<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
height: 100px;
width: 500px;
background-color: aqua;
}
</style>
</head>
<body>
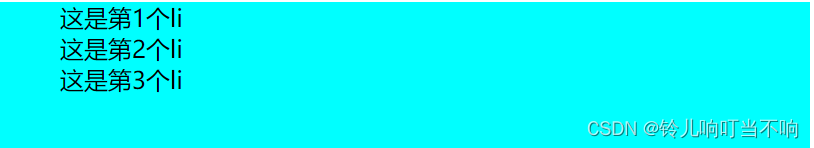
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
</ul>
</body>
</html>
1、将默认小黑点去掉 ul / li {list-style: none;}

2、让li元素水平排列 li {float: left;}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
height: 100px;
width: 600px;
background-color: aqua;
list-style: none;
padding:0;
}
li {
float:left;
}
</style>
</head>
<body>
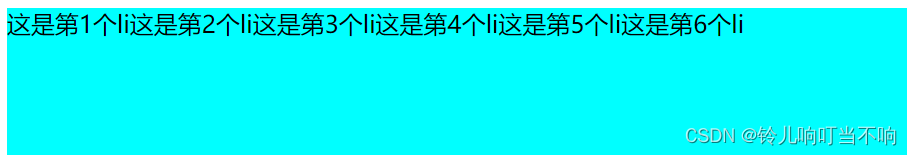
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
</ul>
</body>
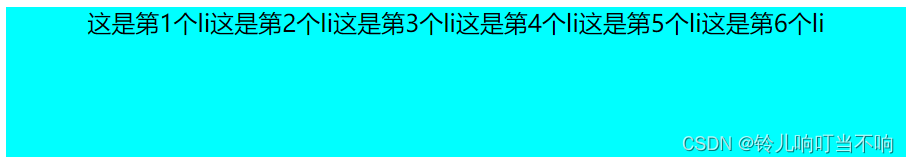
</html>3、让ul里面的li元素水平居中排列 ul display: flex; justify-content: center;

ul {
height: 100px;
width: 600px;
background-color: aqua;
list-style: none;
padding:0;
display: flex;
justify-content: center;
}
li {
display:inline;
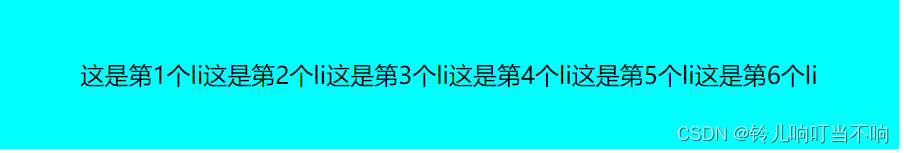
}4、让ul里面的li元素水平垂直居中排列
ul display: flex; justify-content: center; align-items: center;

ul {
height: 100px;
width: 600px;
background-color: aqua;
list-style: none;
padding:0;
display: flex;
justify-content: center;
align-items: center;
}
li {
display:inline;
}




















 5891
5891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








