css列表属性作用:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
在html中,有两种类型的html列表:
- 无序列表:列表项的标记使用特殊图形(如小黑点、小方框等)
- 有序列表:列表项的标记使用数字或字母
使用css,可以列出进一步的样式,并可用图像作列表项标记
不同的列表项标记
list-style-type 属性指定列表项标记的类型
下面是对list-style-type属性的常见属性值的描述:
- none:不使用项目符号
- disc:实心圆
- circle:空心圆
- square:实心方块
- decimal:阿拉伯数字
- lower-alpha:小写英文字母
- upper-alpha:大写英文字母
- lower-roman:小写罗马数字
- upper-roman:大写罗马数字
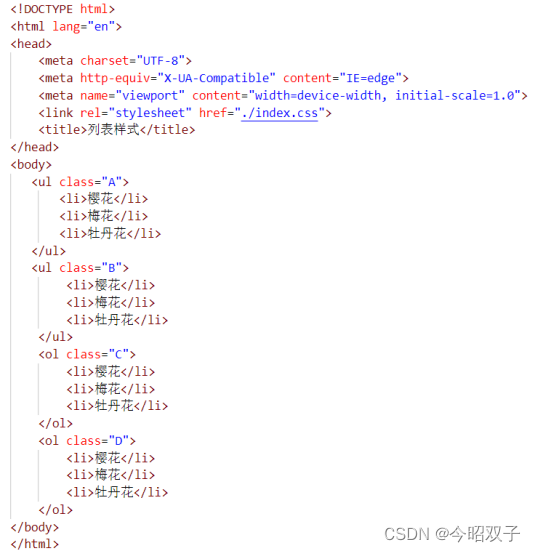
html代码:
一些值是无序列表,以及有些是有序列表

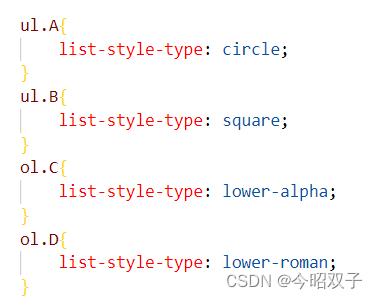
css代码:

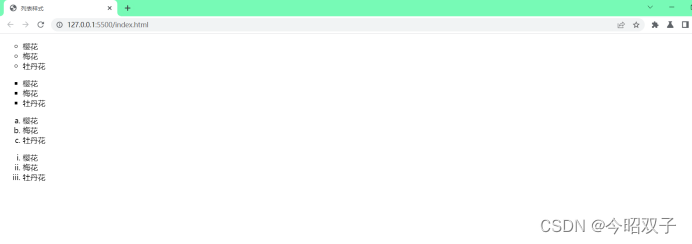
浏览器呈现效果:

列表-简写属性
在单个属性中可以指定所有的列表属性,这就是所谓的简写属性
使用缩写属性值的顺序是:
- list-style-type
- list-style-position
- list-style-image
在简写属性时,如果上述值丢失一个,其余仍在指定的顺序,就没影响
CSS所有的列表属性
| 属性 | 描述 |
| list-style | 简写属性。用于把所有列表属性设置于一个声明中 |
| list-style-image | 将图像设置为列表项标志 |
| list-style-position | 设置列表中列表项标志的位置 |
| list-style-type | 设置列表标志的类型 |




















 3416
3416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








