:nth-of-type(n)
:nth-of-type() CSS 伪类 匹配同类型中的第n个同级兄弟元素。
先来看个简单的例子理解一下上面的意思:
<style>
#wrap p:nth-of-type(3) {
background: red;
}
#wrap p:nth-child(3) {
background: yellow;
}
</style>
</head>
<body>
<div id="wrap">
<p>one</p>
<div>我是div</div>
<p>two</p>
<p>three</p>
<p>four</p>
<p>five</p>
<p>six</p>
</div>
</body>

通俗一点理解p:nth-of-type(3)代表的就是,所有兄弟节点中找标签为p的,然后找到的第三个p标签背景为红色
p:nth-child(3)选择器是找父元素的第三个子元素,如果该子元素为p,则其变为黄色,如果,第三个子元素不是p元素,则没有子元素的背景变为黄色
补充
:nth-of-type(n):n可以是一个数字,一个关键字,或者一个公式。
数字,我就不多说了,注意是从1开始的哦(不是从0)
关键字:可选的有:odd(奇数)、even(偶数)
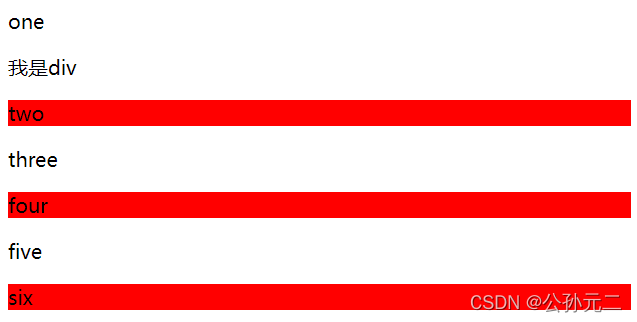
#wrap p:nth-of-type(even) {
background: red;
}
此时,背景变为红色的就是two、four、six啦

公式:使用公式(an+ b).描述:a代表一个循环的大小,N是一个计数器(记得!!!从0开始),以及b是偏移量。
怎么理解呐?
比如像上面的想要让偶数p变为红色背景,那么用公式就是:
#wrap p:nth-of-type(2n) {
background: red;
}
效果和上面的一样
奇数就是2n+1:
#wrap p:nth-of-type(2n+1) {
background: red;
}

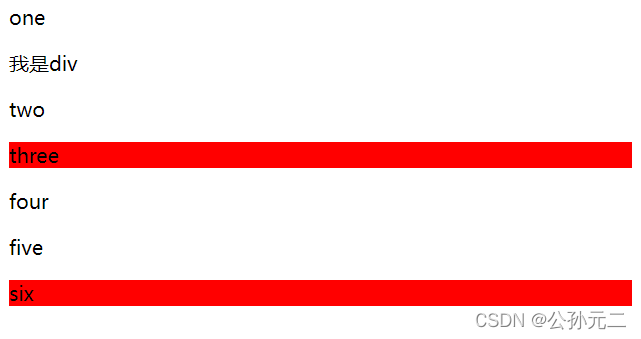
3的倍数就是3n
#wrap p:nth-of-type(3n) {
background: red;
}






















 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








