1. 单行固定宽度,文字超出部分用省略号代替。

.box-text{
/* 下方四项配合使用,超出范围的显示... */
width: 400rpx;
overflow: hidden; /*隐藏*/
white-space: nowrap; /*不换行*/
text-overflow: ellipsis; /* 超出部分省略号 */
}
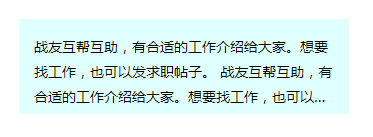
2. 多行固定宽高,文字超出部分,隐藏并显示省略号。

.box_text{
padding: 30upx;
colof: #999;
background: #E1FFFF;
max-height: 130upx;
overflow: hidden;
text-overflow: ellipsis; /* 超出部分省略号 */
word-break: break-all; /* break-all(允许在单词内换行。) */
display: -webkit-box; /** 对象作为伸缩盒子模型显示 **/
-webkit-box-orient: vertical; /** 设置或检索伸缩盒对象的子元素的排列方式 **/
-webkit-line-clamp: 3; /** 显示的行数 **/
}





















 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








