HTML-图片标签和列表标签
图片标签
图片标签:
- img:展示图片
- 属性:
- src:指定图片的位置
- 属性:
路径为相对路径
- 以开头的路径
- ./:代表当前目录 ./image/1.jpg
- ../:代表上一级目录
列表标签
有序列表:
- ol:
- li:
无序列表:
- ul:
- li:
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>列表</title> </head> <body> <!-- 有序列表 --> <ol type="A" start="5"> <li>睁眼</li> <li>看手机</li> <li>穿衣服</li> <li>洗漱</li> </ol> <!-- 有序列表 --> <ol type="1"> <li>睁眼</li> <li>看手机</li> <li>穿衣服</li> <li>洗漱</li> </ol> <!-- 无序列表 --> <ul> <li>睁眼</li> <li>看手机</li> <li>穿衣服</li> <li>洗漱</li> </ul> <!-- 无序列表 --> <ul type="circle"> <li>睁眼</li> <li>看手机</li> <li>穿衣服</li> <li>洗漱</li> </ul> <!-- 无序列表 --> <ul type="disc"> <li>睁眼</li> <li>看手机</li> <li>穿衣服</li> <li>洗漱</li> </ul> <!-- 无序列表 --> <ul type="square"> <li>睁眼</li> <li>看手机</li> <li>穿衣服</li> <li>洗漱</li> </ul> </body> </html>
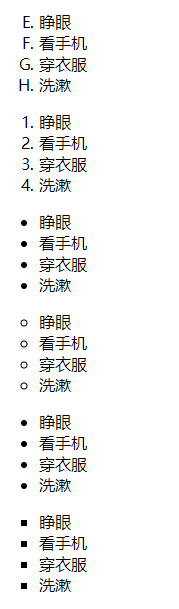
运行结果