浮动带来的影响
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为0的问题
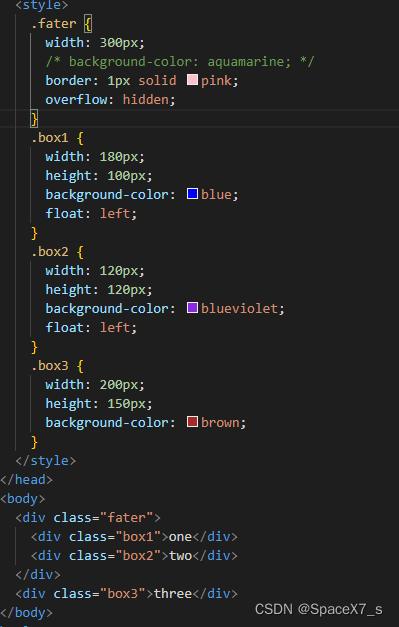
看下面一段代码
<div class="fater">
<div class="box1">one</div>
<div class="box2">two</div>
</div>
<div class="box3">three</div>
.fater {
width: 300px;
/* background-color: aquamarine; */
border: 1px solid pink;
}
.box1 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.box2 {
width: 150px;
height: 120px;
background-color: blueviolet;
float: left;
}
.box3 {
width: 200px;
height: 150px;
background-color: brown;
}

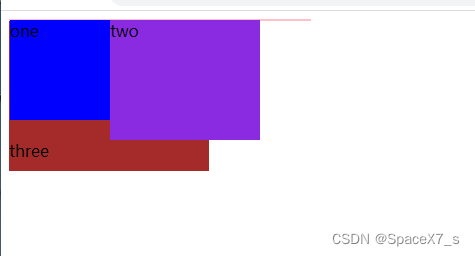
此时因为盒子1和2浮动,脱离文档流,那么在他们下面的盒子就会顶上来,又因为父盒子没有设置高度,此时父盒子的高度为零,浮动的元素不能撑开父盒子的高度因为因为子元素脱离文档流,父元素不脱离文档流,此时父盒子相当于没有元素所以高度为零
这样浮动带来的影响我们可以通过几种方法进行处理
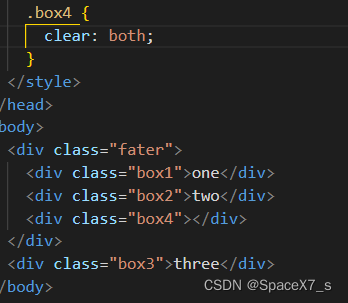
1.在浮动元素后面添加一个标签 (不推荐使用)
缺点:增加无用标签,缺少语义化


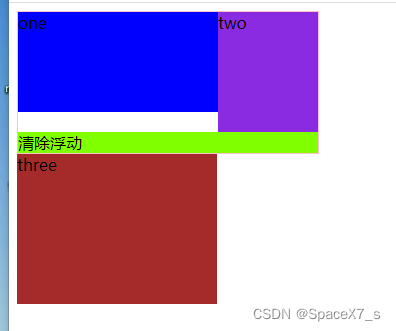
这时候浮动已经清除了,意思就是在两个浮动元素后面加一个块级元素,添加clear属性
clear属性有三个值
left 清除前面的左浮动元素带给我的影响
right 清除前面的右浮动元素带给我的影响
both 同时清除前面的左右浮动元素带给我的影响. 一般情况下选择这个值比较方便.
clear 属性的原理就是给这个标签,添加 margin-top 让该元素的上外边距与浮动元素高度最高的相等, 此父盒子的高度就会被撑开,当然你也不在标签里面添加任何内容,这里只是方便展示效果


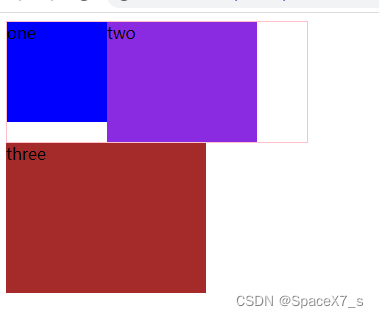
2.给父盒子添加 overflow: hidden(触发BFC) 不推荐使用
缺点: 内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素不推荐使用

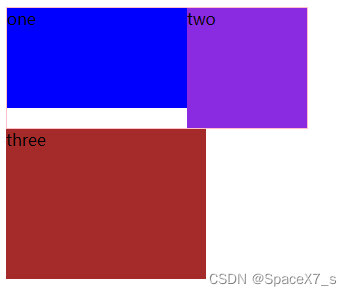
效果

现在已经清除了浮动,因为fater元素触发BFC,
什么是BFC呢?
定义:BFC(Block Formatting Context)全称是块级格式化上下文,用于对块级元素排版,默认情况下只有根元素(body)一个块级上下文,但是如果一个块级元素设置了float:left,overflow:hidden或position:absolute样式,就会为这个块级元素生产一个独立的块级上下文,使这个块级元素内部的排版完全独立。
作用:独立的块级上下文可以包裹浮动流,全部浮动子元素也不会引起容器高度塌陷,就是说包含块会把浮动元素的高度也计算在内,所以就不用清除浮动来撑起包含块的高度。
那什么时候会触发 BFC 呢?常见的情况如下:
• 根元素;
• float的值不为none;
• overflow的值为auto、scroll或hidden;
• display的值为table-cell、table-caption和inline-block中的任何一个;
• position的值不为relative和static。
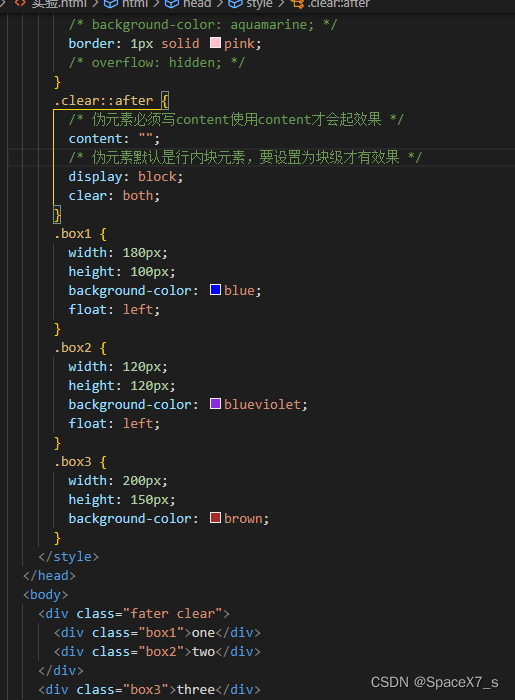
3.使用伪元素清除浮动 (推荐)

效果

浮动已经清除了 它的原理和第一次差不多,只不过利用位伪元素没有添加实质的标签,是代码更具有语义化
优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
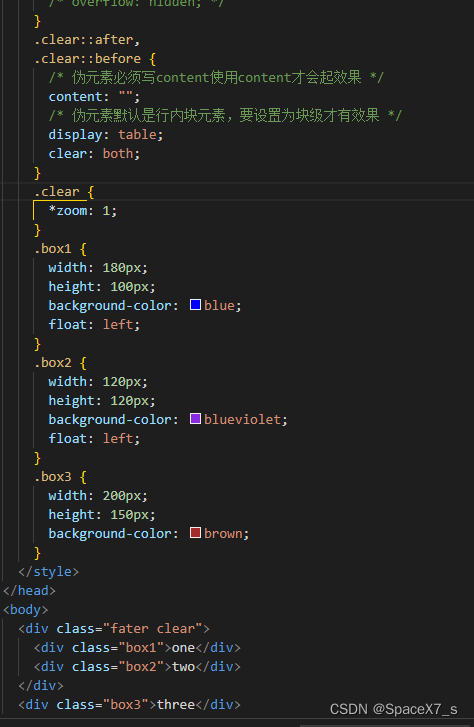
4.使用before和after双伪元素清除浮动

效果跟第三种方式是一样的!!!




















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








