在网页中,边框随处可见,任何块元素和行内元素都可以设置边框属性。例如,div元素可以设置边框,img元素也可以设置边框,table元素也可以设置边框,span元素同样也可以设置边框等等。
目标
- 设置边框的三要素
- 简写边框法
- 单独设置边框
一个元素的边框,同时设置边框的宽度border-width、边框的外观border-style和边框的颜色border-color这三个属性值。

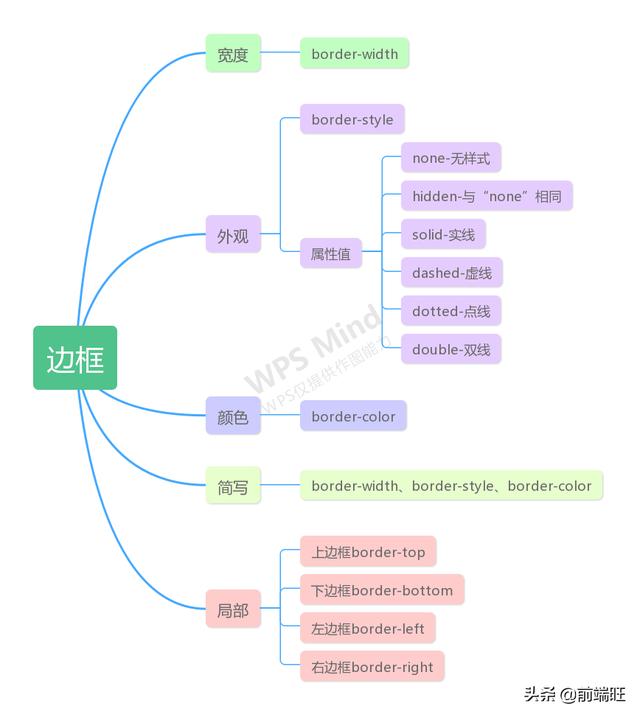
边框
边框的宽度--border-width
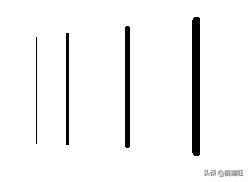
在CSS中,使用border-width属性来定义边框的宽度。
语法:border-width:像素值;
像素值越大,则线条越大。

不同大小的边框宽度
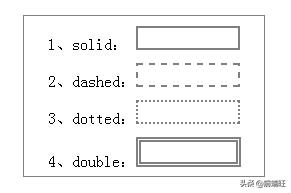
边框的外观--border-style
在CSS中,使用border-style属性来定义边框的外观
语法:border-style:属性值;
属性值有很多种,常用的只有实线和虚线

属性值
常用的是实线边框和虚线边框

各式各样的边框外观
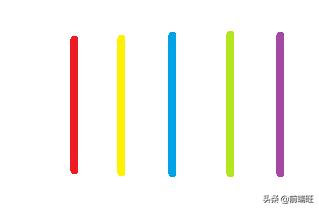
边框的颜色--border-color
在CSS中,使用border-color属性来定义边框的颜色
语法:border-color:颜色值;
说明:颜色值是一个关键字或一个16进制的RGB值。

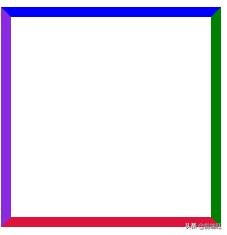
有颜色的边框
边框简写
在实际中,一般都会使用简写,就要按照顺序来设置属性:border-width、border-style、border-color。
单独设置边框要素,写法很繁琐

没有使用简写
使用简写法,方便简洁

使用了简写
单独边框设置
可以分别针对上下左右四条边框设置单独的样式
border-top(上边框)、border-bottom(下边框)、border-left(左边框)、border-right(右边框)

单独设置

个性的边框
总结

总结



















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








