Css的权重是指样式的优先级,当有多个样式作用于一个元素时,只有权重高的样式对元素起作用,然而当权重相同时,后写的样式会覆盖前面的样式。
在设置Css中我们如何去判断权重呢?
权重值是可以计算的,我们可以通过样式应用方式的权重值来进行计算。
样式的应用方式的权重值如下:
- 内联样式,权重值为1000
- ID选择器,权重值为100
- 类、伪类,权重值为10
- 标签选择器,权重为1
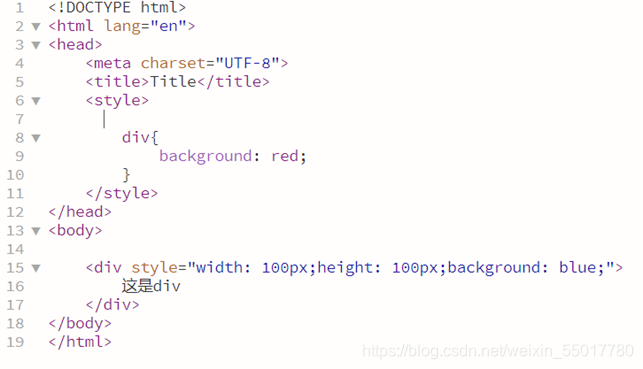
通过举例我们可以更清楚了解权重的作用和意义

从上面代码可以看到,我们为div设置了一个内联样式和标签选择器,而从上面我们可以知道内联样式的权重比标签选择器高,我们可以知道div的样式肯定是内联样式。结果如下图


我们知道Css权重是一个累加的过程,css样式的会启用权重最大那个,从上面可以我们看到我们给div 11个类选择器。我们通常会想到类选择器的权重为10,拿11个类选择器相加为110,然而并不是!权重是有优先级的,无论你有多少个类选择器都不可能超过权重高那个样式。权重累加时如果有进位操作,那么这个时候的进位操作会变成原来的值比如有10个类选择器 那这个时候的权重不是100而是10
最终的效果如下
![]()

如果当我们样式权重不够,怎么办呢?我们可以添加权重添加样式,因为在前面的介绍中当权重相同时,后写的样式会覆盖前面的样式。
最后实现的样式也就只有后面的css样式了
如图:
![]()




















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








