今天我们来介绍一下tkinter中的Button类的使用
目录
前言
tkinter除了弹出窗口、制作文本框、Label外,Button按钮类的使用简直就是基础再基础的东西。如果你不会按钮,就要用Label加重复执行鼠标坐标判断,那多可怕,时间复杂度和CPU直接罢工!有了按钮锦上添花,没了按钮雪上加霜……可见按钮有多重要
今天我们将由易到难地学习Button的用法
学习
1)认识Button
Button,按钮的意思,是指按钮是一种常用的控制电器元件,常用来接通或断开控制电路,从而达到控制电动机或其他电气设备运行目的的一种开关。但是这里的按钮是指在窗口内的一个形状、大小不定的、用鼠标点击可以触动事件的部件
按钮在生活中很常见,适用性很广,但是如果设计不当,就会带来麻烦。比如误触了警报啊,发生事故啊等等。编程里的按钮也是,设计不当,轻则影响页面美观,酿成bug,重则电脑死机都有可能。所以设置按钮的时候,拿出头孢、板蓝根、一杯水在旁边备着,小心点,就ok了……
其实很多时候我们用不到按钮,tkinter.ttk的Button,tkinter本t的Checkbutton和Radiobutton,tkinter.simpledialog的对话框,easygui的buttonbox都可以代替Button,但是Button是他们的姥姥,所以你要先学好姥姥Button再搞出自行车

2)使用Button
1)调用Button
之众所周,Button是tkinter中的一个类,所以调用的时候只需要tkinter.Button(参数)就行了
语法如下:
tkinter.Button(master=None, cnf={}, **kw)常见**kw:
text:按钮上显示的文本
command:按钮点击时触发的事件
height:按钮的高度
width:按钮的宽度
bg:按钮的背景色
fg:按钮字体的颜色
activebackground:点击时按钮的背景颜色
activeforeground:点击时按钮的字体的颜色
font:字体样式、大小
image:按钮的图片
示例:
import tkinter
a=tkinter.Tk()
def func():
print('我被触发了')
b=tkinter.Button(a,text='点击我',command=func,height=10,width=30,bg='red',fg='yellow',
activebackground='blue',activeforeground='red')
b.pack()


未点击时 点击时

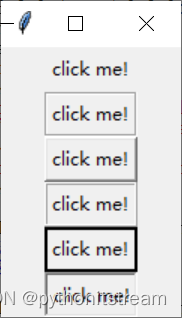
2)Button的边框
边框很piu亮,大家都知道。但是Button该如何添加边框呢?
答不对了,就是用relief
FLAT:无边框
GROOVE:细小的边框
RAISED:普通
RIDGE:微微凹陷
SOLID:“粗壮”
SUNKEN:凹陷
示例:
from tkinter import *
def hello():
print('Hello!')
root=Tk()
button1=Button(root,text='click me!',command=hello,relief=FLAT)
button1.pack()
button2=Button(root,text='click me!',command=hello,relief=GROOVE)
button2.pack()
button3=Button(root,text='click me!',command=hello,relief=RAISED)
button3.pack()
button4=Button(root,text='click me!',command=hello,relief=RIDGE)
button4.pack()
button5=Button(root,text='click me!',command=hello,relief=SOLID)
button5.pack()
button6=Button(root,text='click me!',command=hello,relief=SUNKEN)
button6.pack()
root.mainloop()
3)Button的状态
有没有见过一些软件有按钮是灰色的,不能按,是锁定状态。python可以实现!!
只需要state这个自行车车轮就可以了
他有三个状态:
| norma | 活跃状态 |
| active | 普通状态 |
| disabled | 锁定状态 |
示例:
from tkinter import *
def hello():
print('Hello!')
def b2(event):
print(event,' is clicked.')
root=Tk()
for r in ['norma','active','disabled']:
Button(root,state=r,text=r).pack()
root.mainloop()
3)示例
示例:

import tkinter
a=tkinter.Tk()
l=tkinter.Label(a,text='你长大了要当什么')
l.grid(row=0,column=0)
b0=tkinter.Button(a,text='当太空人',bg='red',fg='green',relief=tkinter.SOLID)
b1=tkinter.Button(a,text='当喜羊羊',bg='blue',fg='red',relief=tkinter.RIDGE)
b2=tkinter.Button(a,text='当灰太狼',bg='green',fg='blue',relief=tkinter.FLAT)
b3=tkinter.Button(a,text='当人',bg='red',fg='green',state='disabled')
b0.grid(row=2,column=0)
b1.grid(row=2,column=2)
b2.grid(row=2,column=4)
b3.grid(row=2,column=6)

总结
这就是按钮,有兴趣的人可以查资料,把我没讲到的地方评论区告诉我
好了,本篇文章到此结束,观众们可以洗洗睡了~
非喜勿喷!!





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








