两端对齐在导航Nav的制作中非常常用。
例子
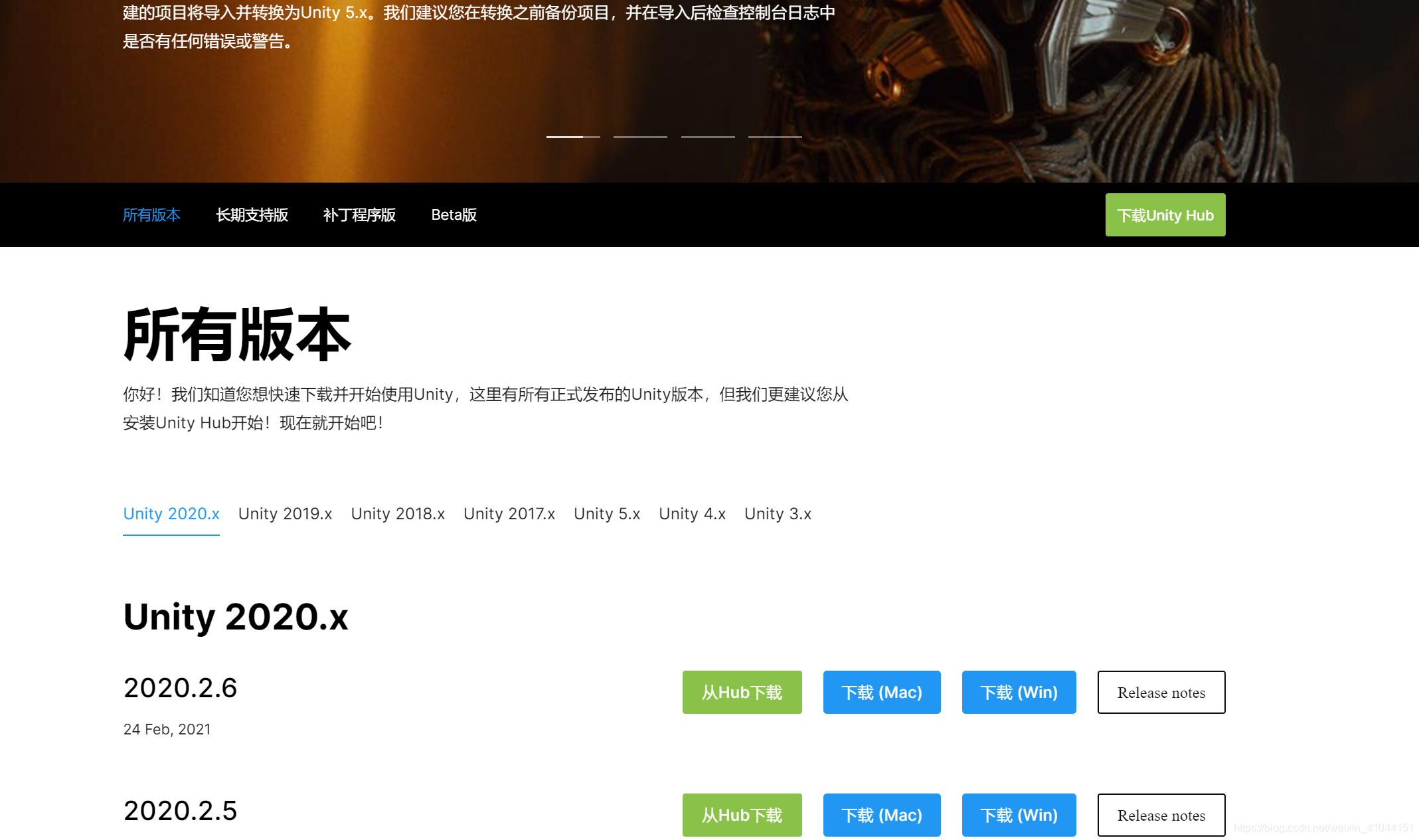
例如下面这个例子:
 在导航栏中,我们希望左边的nav文字左端对齐,右边的button有段对齐,并且导航栏部分居中,和上边banner中的文字,以及下边的内容居中对齐。
在导航栏中,我们希望左边的nav文字左端对齐,右边的button有段对齐,并且导航栏部分居中,和上边banner中的文字,以及下边的内容居中对齐。
概念
flex
弹性盒模型flex作为强大的弹性布局方式,可以hold住大部分的布局效果,当然也包括两端对齐。可以使用主轴对齐justify-content的两端对齐属性space-between。
display: flex; 应用flex布局
justify-content: space-between;
align-items
align-items 和align-self 是控制我们的 flex 项目在交叉轴的对齐,如果 flex-direction 是 row 则是控制竖向对齐,反之 flex-direction 是 column 则是控制横向对齐。
我们正在用一个最简单的例子做交叉轴对齐。如果我们在父级的容器元素上添加display: flex 属性,那么容器里的所有子元素将会变成横向排列的flex items。所有的 flex 项目会撑满交叉轴方向的高度,因为display: flex 属性会将 flex 项目的高定义成容器的高度。如果你的父级容器有设置高度,则 flex 项目会撑满整个父级容器的高度,不会管 flex 项目里的内容的多少。
flex items的高度全都变成一样的原因是 align-items 属性的初始值设成 stretch 控制交叉轴对齐。

align-items: center; flex 项目居中对齐
实现
jsx部分代码
renderReleaseTypes() {
const {releaseType, releaseTypeChange, openDownloadHubDialog} = this.props;
return (
<section className={this.ss('release-types')}>
<div className={this.ss('main-container')}>
<nav>
{releaseTypes.map((key) => {
const active = key === releaseType;
return (
<li key={key}>
<a className={this.ss({active})}
onClick={() => releaseTypeChange({value: key})}>
{this.__(`tab_${key}`)}
</a>
</li>
);
})}
</nav>
<RaisedButton key='btn-hub'
className={this.ss('btn')}
theme='green'
label={this.__('download_hub')}
onClick={() => openDownloadHubDialog()}/>
</div>
</section>
);
}
scss部分实现
.release-types {
height: 72px;
background-color: #000000;
color: #ffffff;
display: flex;
align-items: center;
.main-container{
display: flex;
align-items: center;
justify-content: space-between;
width: 1230px;
margin: 0 auto;
nav {
display: flex;
margin: 0 -20px;
li {
margin: 0 20px;
list-style: none;
white-space: nowrap;
a {
font-size: 16px;
line-height: 2.5;
color: #ffffff;
text-decoration: none;
cursor: pointer;
&.active {
color: #2196f3;
}
}
}
}
}
}
nav用一个div框起来,btn用一个div框起来,在这两个的上层的div中加入属性
display: flex;
align-items: center;
justify-content: space-between;
就能做到nav和btn两端对齐。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








