css中的margin是什么意思
- 王林 2020-11-20 14:15 19233浏览 原创
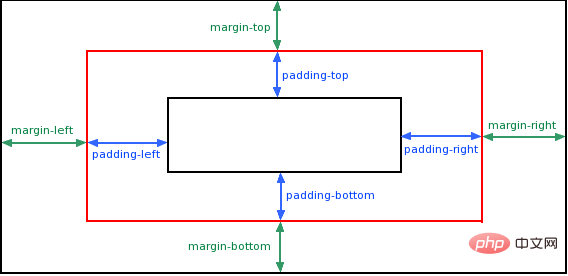
css中的margin是外边距属性,用于定义元素周围的空间。margin元素可以单独改变元素的上、下、左、右边距,也可以一次改变所有的属性,如【margin-top:100px;margin-bottom:100px;】。

margin是外边距属性,用于定义元素周围的空间。
(学习视频分享:css视频教程)
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

可能的值:
auto 设置浏览器边距。
这样做的结果会依赖于浏览器length 定义一个固定的margin(使用像素,pt,em等)
% 定义一个使用百分比的边距
举例:
指定不同的侧面不同的边距
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
相关推荐:CSS教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css如何让文字有阴影
下一条:css中z-index是什么意思?