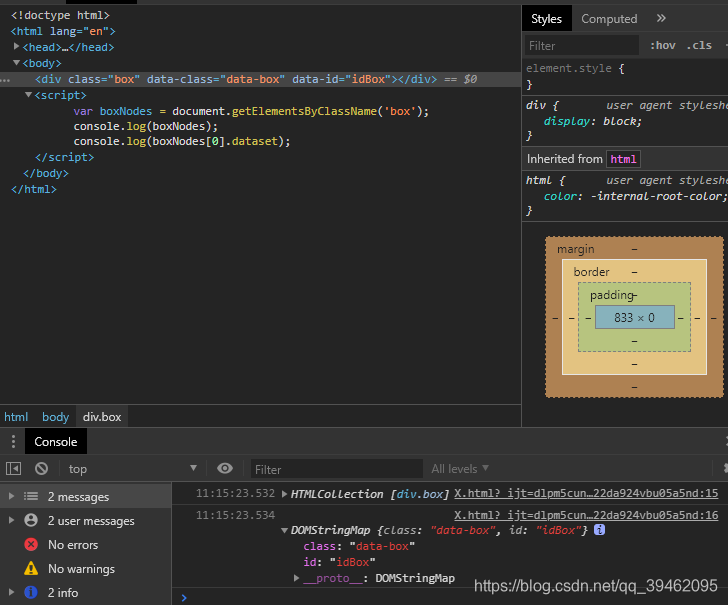
div 属性 —— dataset
dataset 属性获取 div 自定义数据属性值.自定义数据属性:data-*

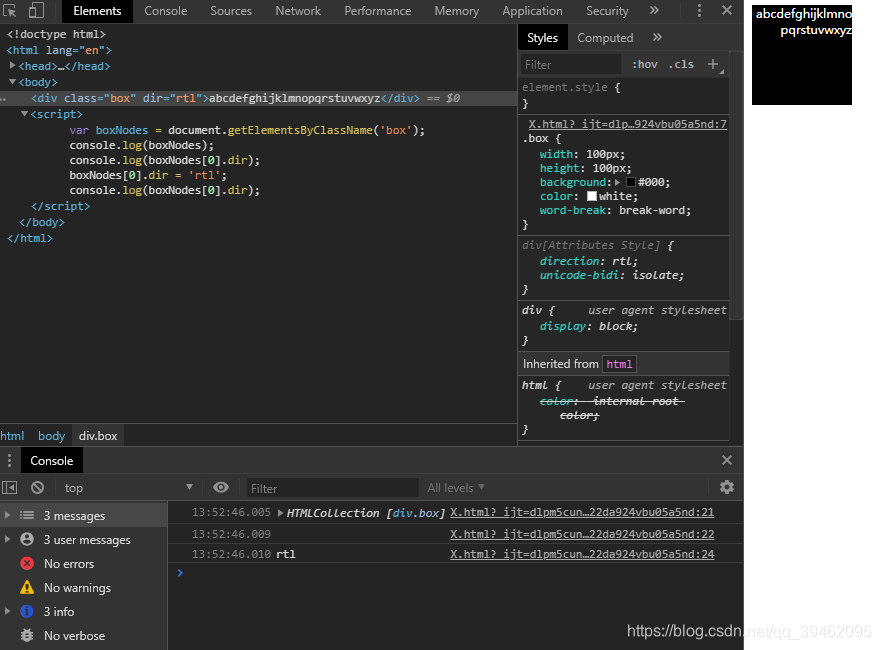
div 属性 —— dir
dir 属性设置 div 元素文本书写方向.

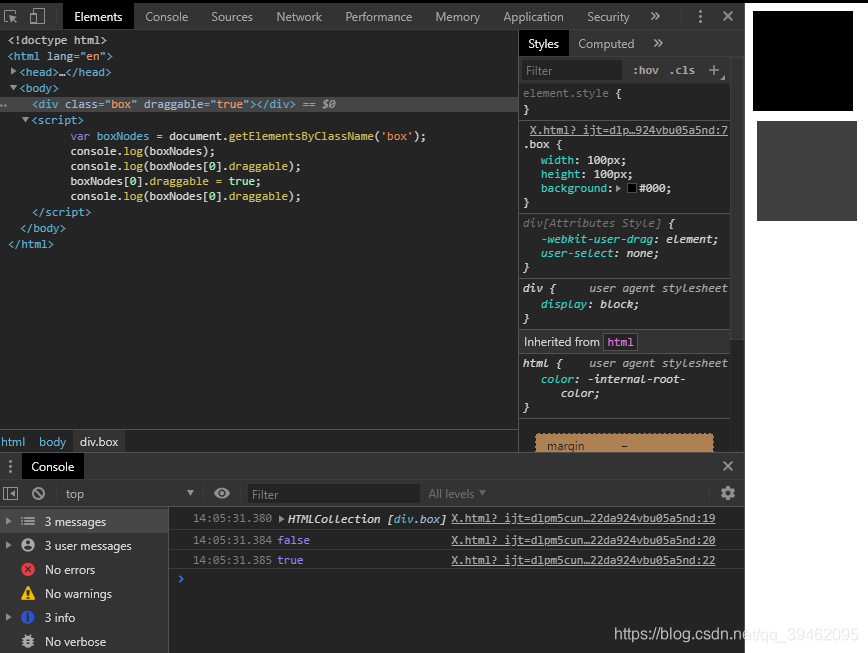
div 属性 —— draggable
draggable 属性使得 div 元素可以被拖动.

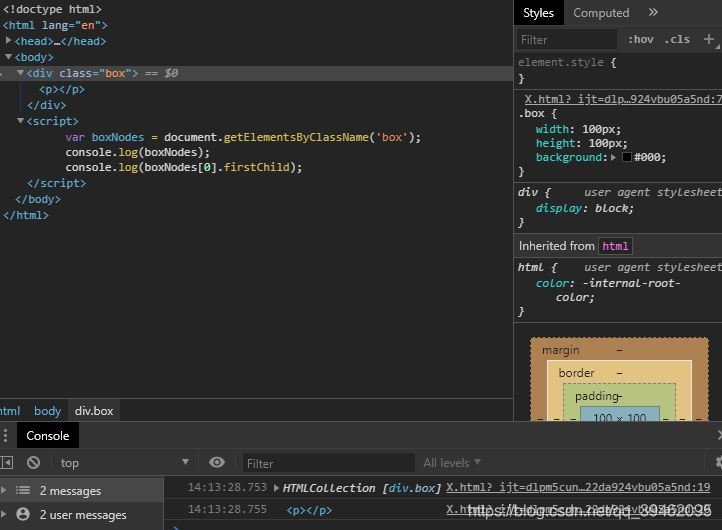
div 属性 —— firstChild
firstChild 属性获取 div 下第一个子节点.

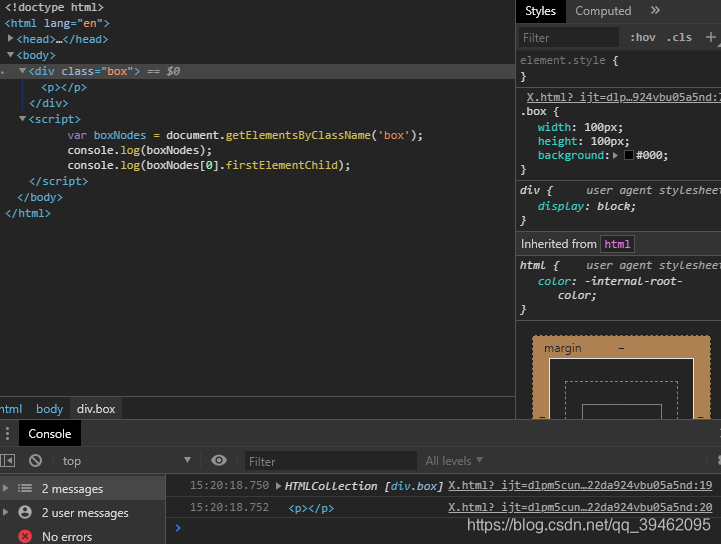
div 属性 —— firstElementChild
firstElementChild 属性获取 div 下第一个子元素.

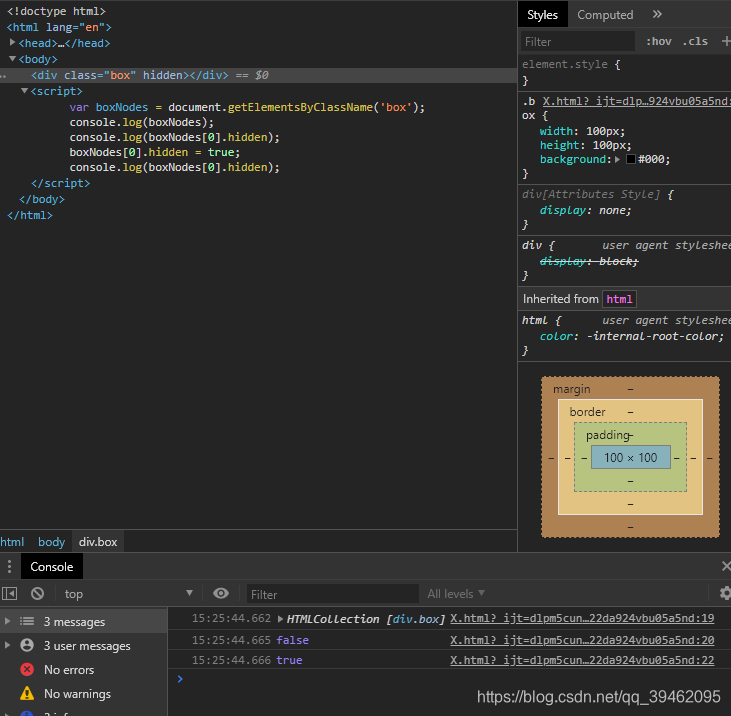
div 属性 —— hidden
hidden 属性设置 div display:none.

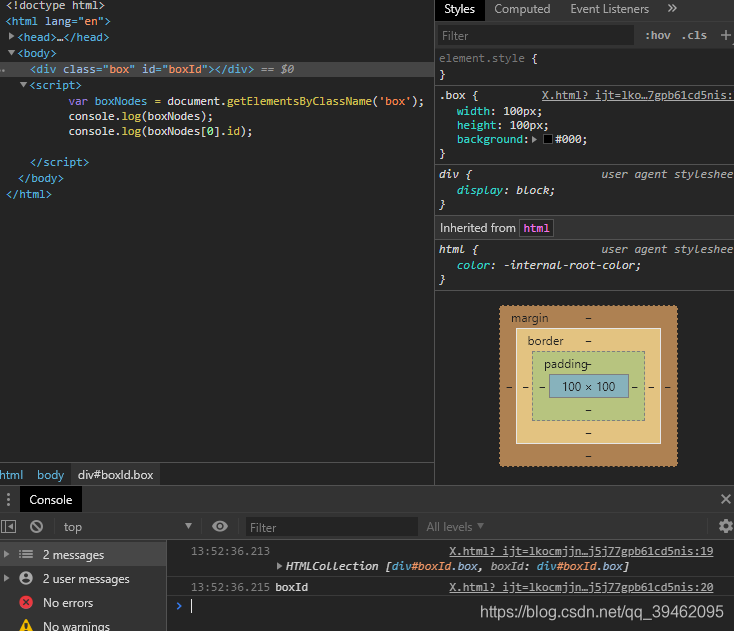
div 属性 —— id
id 属性获取或设置 div id 名称. id 在当前 html 范围内唯一.

div 属性 —— innerHTML
innerHTML 获取或设置 div 标签内 html 内容.

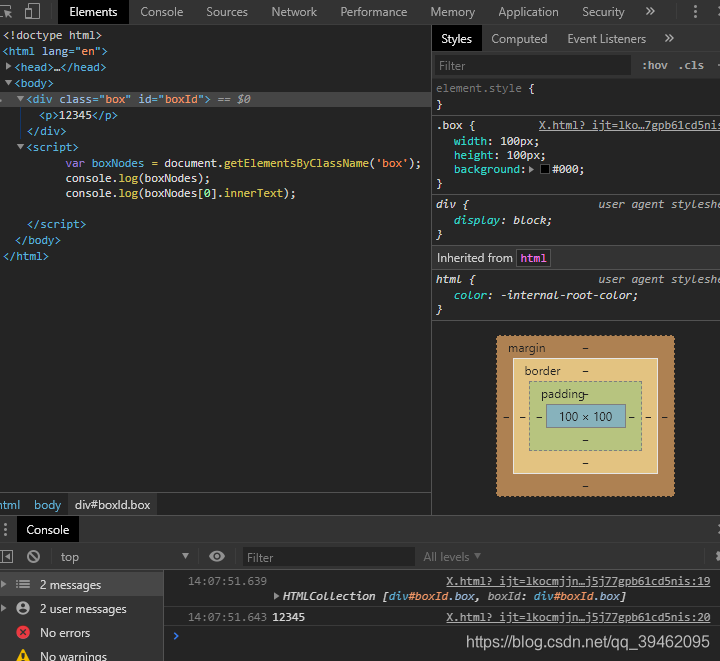
div 属性 —— innerText
innerText 属性获取或设置 div 标签内文本.获取时会自动排除 html 标签.

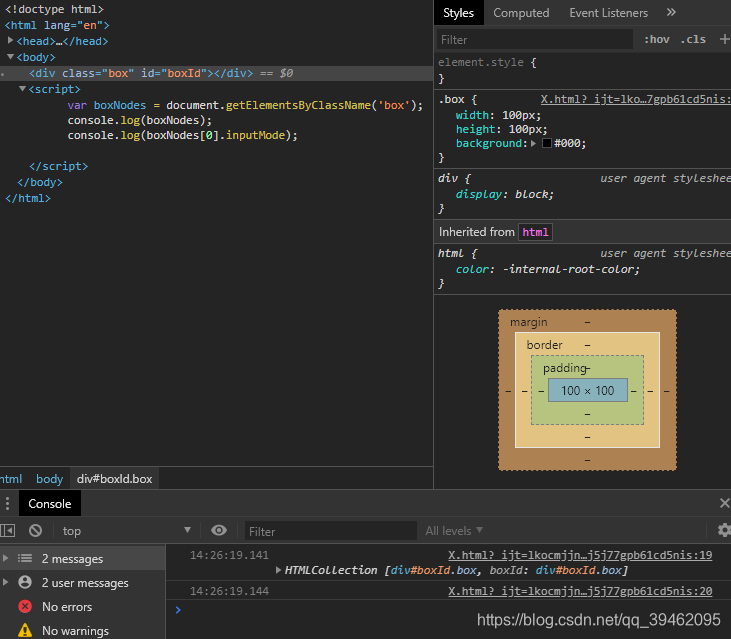
div 属性 —— inputMode
inputMode 属性表示当前 div 输入或编辑内容的数据类型. 移动端较明显,呼出默认键盘、数字键盘等.

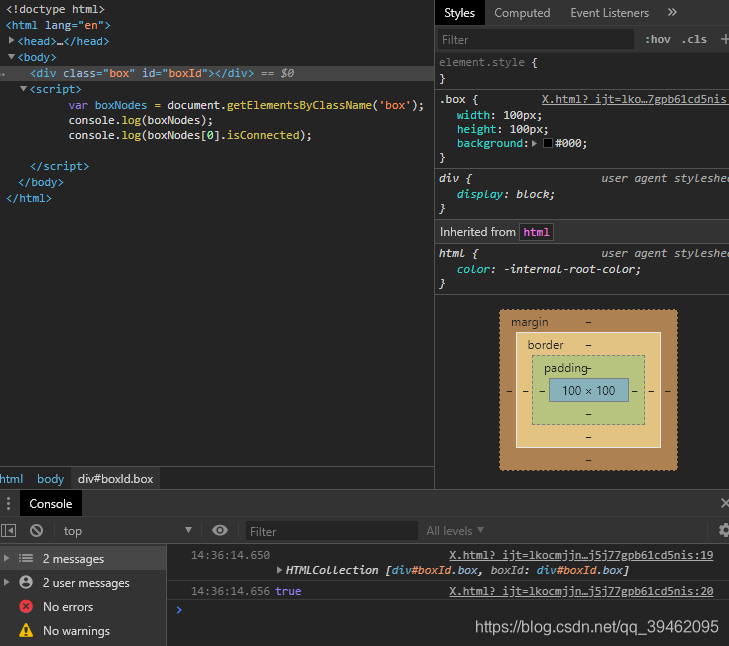
div 属性 —— isConnected
isConnected 属性判断 div 是否与 DOM 树链接,返回布尔值. 可用于判断动态内容是否已经添加到文档中.

div 属性 —— isContentEditable
isContentEditable 属性设置 div 可否编辑. 设置属性为 contenteditable.

div 属性 —— lang
lang 属性设置 div 应该使用的语言. 目前,该属性并不会强制元素显示所设置的语言,既不会翻译,也不会隐藏.

div 属性 —— lastChild
lastChild 属性 获取 div 下最后一个子节点.

div 属性 —— lastElementChild
lastElementChild 获取 div 最后一个子元素.

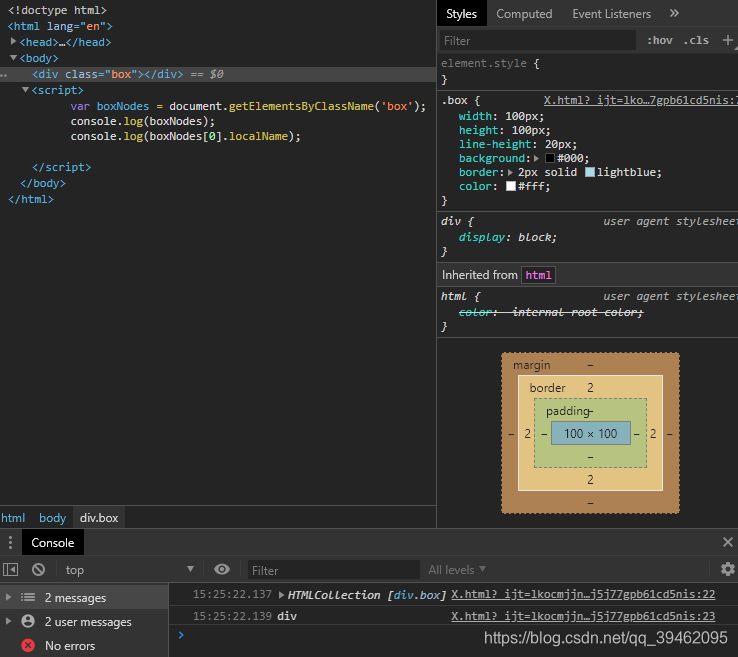
div 属性 —— localName
localName 属性获取 div 标签名.

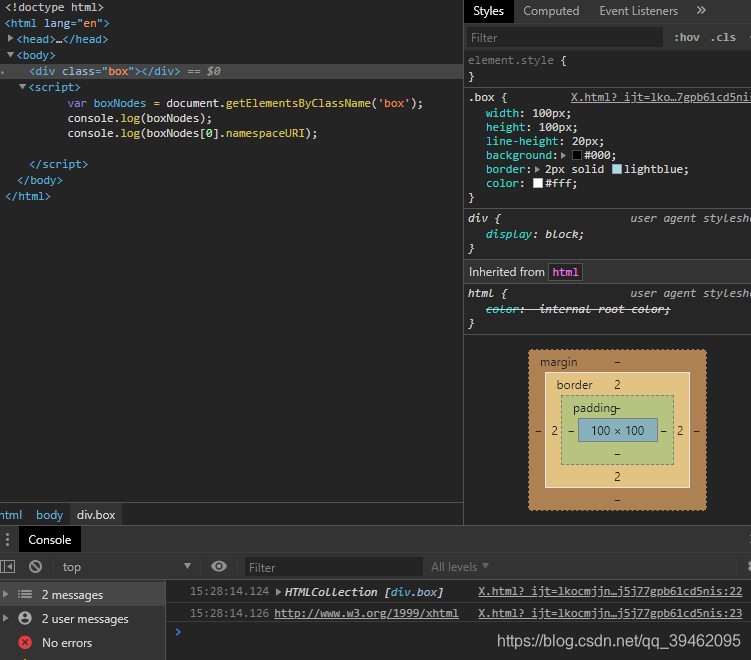
div 属性 —— namespaceURI
namespaceURI 属性获取 div 命名空间地址.

div 属性 —— nextElementSibling
nextElementSibling 属性获取 div 下一个兄弟元素.

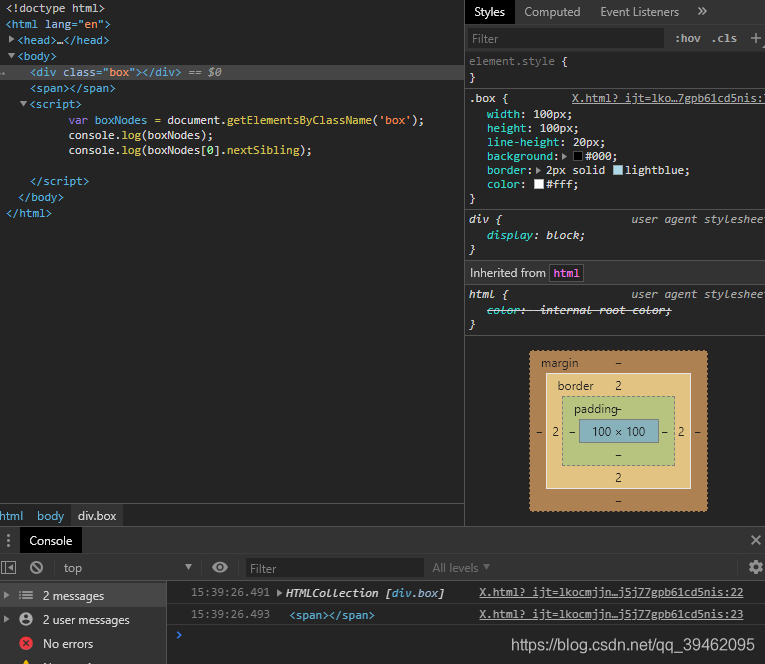
div 属性 —— nextSibling
nextSibling 属性获取 div 下一个兄弟节点.

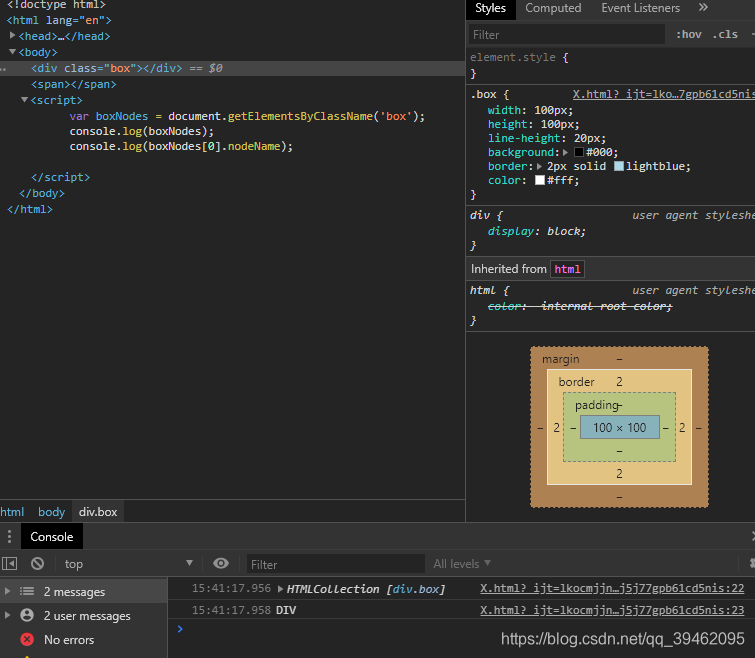
div 属性 —— nodeName
nodeName 获取 div 标签名.

div 属性 —— nodeType
nodeType 属性获取 div 节点类型.

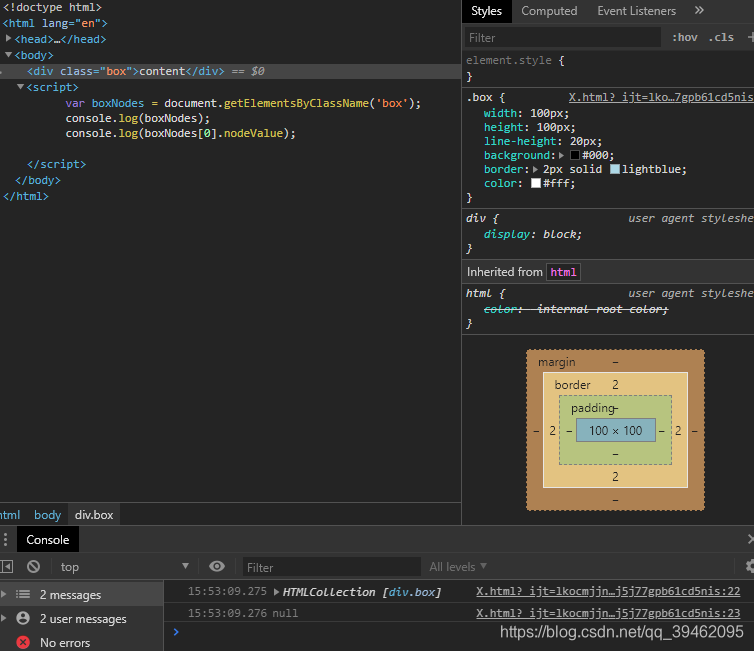
div 属性 —— nodeValue
nodeValue 属性获取 div 节点值. div 为 null.

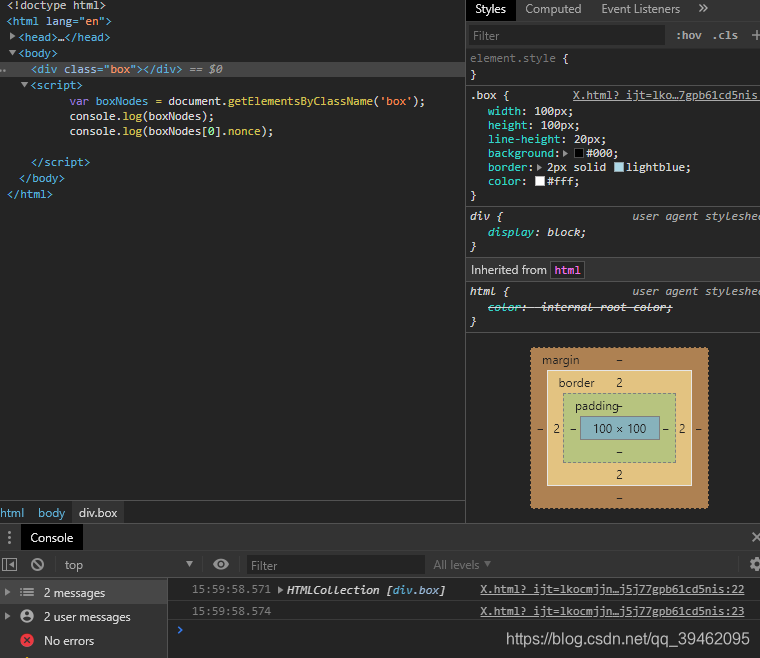
div 属性 —— nonce
nonce 属性获取 div 的加密数字. 未设置时为空.

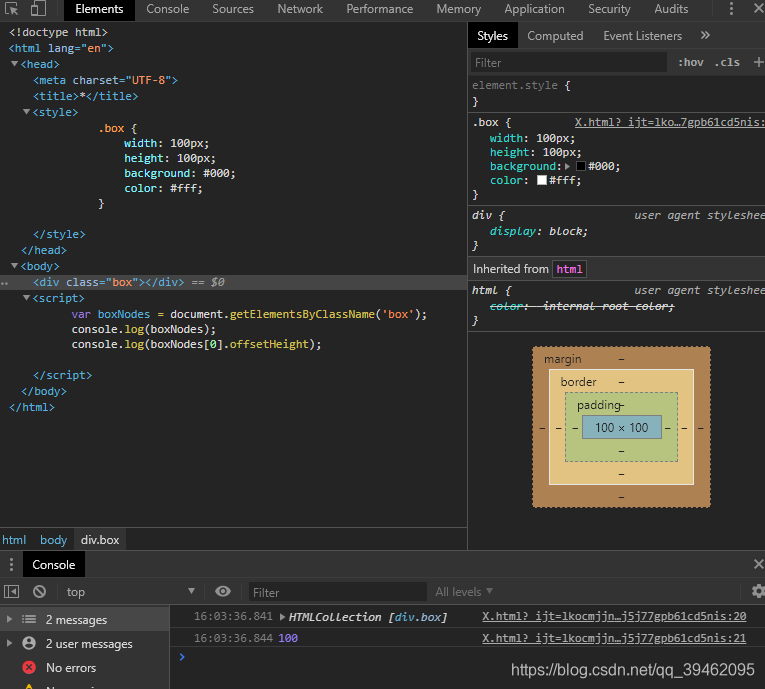
div 属性 —— offsetHeight
offsetHeight 获取 div 高度.

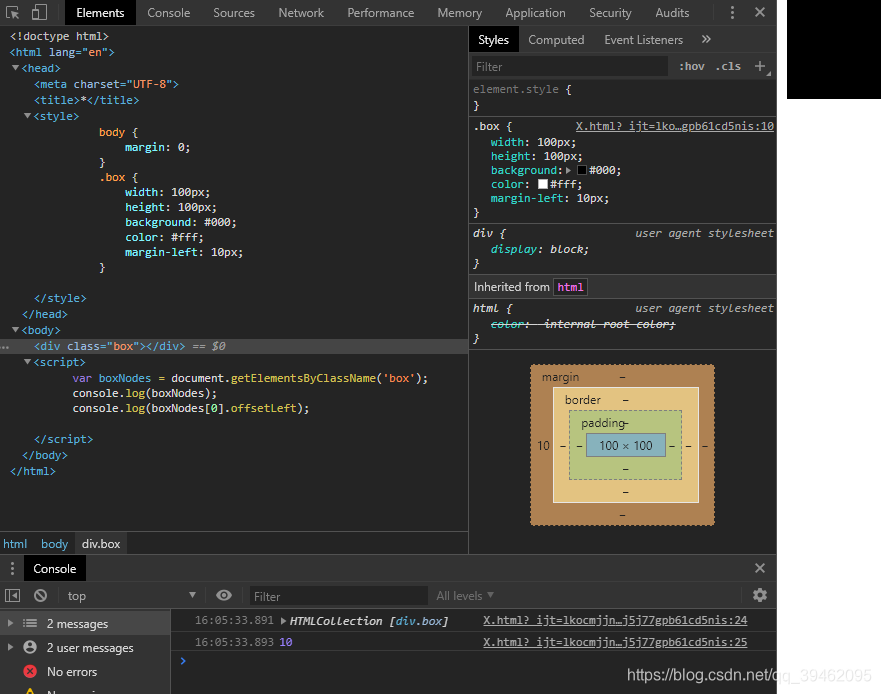
div 属性 —— offsetLeft
offsetLeft 属性获取 div 距离父元素最左边的距离.

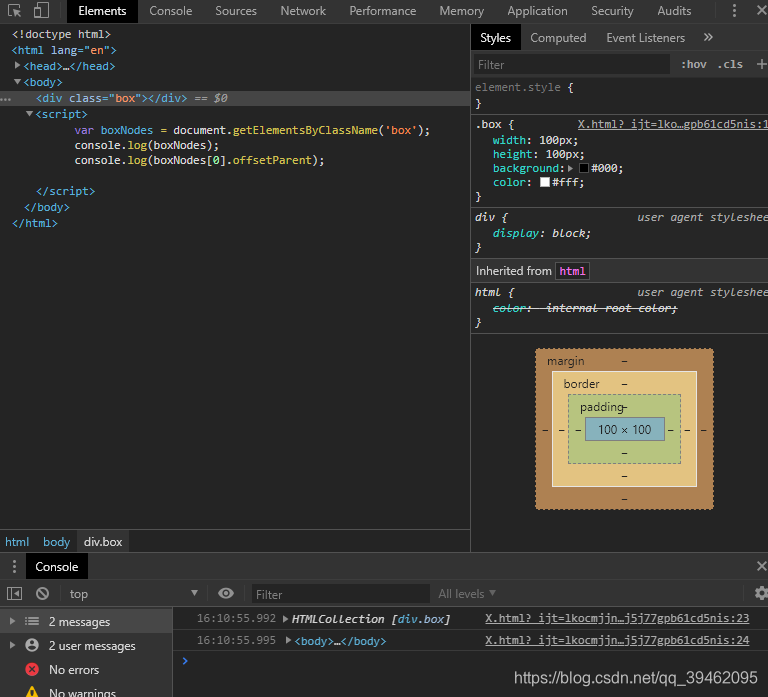
div 属性 —— offsetParent
offsetParent 属性获取 div 父元素.

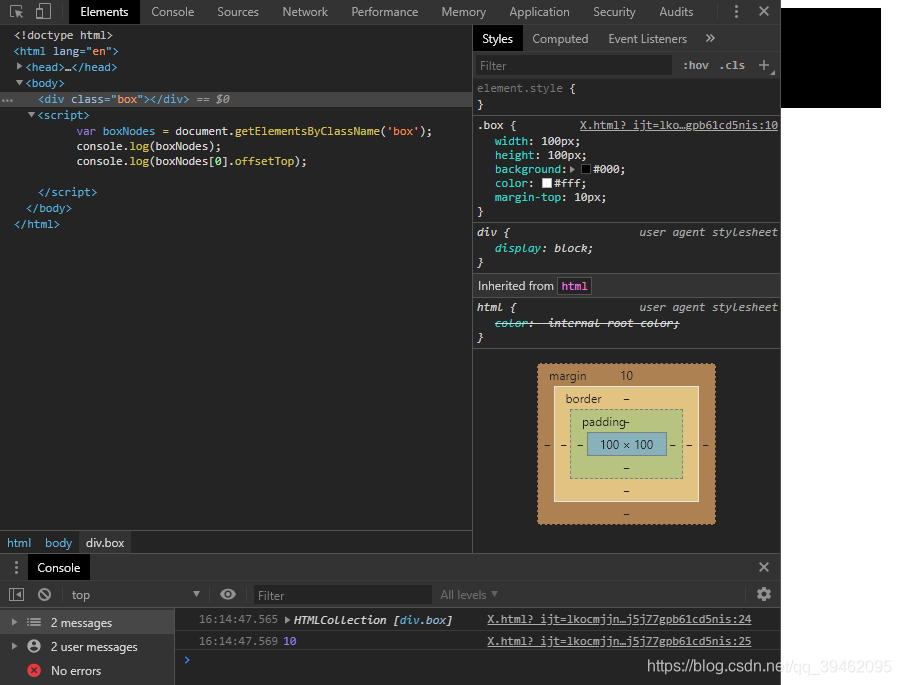
div 属性 —— offsetTop
offsetTop 属性获取 div 距离父元素顶部的距离.

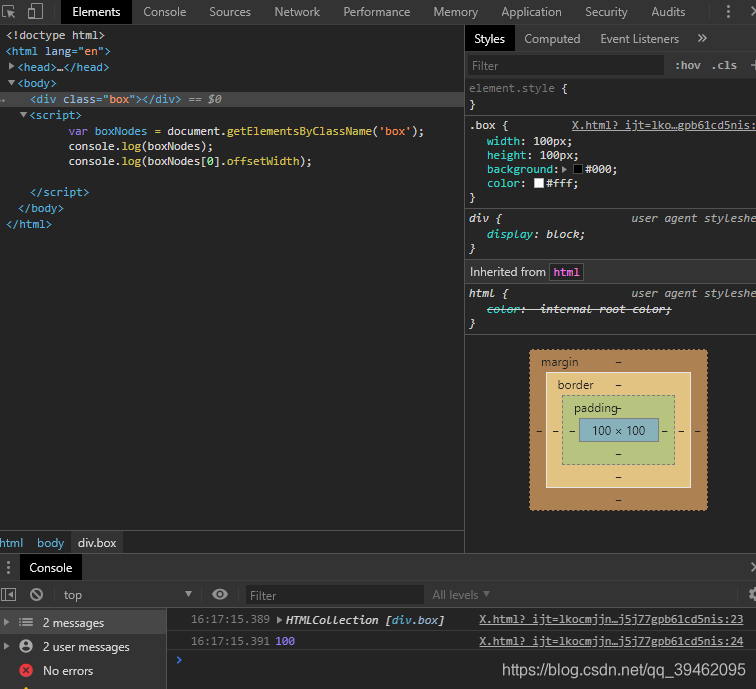
div 属性 —— offsetWidth
offsetWidth 属性获取 div 宽度.

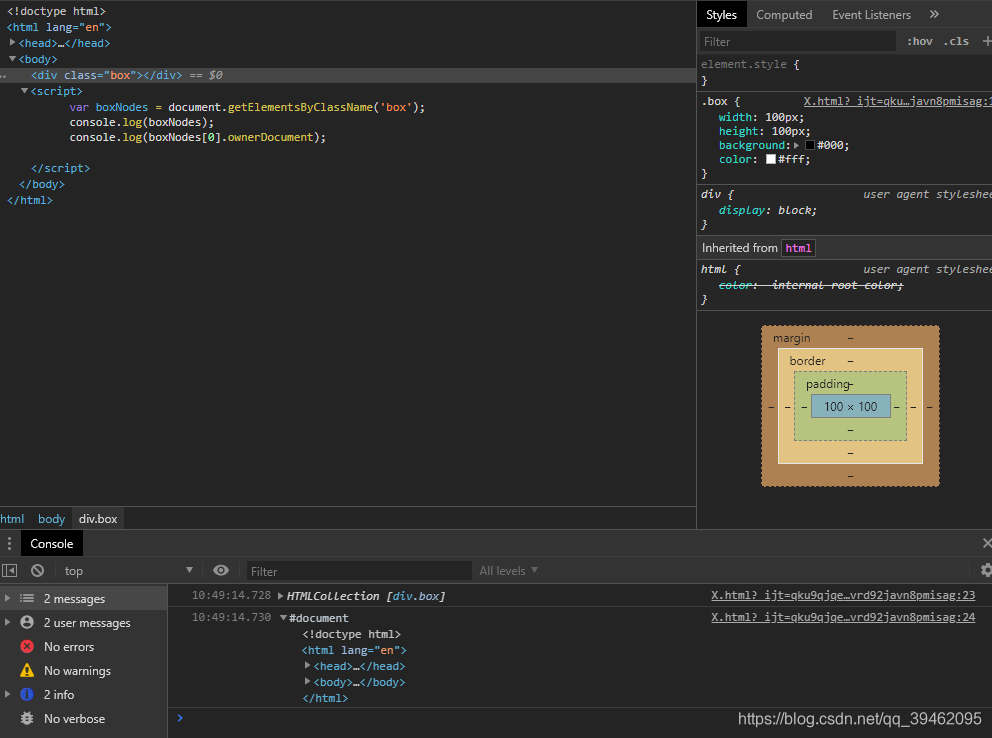
div 属性 —— ownerDocument
ownerDocument 属性获取当前 div 所在文档 html.

div 属性 —— parentElement
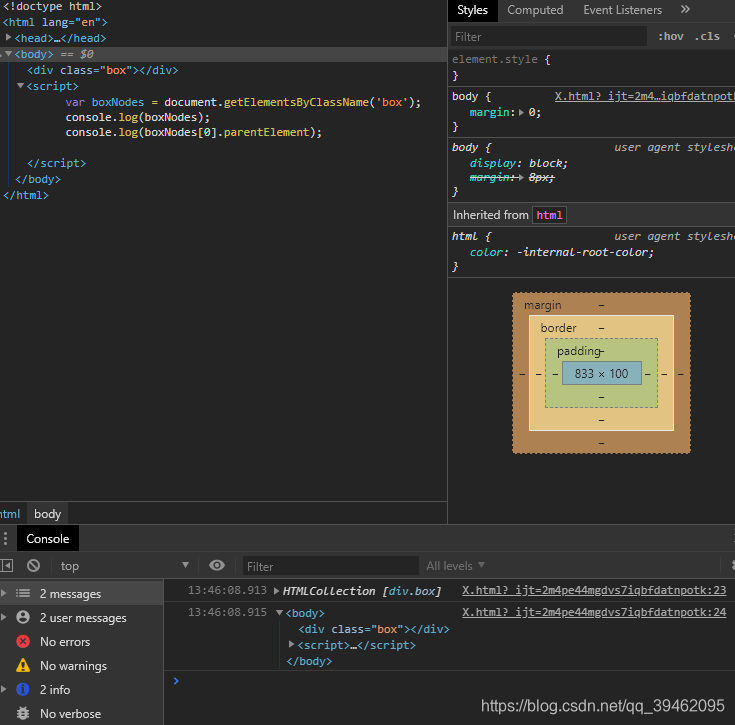
parentElement 属性获取 div 的父元素.

div 属性 —— parentNode
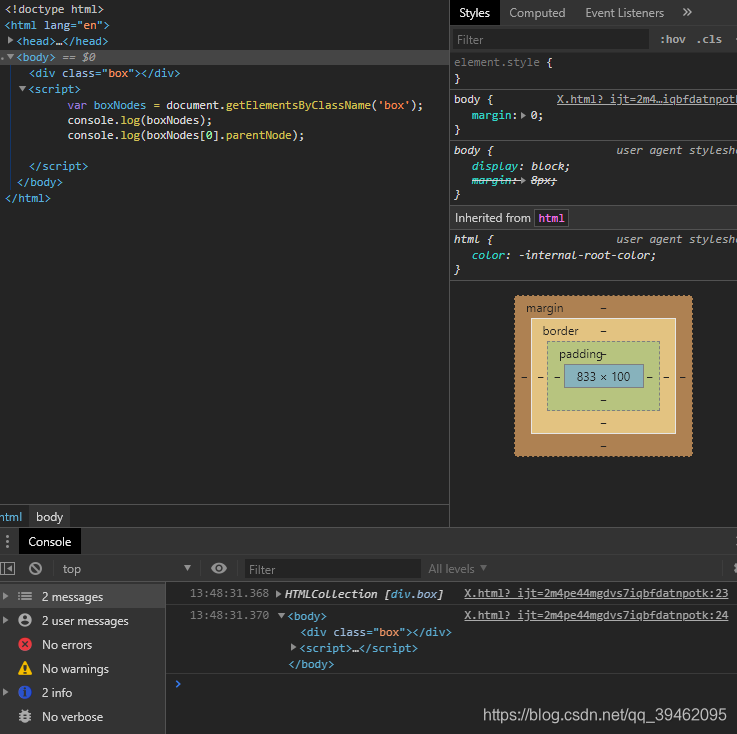
parentNode 属性获取 div 的父节点.

div 属性 —— part
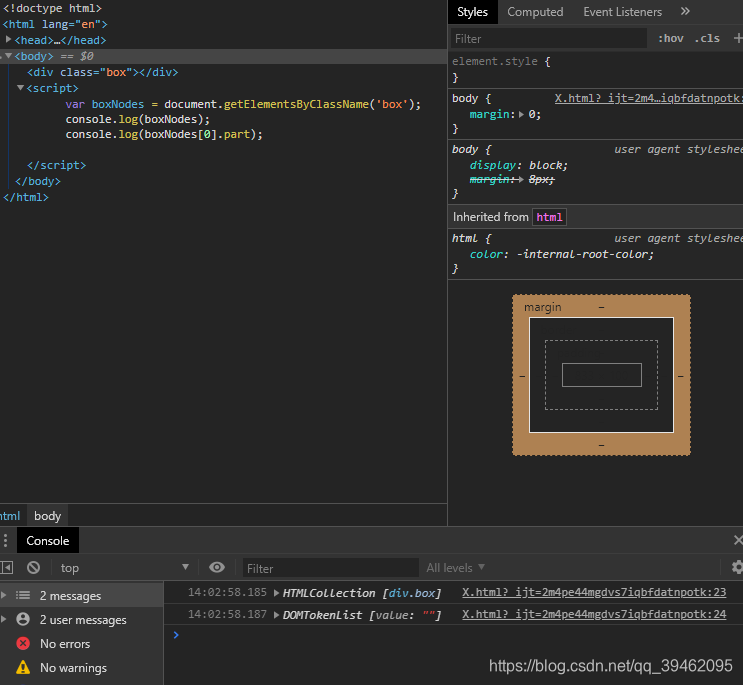
暂略.
console 如图.

div 属性 —— prefix
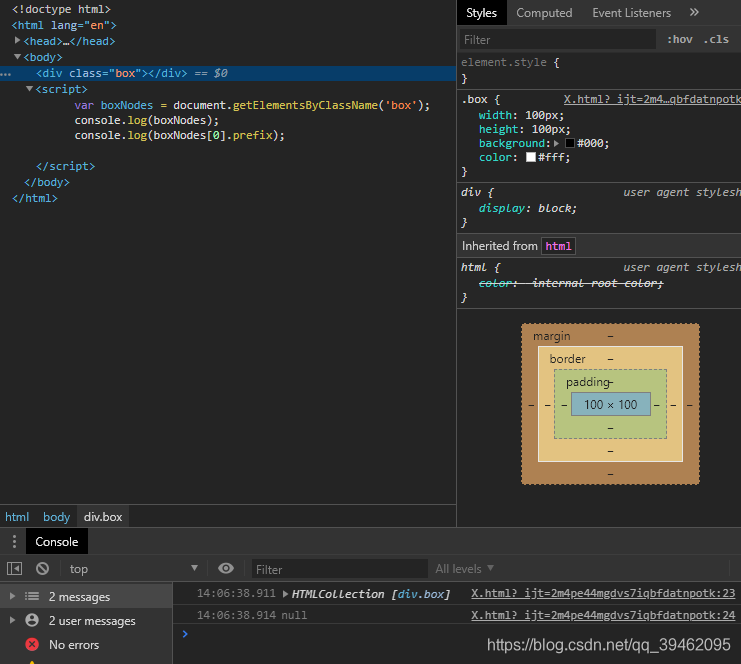
prefix 属性获取 div 前缀. div 无前缀,console 为 null.

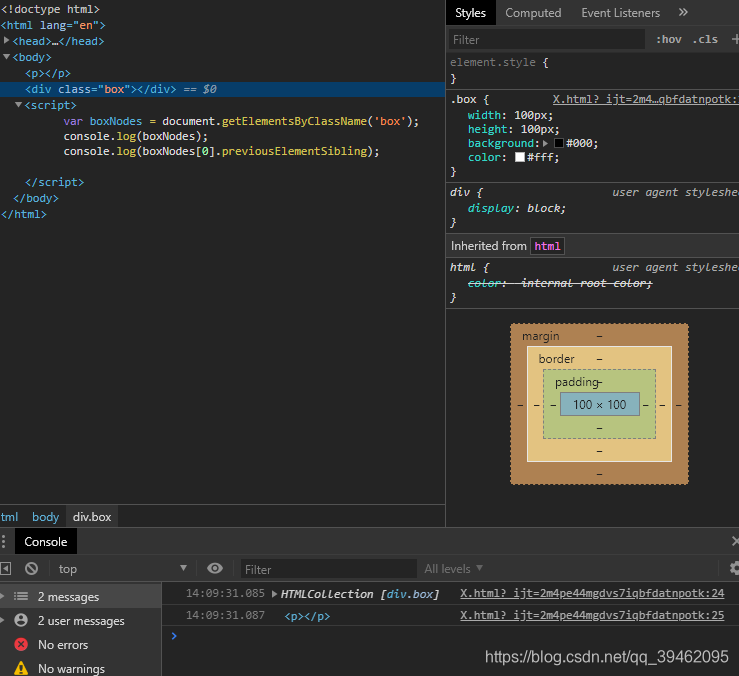
div 属性 —— previousElementSibling
previousElementSibling 属性获取 div 前一个兄弟元素.

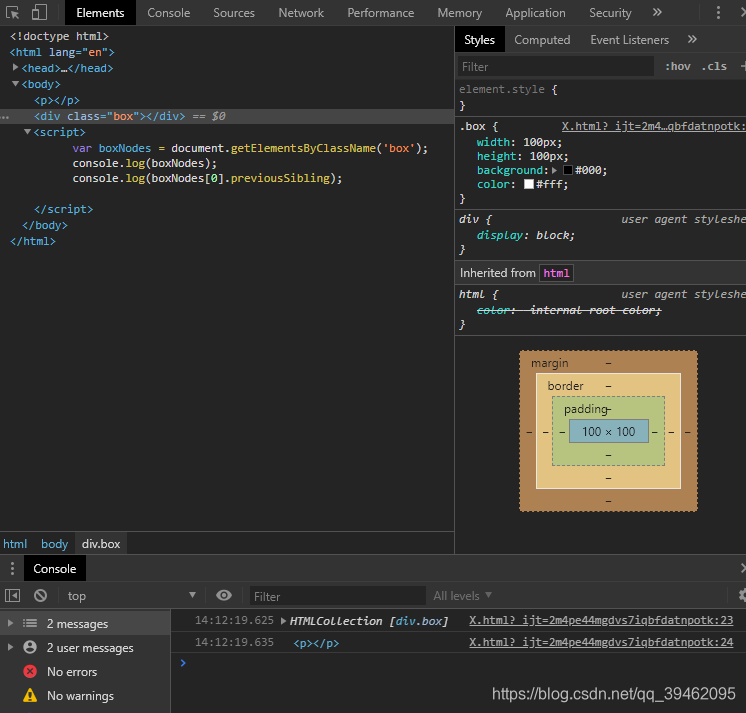
div 属性 —— previousSibling
previousSibling 属性获取 div 前一个兄弟节点.

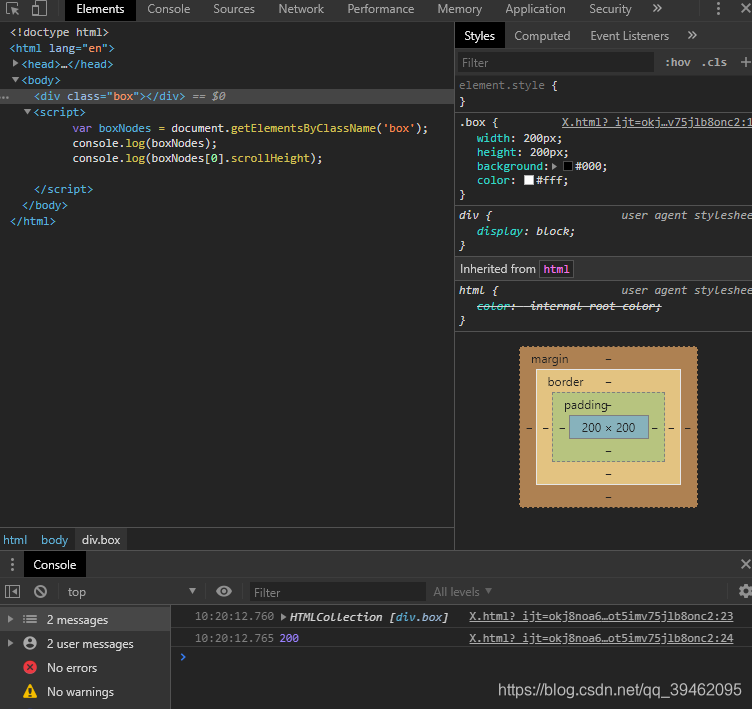
div 属性 —— scrollHeight
scrollHeight 属性获取 div 高度.

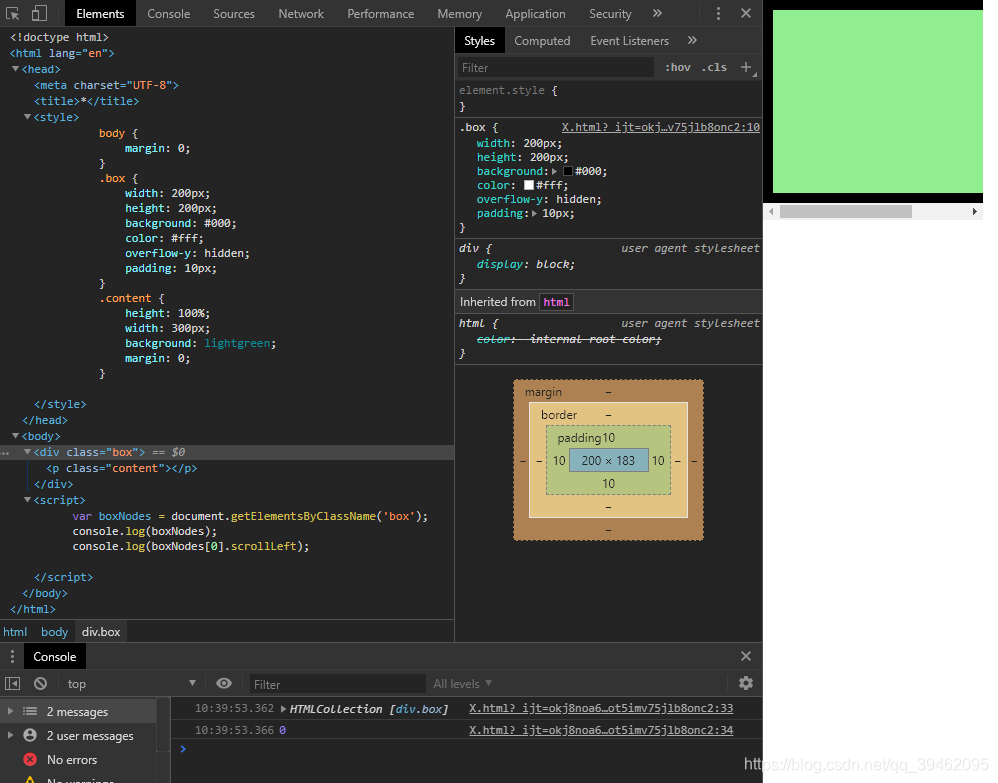
div 属性 —— scrollLeft
scrollLeft 属性获取元素滚动条到元素左边的距离.

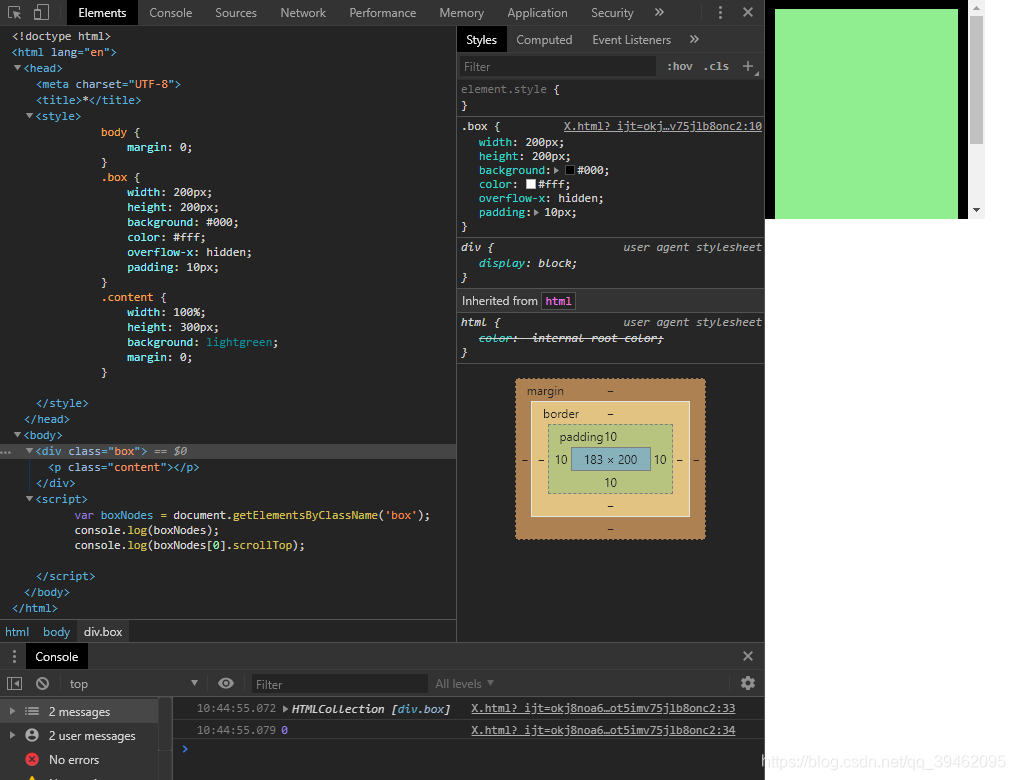
div 属性 —— scrollTop
scrollTop 属性获取元素滚动条到元素顶部的距离.

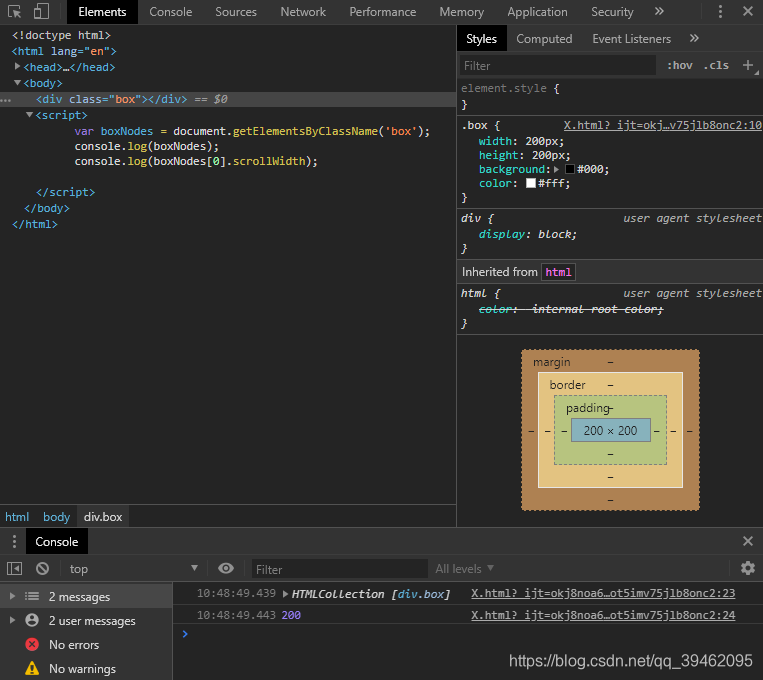
div 属性 —— scrollWidth
scrollWidth 属性获取 div 宽度.

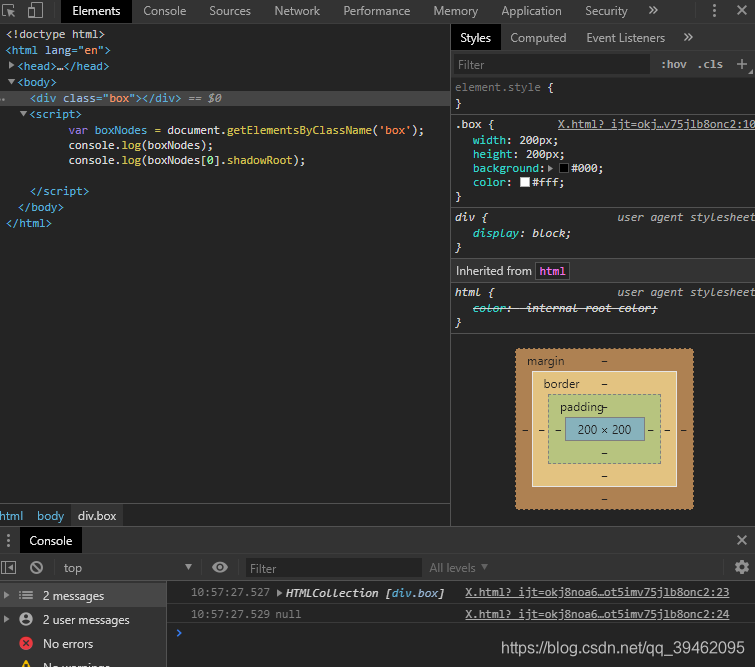
div 属性 —— shadowRoot
shadowRoot 属性获取 div 元素挂载的 shadowRoot. 未挂载 shadowRoot 值为 null.

div 属性 —— slot
暂略.
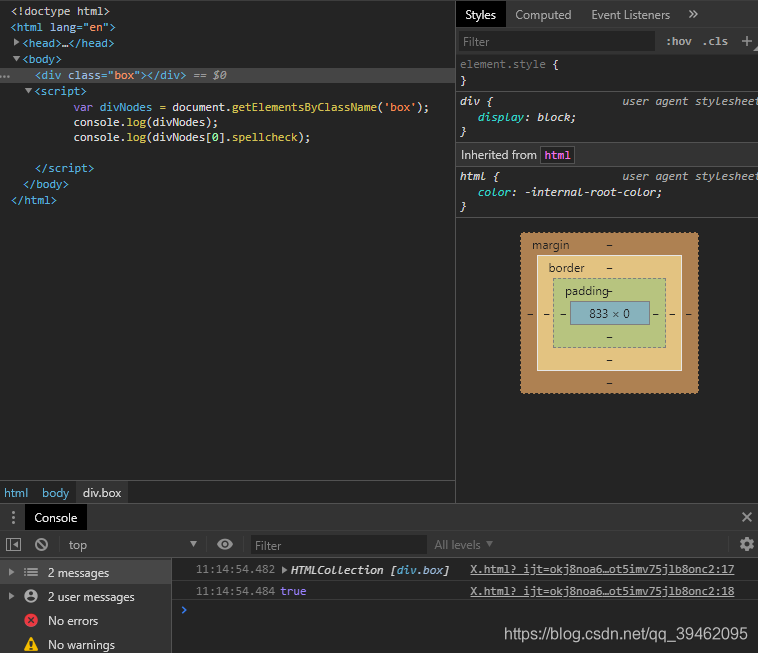
div 属性 —— spellcheck
spellcheck 属性设置 div 元素内容是否检查拼写. div 默认为 true.

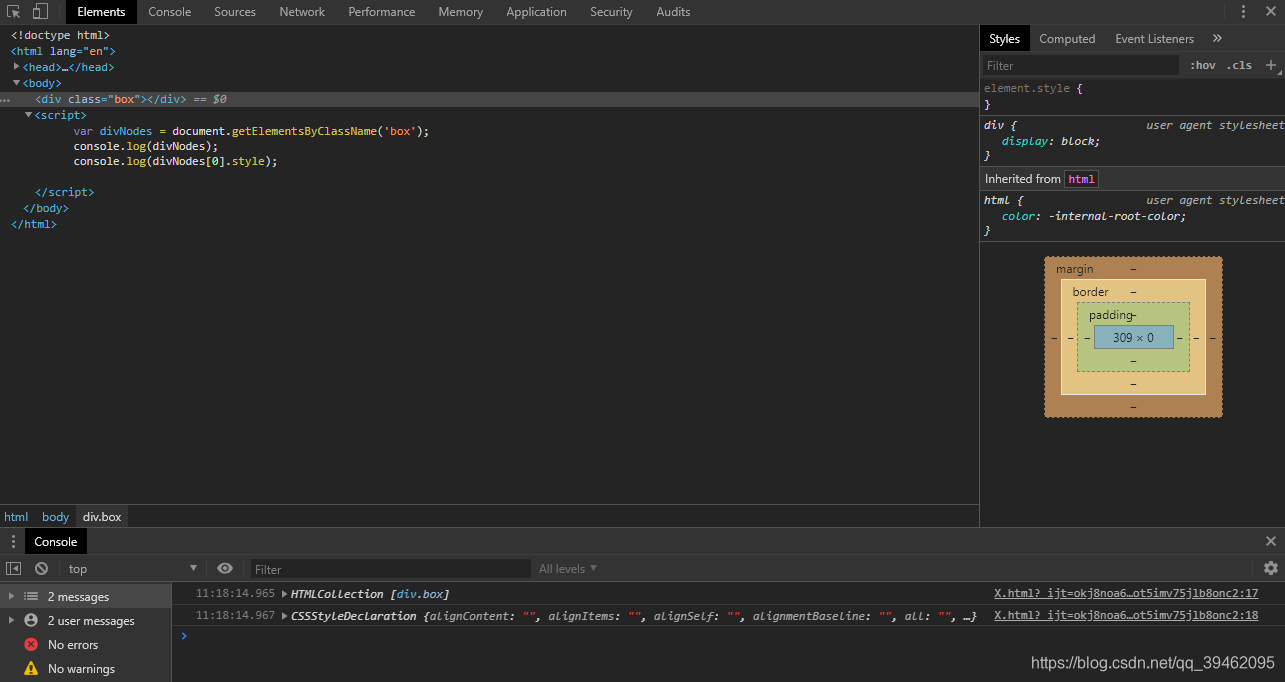
div 属性 —— style
style 属性获取 div 样式. 可以设置 div 样式.

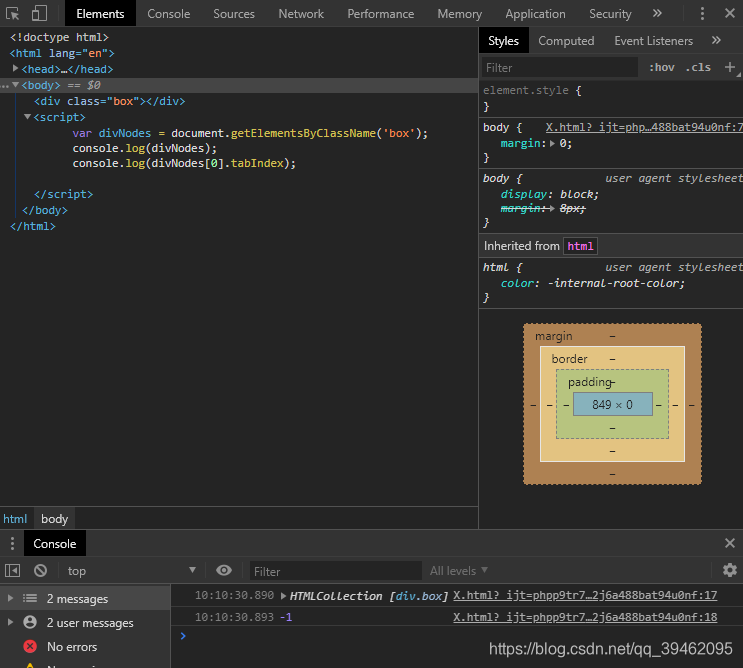
div 属性 —— tabIndex
tabIndex 属性获取 div 在 tab 键按下时聚焦的序标. 默认值为-1,tab 键无法触发该 div ,但可以使 div 可响应 focus 和 blur 事件.

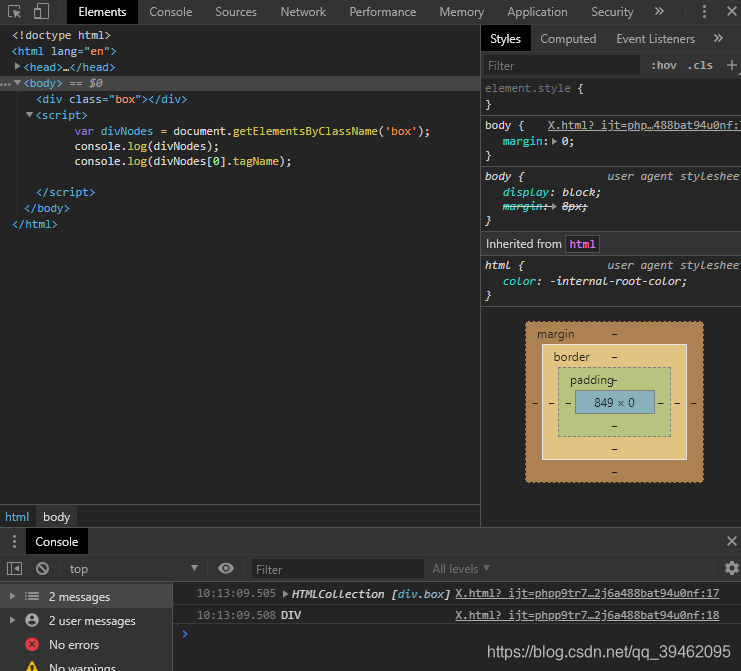
div 属性 —— tagName
tagName 属性获取 div 标签名.

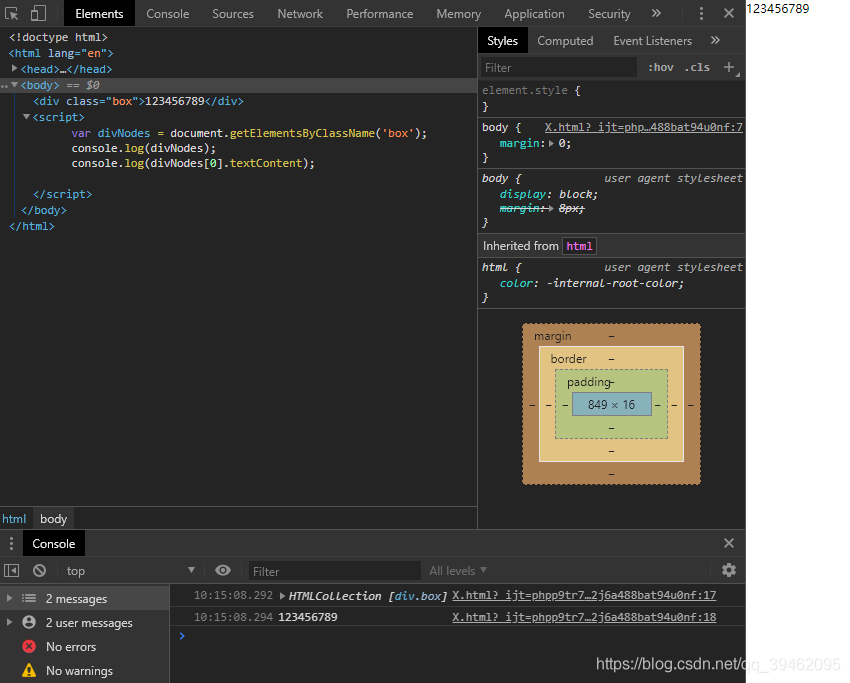
div 属性 —— textContent
textContent 属性获取 div 内容.

div 属性 —— title
title 属性获取 div title 名称. 设置了 title 属性的 div 元素,当鼠标 hover 在其上时,会显示 title 属性值.

div 属性 —— translate
translate 属性设置 div 内容是否进行翻译. 默认值为 true. 暂时浏览器未根据此属性强制翻译内容.





















 1971
1971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








