选中和取消
- 选中一个 checkbox(复选框) 后,再次点击它,即可取消选中
- 选中一个 radio(单选按钮) 后,再次点击它,不能取消选中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>checkbox和radio</title>
</head>
<body>
<fieldset>
<legend>选中和取消演示</legend>
<input type="checkbox"> <br>
<input type="radio"> <br>
</fieldset>
</body>
</html>
checkbox“单选”和多选
-
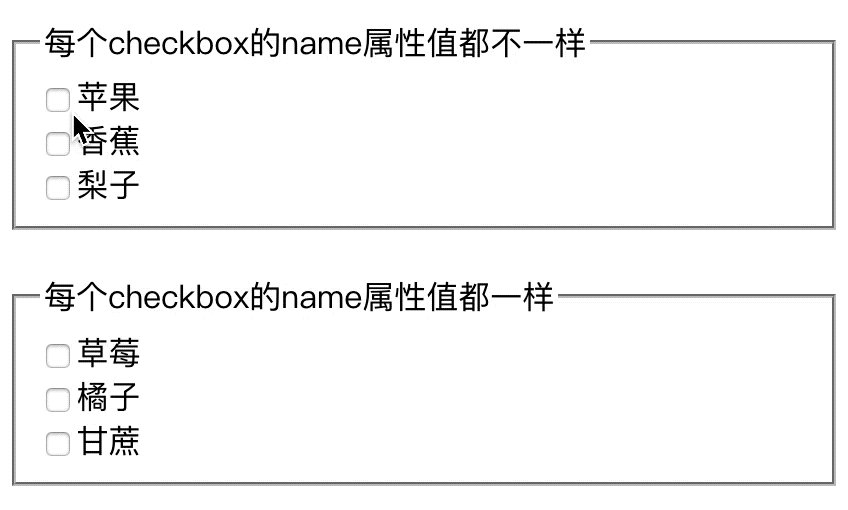
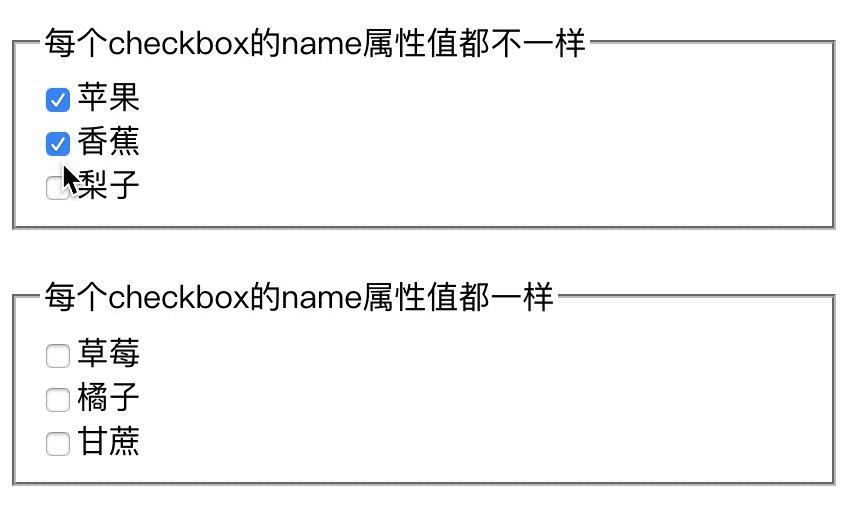
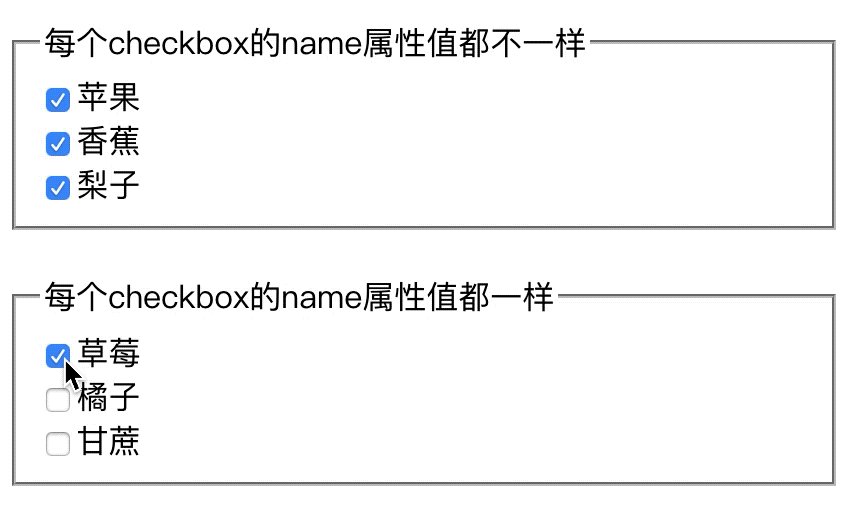
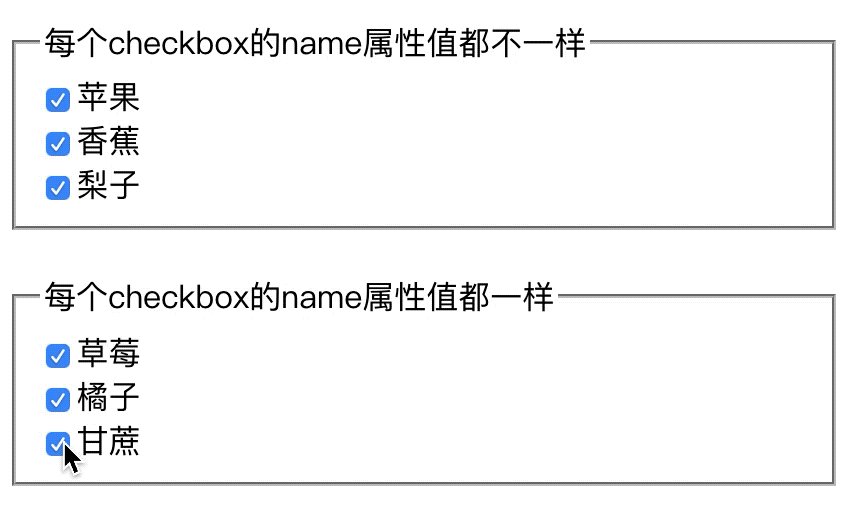
默认情况下(不设置name属性时),是点了几个 checkbox 就有几个 checkbox 被选中,所以严格来说,要实现 checkbox 的“单选”,就只能点击一个 checkbox,如果点击了多个 checkbox,就必有相应个数的 checkbox 被选中
-
如果要实现只能同时选中一个 checkbox,可以用 js 代码来控制
-
也就是说,checkbox 所谓的“单选”是不受其 name 属性的值的影响的,具体可以看下面的演示和代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>checkbox和radio</title>
</head>
<body>
<fieldset>
<legend>每个checkbox的name属性值都不一样</legend>
<input type="checkbox" name="cb1" value="">苹果 <br>
<input type="checkbox" name="cb2" value="">香蕉 <br>
<input type="checkbox" name="cb3" value="">梨子 <br>
</fieldset>
<br>
<fieldset>
<legend>每个checkbox的name属性值都一样</legend>
<input type="checkbox" name="cb4" value="">草莓 <br>
<input type="checkbox" name="cb4" value="">橘子 <br>
<input type="checkbox" name="cb4" value="">甘蔗 <br>
</fieldset>
</body>
</html>
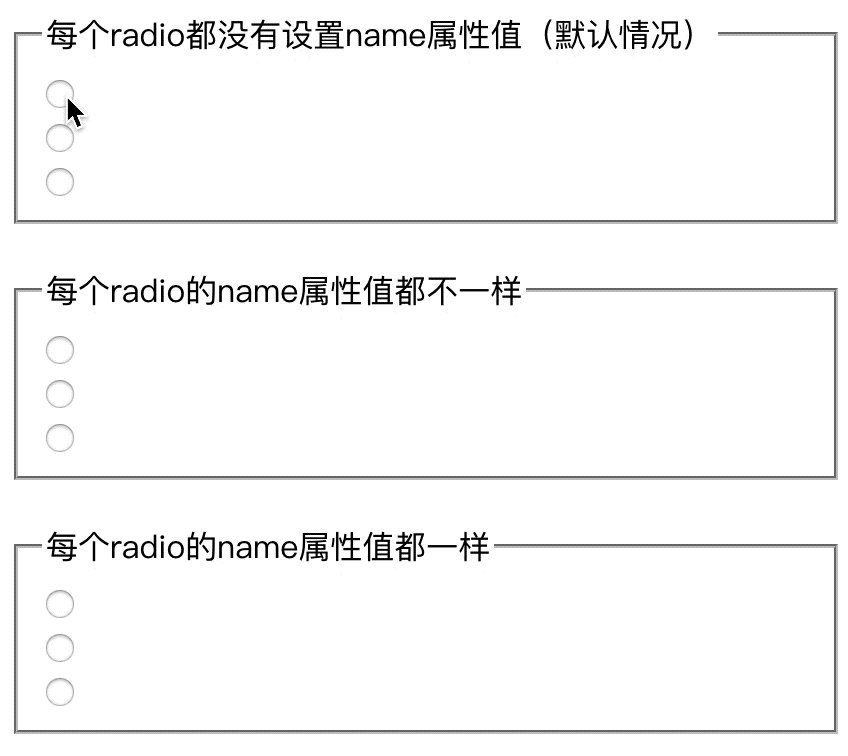
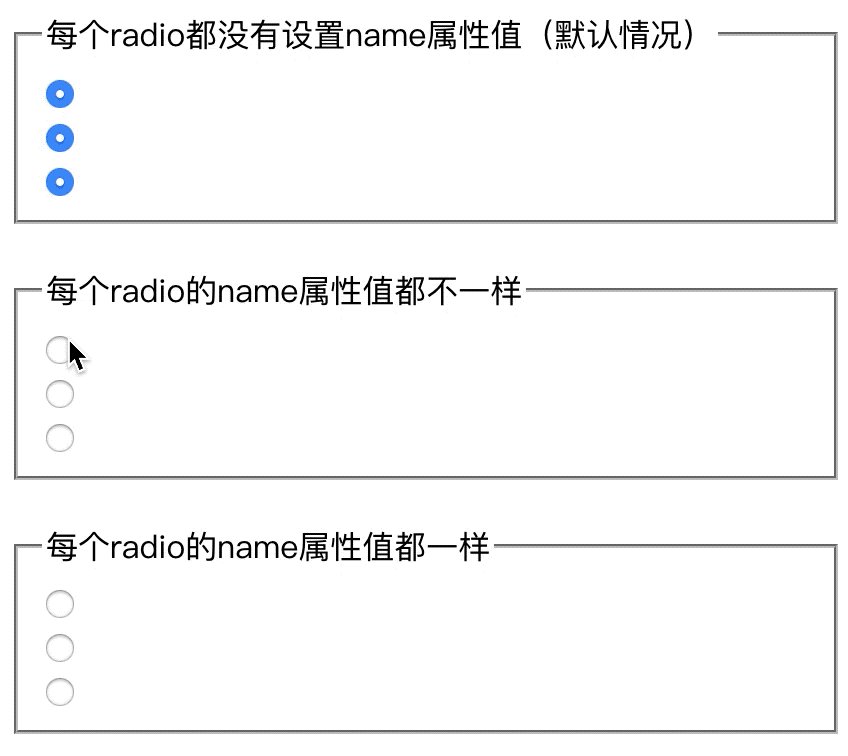
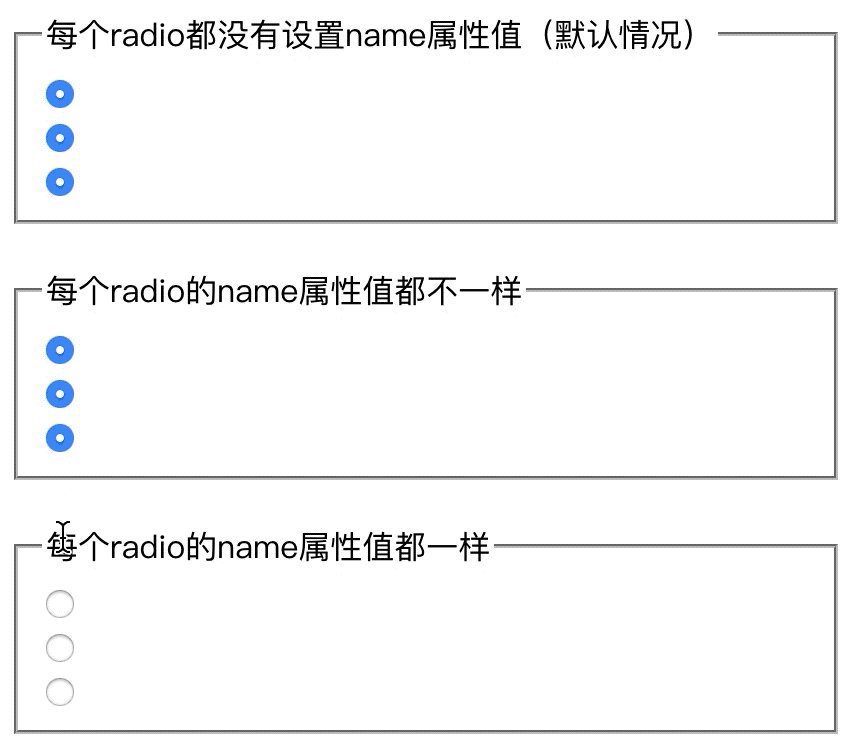
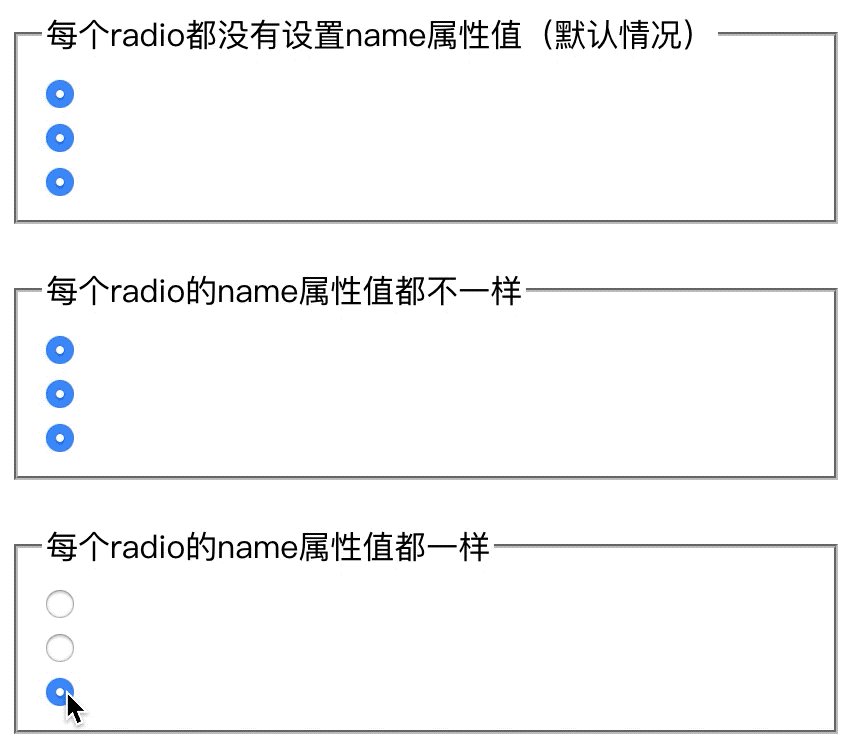
radio单选和多选
-
默认情况下(不设置name属性时),也是点了几个 radio 就有几个 radio 被选中,并且选中后再次点击不可取消选中,除非重置或者刷新页面等
-
但 radio 既然是单选按钮,肯定是可以实现单选的操作的,这时只要设置每个 radio 的 name 属性的值一样就可以实现单选操作,也就是始终只会有一个 radio 被选中
-
要实现 radio 的多选操作,除了前面说的默认情况以外,还可以通过设置其 name 属性的值不相同来实现
-
如果有三个 radio 按钮,前两个的 name 属性的值是一样的,但第三个和前两个不一样,则前两个 radio 按钮,只能同时选中一个,第三个 radio 按钮可以和第一个或第二个同时被选中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>checkbox和radio</title>
</head>
<body>
<fieldset>
<legend>每个radio都没有设置name属性值(默认情况)</legend>
<input type="radio" value=""> <br>
<input type="radio" value=""> <br>
<input type="radio" value=""> <br>
</fieldset>
<br>
<fieldset>
<legend>每个radio的name属性值都不一样</legend>
<input type="radio" name="r1" value=""> <br>
<input type="radio" name="r2" value=""> <br>
<input type="radio" name="r3" value=""> <br>
</fieldset>
<br>
<fieldset>
<legend>每个radio的name属性值都一样</legend>
<input type="radio" name="r4" value=""> <br>
<input type="radio" name="r4" value=""> <br>
<input type="radio" name="r4" value=""> <br>
</fieldset>
</body>
</html>





















 1966
1966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








