uniapp项目使用vue3
1.首先创建普通uniapp项目
2.找到manifest.json文件vue版本选择 选择3

3.重新运行提示: 请确认您的项目模板是否支持vue3:根目录缺少 index.html
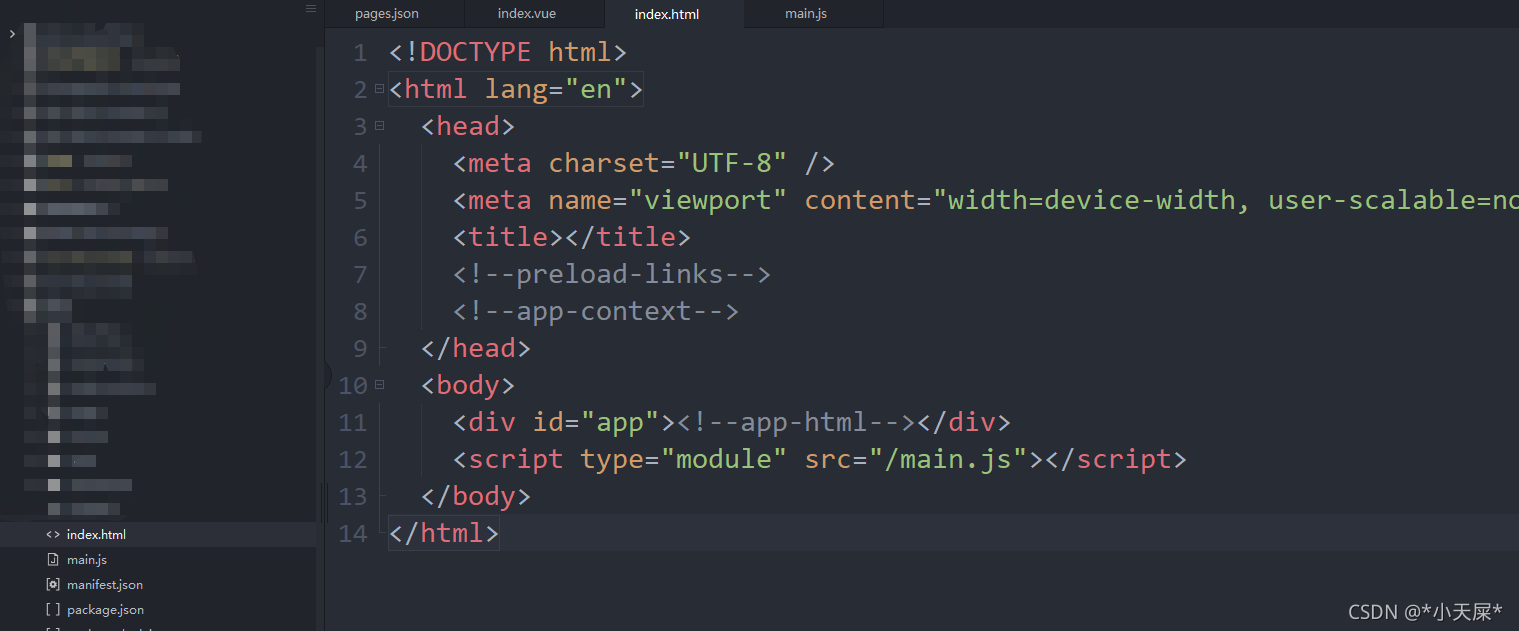
在根目录下创建index.html,模板已放在下方

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<title></title>
<!--preload-links-->
<!--app-context-->
</head>
<body>
<div id="app"><!--app-html--></div>
<script type="module" src="/main.js"></script>
</body>
</html>
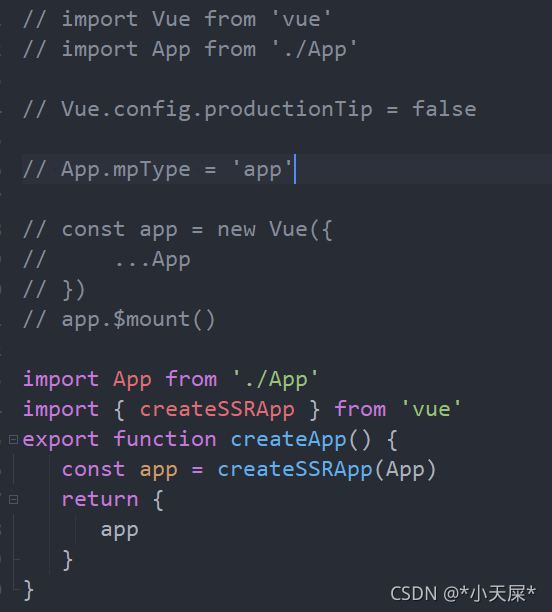
4.再更改main.js文件

import App from './App'
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
5.使用composition-api

6. 使用uniapp内部生命周期钩子
// 官方例子
<script>
import {
onLoad,
onShow,
} from "@dcloudio/uni-app";
export default {
setup() {
// onLoad 接受 A 页面传递的参数
onLoad((option) => {
console.log("B 页面 onLoad:", option); //B 页面 onLoad: {id: '1', name: 'uniapp'}
});
onShow(() => {
console.log("B 页面 onShow");
});
}
}
</script>
更多问题可以访问官网查看























 1547
1547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








