Snackbar详解
Snackbar是什么
Snackbar是Design Support Library库中的一个控件它是用来替代Toast的一个全新的控件,Snackbar与Toast最大的区别是Snackbar支持点击和滑动和滑动消失,如果用户没有进行操作它也会在到达指定时间后自动消失。
Snackbar的使用
●最简单的Snackbar
button=findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view,"我是Snackbar",Snackbar.LENGTH_SHORT).show(); } }); 
●能够点击的Snackbar
button=findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view,"我是Snackbar",Snackbar.LENGTH_SHORT).setAction("点击", new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this, "我是点击后的信息", Toast.LENGTH_SHORT).show(); } }).show(); } }); 
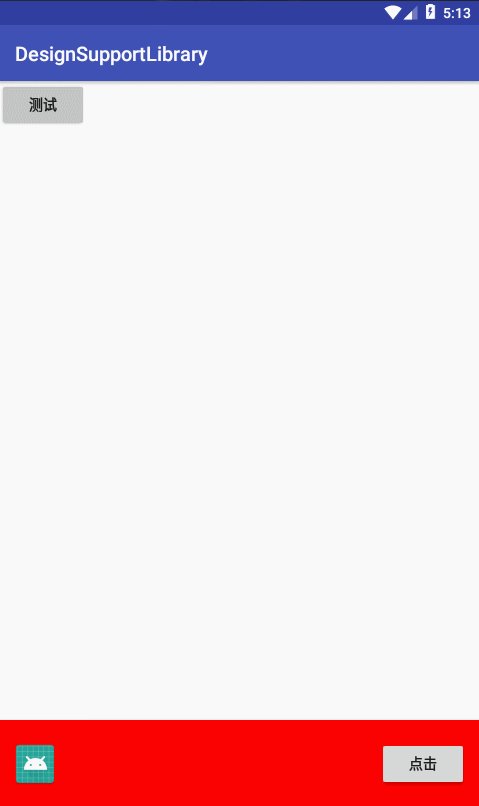
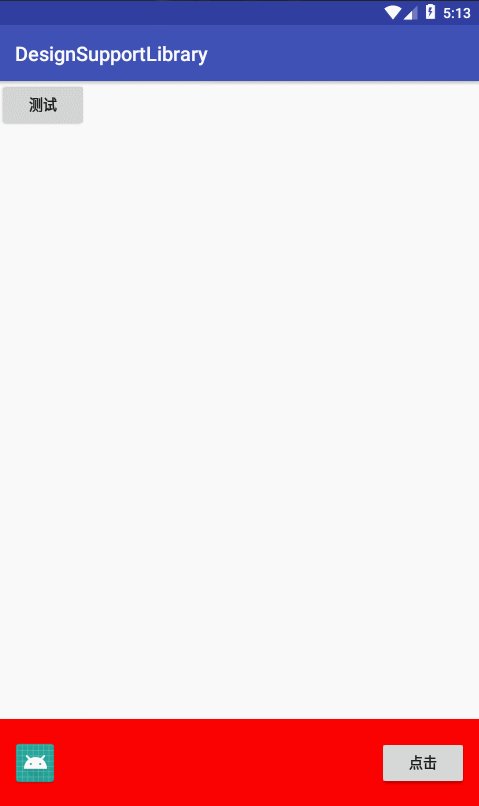
●添加自定义布局
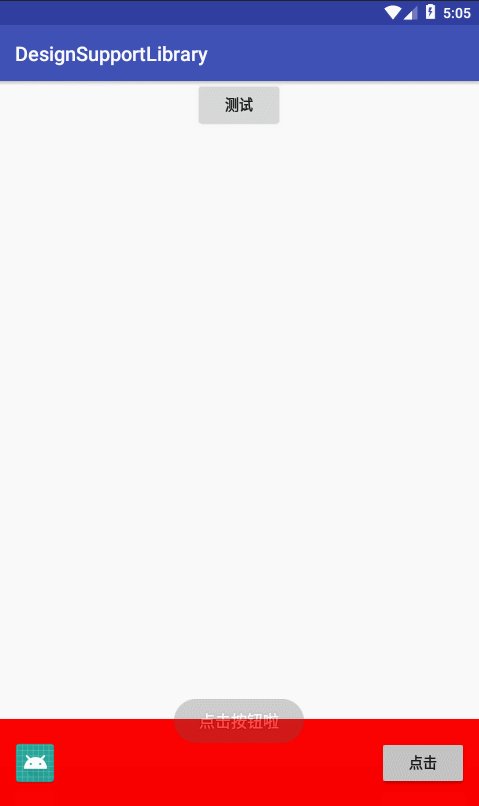
xml布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:paddingTop="20dp" android:paddingBottom="20dp" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:src="@mipmap/ic_launcher" android:layout_centerVertical="true" android:layout_height="wrap_content" /> <Button android:layout_width="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:text="点击" android:id="@+id/bttest" android:layout_height="wrap_content" /> </RelativeLayout> java代码
Snackbar snackbar = Snackbar.make(view, "", Snackbar.LENGTH_SHORT); View view1 = snackbar.getView(); view1.setBackgroundColor(Color.RED); Snackbar.SnackbarLayout snackbarLayout= (Snackbar.SnackbarLayout) view1; View inflate = View.inflate(MainActivity.this, R.layout.snackbar, null); inflate.findViewById(R.id.bttest).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this, "点击按钮啦", Toast.LENGTH_SHORT).show(); } }); snackbarLayout.addView(inflate); snackbar.show(); 
●将布局改为CoordinatorLayout可以实现滑动消失效果
xml布局
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/content" tools:context=".MainActivity"> <Button android:layout_width="wrap_content" android:text="测试" android:id="@+id/button" android:layout_height="wrap_content" /> </android.support.design.widget.CoordinatorLayout> 
个人博客:https://myml666.github.io
 关注公众号
关注公众号 低调大师中文资讯倾力打造互联网数据资讯、行业资源、电子商务、移动互联网、网络营销平台。
持续更新报道IT业界、互联网、市场资讯、驱动更新,是最及时权威的产业资讯及硬件资讯报道平台。
转载内容版权归作者及来源网站所有,本站原创内容转载请注明来源。
- 上一篇

8月7日科技联播:人民日报发推欢迎Google回归,李彦宏回应非常有信心再赢一次
人民日报发推欢迎Google回归,网友纷纷留言李彦宏:再和谷歌PK一次!软银报强劲业绩,果然聪明的大脑都是用资本掌控着整个世界的......一滑到底,支付宝首页终于上了“拼团”,受益者还是大家伙儿!科技圈又发生了哪些大事一起来看看! 人民日报发推欢迎Google回归,但前提是遵守中国法律 人民日报在社交媒体平台 Twitter、Facebook 上刊登了一篇标题为《稳定是中国互联网开放的重要前提》的文章,文中引述了不久前外媒关于“ Google 计划让搜索服务重返中国”的报道,人民日报表示,欢迎Google 回到中国大陆,但前提是得遵守政府相关的法律政策,实际上,早在之前证券日报网从相关部门获得的信息指出,有关 Google 或重返中国的消息并不属实,但人民日报的文章让这一事件再添一抹疑云。 谷歌重磅推出Android 9:“Pie”已
- 下一篇

Android开发之深度项目设计探索(二)
在《Android开发之深度项目设计探索(一)》 这篇文章中,主要描述了深度项目架构设计会涉及到的一些知识点,那么这篇文章主要介绍的是 RxLifecycle 使用及源码分析。 RxLifecycle : 在Android进行面试的时候,经常会被问到的就是Android的内存泄漏、泄漏场景、泄漏原因以及解决办法。如果你提到了Rxjava2,面试官可能会接连发问Rxjava2在使用过程中会有一些什么问题?这时就可以谈到Rxjava如果在一些特定场景没有及时解绑订阅可能会导致内存泄漏。 泄漏的原因是:当RxJava发布一个订阅后,此时页面执行了finish的生命周期,但订阅逻辑还未完成。如果没有及时取消订阅,就会导致Activity/Fragment无法被回收,从而引发内存泄漏。但是相应的,Rxjava系列也提供了解决办法,那就是使用RxLifecycle 。 RxLifecycle官方文档 通过官方文档了解发现,RxLifecycle库的使用和集成也是简单和快捷的 A:RxLifecycle对应的依赖(最新版本) // 这是RxLifecycle最主要的依赖 implementation...
相关文章
文章评论
共有0条评论来说两句吧...
文章二维码
点击排行
推荐阅读
最新文章
- CentOS8编译安装MySQL8.0.19
- Eclipse初始化配置,告别卡顿、闪退、编译时间过长
- SpringBoot2整合MyBatis,连接MySql数据库做增删改查操作
- Mario游戏-低调大师作品
- SpringBoot2整合Thymeleaf,官方推荐html解决方案
- CentOS8安装MyCat,轻松搞定数据库的读写分离、垂直分库、水平分库
- Springboot2将连接池hikari替换为druid,体验最强大的数据库连接池
- Linux系统CentOS6、CentOS7手动修改IP地址
- SpringBoot2编写第一个Controller,响应你的http请求并返回结果
- Hadoop3单机部署,实现最简伪集群









 微信收款码
微信收款码 支付宝收款码
支付宝收款码