svg里text标签的注意事项
1、text标签的写法要注意,有回车和无回车在浏览器中的显示结果是不一样的,回车符会占位
举例,下面两行文字,虽然 x 都是 208,但是由于非谐波表3的前面有回车符,导致两行文字并不会左对齐:
<text x="208" y="325" xml:space="preserve" font-family="微软雅黑" font-size="15" fill="white" stroke="none" stroke-opacity="0" stroke-width="5.6" baseline-shift="baseline"> 非谐波表3</text> <text x="208" y="325" xml:space="preserve" font-family="微软雅黑" font-size="15" fill="white" stroke="none" stroke-opacity="0" stroke-width="5.6" baseline-shift="baseline">非谐波表4</text>

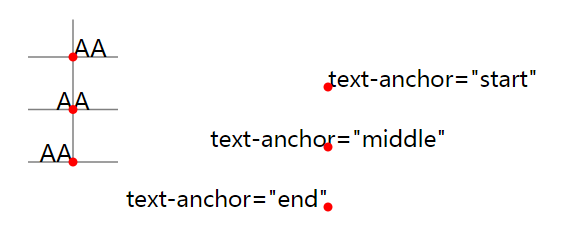
2、文字有一个对齐方式的属性 text-anchor ,属性有三个值,见下图