作者:淘系技术小助手
CSS 等比缩放
CSS 等比缩放一般指的是 “容器高度按比例根据宽度改变”,很多时候也称为宽高比或纵宽比。
众所周知,我们开发 Web 页面要面对的终端更复杂的了,而这些终端的宽高比都不一样。常见的比例有:

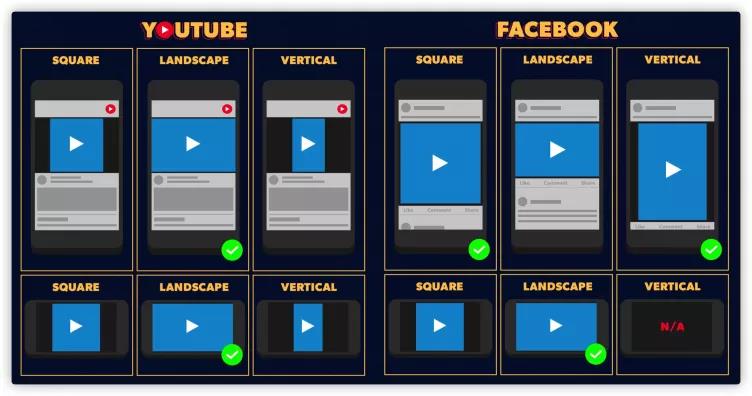
特别是在做媒体相关开发的同学,比如视频、图像等,这方面的需求会更多,比如 Facebook 上的图片,视频展示:

CSS 在还没有 aspect-ratio 之前,常使用一些 Hacck 手段来实现实类似的效果,即使用padding-top 或 padding-bottom 来实现:
有了 CSS 自定义属性之后,可以结合 calc() 函数来实现容器等比缩放的效果:
虽然比padding-top 这样的Hack 手段简单,但相比原生的aspect-ratio还是要复杂的多。即:
.container { width: 100%; aspect-ratio: 16 / 9;}
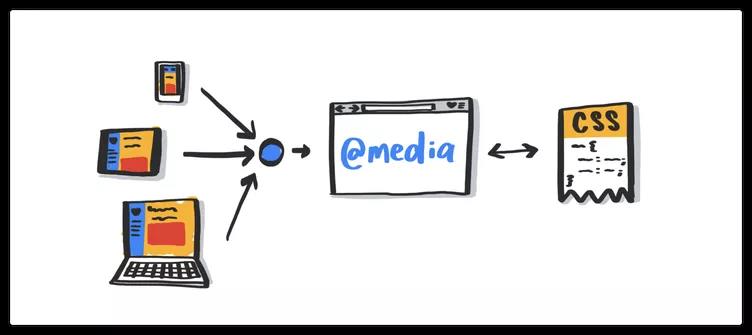
还可以通过 @media 让元素在不同的终端上按不同的比例进行缩放:
CSS 滚动捕捉
在 Web 布局中,时常会碰到内容溢出容器的现状,如果 overflow 设置为 auto 或 scroll 时容器会出现水平或垂直滚动条:

为了给用户提供更好的滚动体验,CSS 提供了一些优化滚动体验的 CSS 特性,其中滚动捕捉就是其中之一。CSS 的滚动捕捉有点类似于 Flexbox 和 Grid 布局的特性,分类可用于滚动容器的属性和滚动项目的属性:
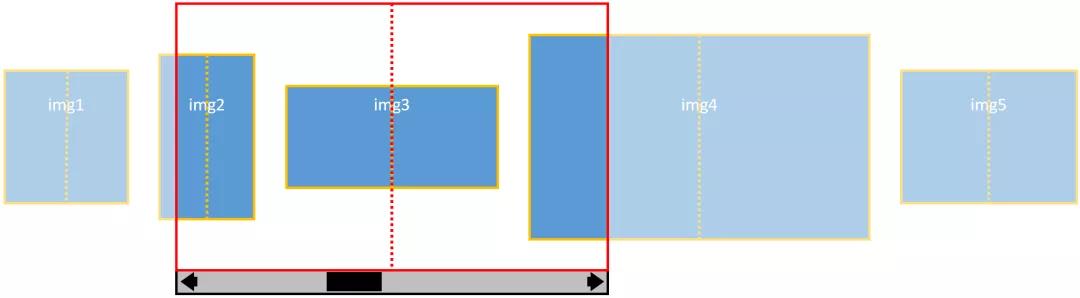
有了滚动捕捉特性,我们要实现类似下图的效果就可以不需要依赖任何 JavaScript 库或脚本:

就是每次滚动时,图片的中心位置和容器中心位置对齐(想象一下 Swiper 的效果)。关键代码就下面这几行:

要是再利用一点点JavaScript脚本,还可以实现沉浸式讲故事的交互效果:

CSS Gap(沟槽)
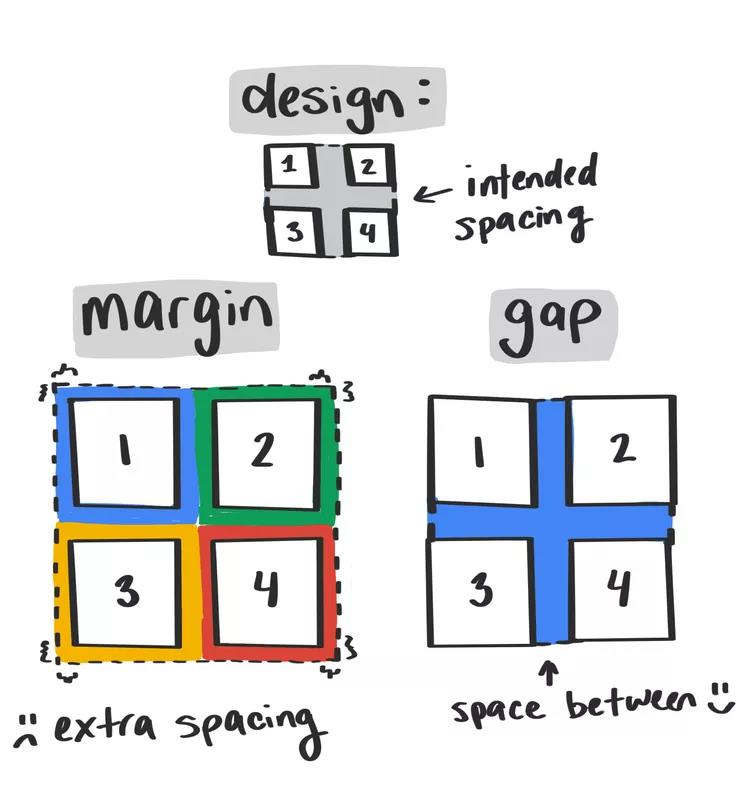
CSS 的 gap 属性的出现,帮助我们解决了以前一直比较麻烦的布局效果:

正如上图所示,设计师期望的一个效果是,紧邻容器边缘没有任何间距,但相邻项目之间(水平或垂直方向)都有一定的间距。在没有 gap 属性之前使用 margin 是很烦人的,特别是多行多列的时候更麻烦。有了 gap 仅需要一行代码即可。
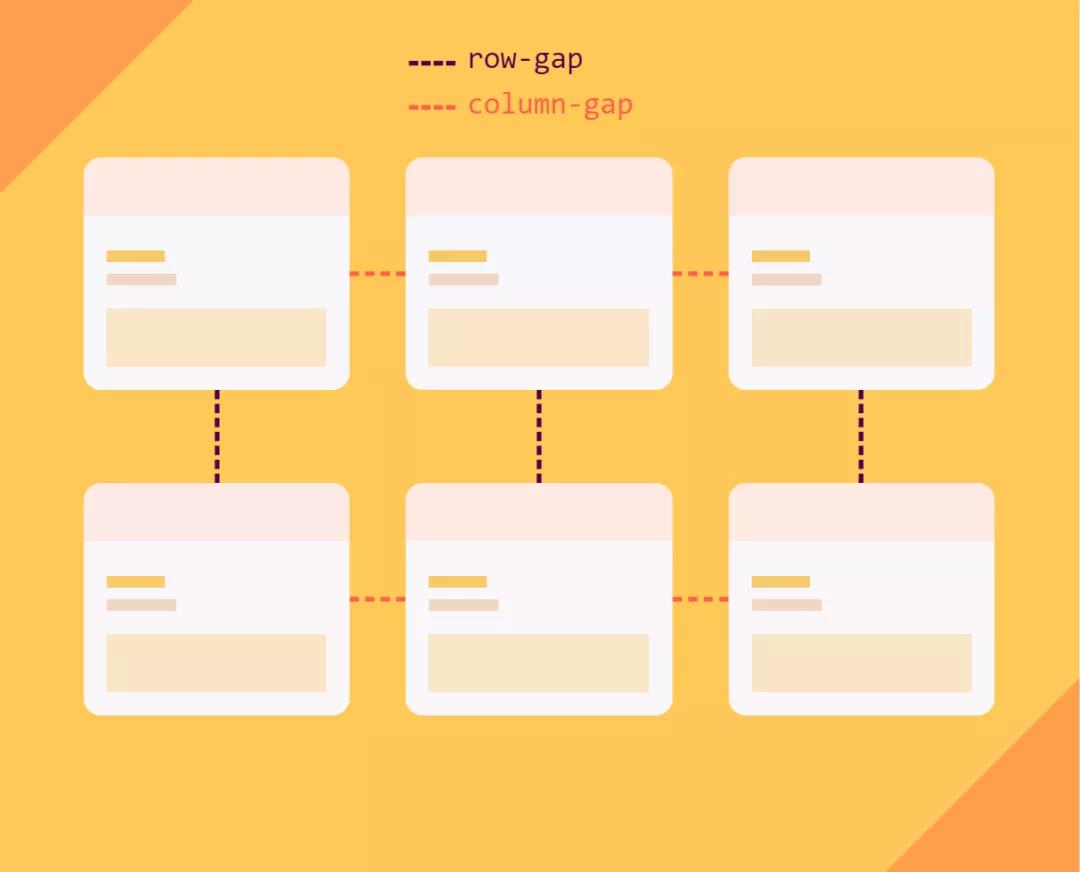
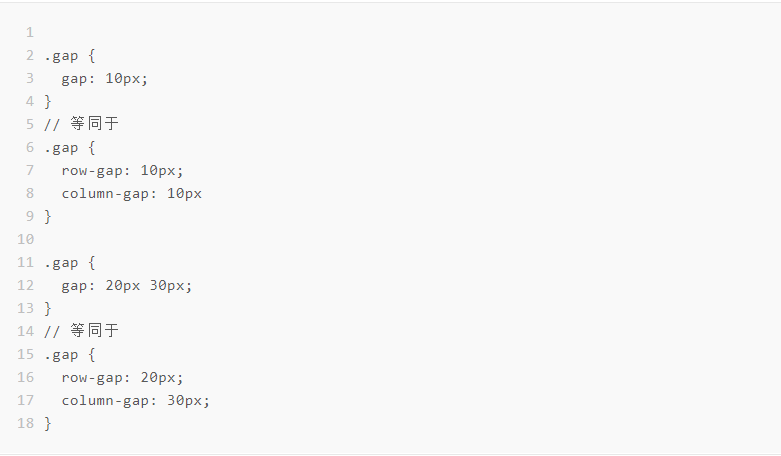
CSS 的 gap 属性是一个简写属性,分为 row-gap 和 column-gap :

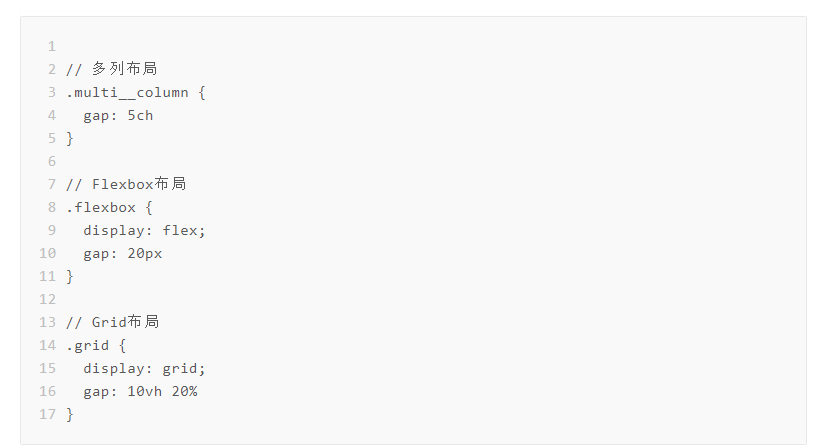
该属性 gap 到目前为止只能运用于多列布局,Flexbox布局和网格布局的容器上:

gap 属性可以是一个值,也可以是两个值:

如果 gap 仅有一个值时,表示 row-gap 和 column-gap 相同。
CSS 逻辑属性
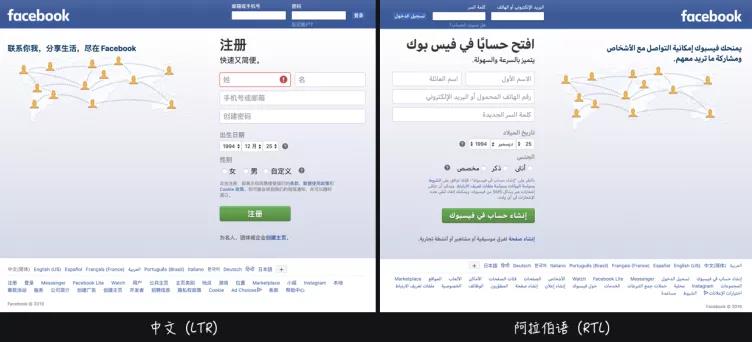
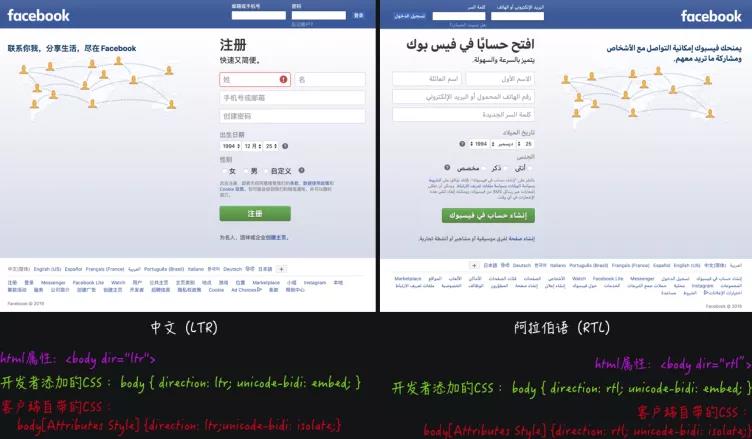
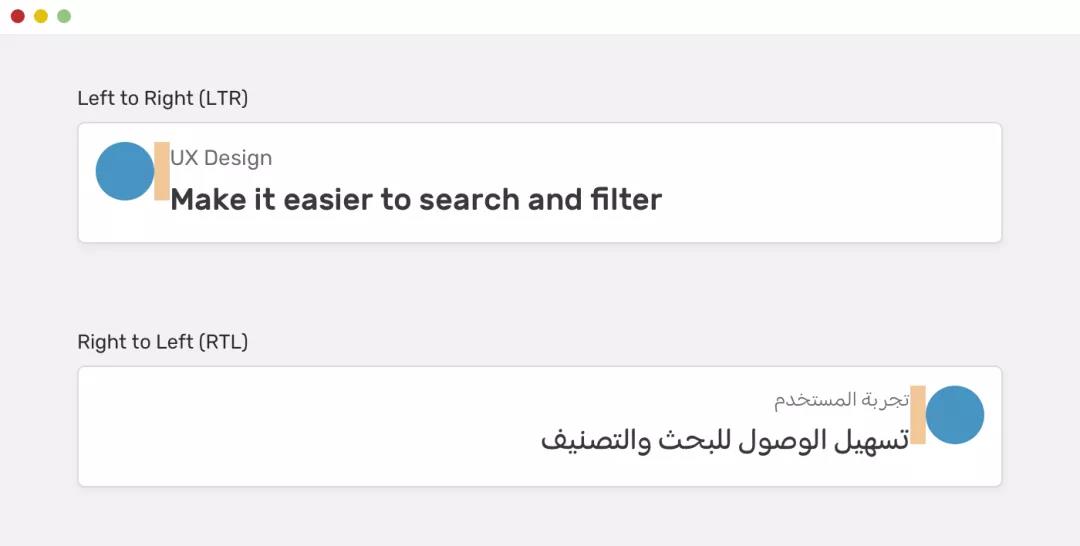
国内大多数 Web 开发者面对的场景相对来说比较单一,这里所说的场景指的是书写模式或排版的阅读模式。一般都是 LTR (Left To Right)。但有开发过国际业务的,比如阿拉伯国家的业务,就会碰到 RTL (Right To Left) 的场景。比如你打开 Facebook ,查看中文和阿拉伯文两种语言下的 UI 效果:

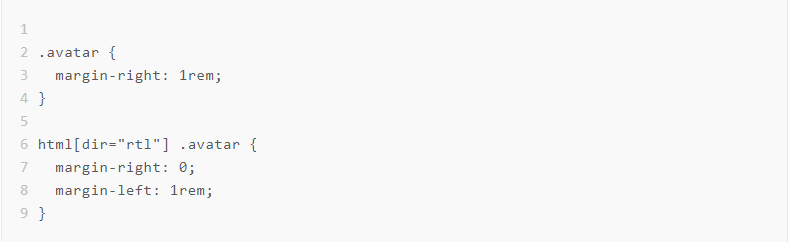
在没见有逻辑属性之前,一般都会在 或 上设置 dir 属性,中文是 ltr ,阿拉伯语是 rtl ,然后针对不同的场景运用不同的 CSS 样式:

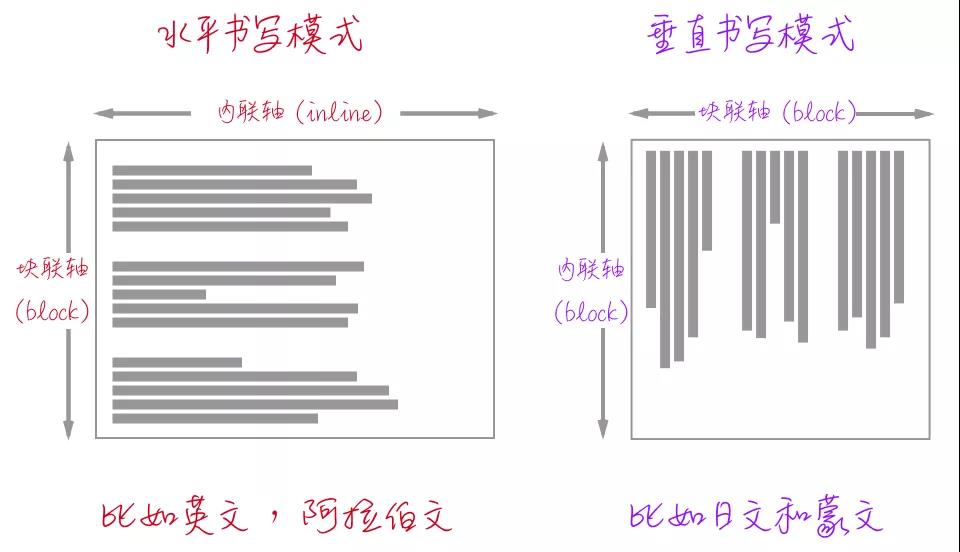
其实,阅读方式除了水平方向(ltr 或 trl)之外,还会有垂直方向的阅读方式:

为了让 Web 开发者能更好的针对不同的阅读模式提供不同的排版效果,在CSS新增逻辑属性。有了逻辑属性之后,以前很多概念都有所变化了。比如我们以前熟悉的坐标轴,x 轴和 y 轴就变成了 inline 轴 和 block 轴,而且这两个轴也会随着书写模式做出调整:

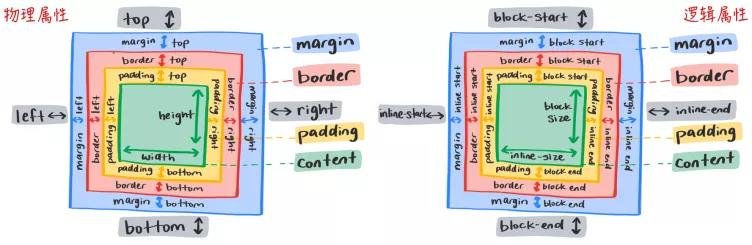
除此之外,我们熟悉的 CSS 盒模形也分物理盒模型和逻辑盒模型:

你可能感知到了,只要是以前带有 top、right 、bottom 和 left 方向的物理属性都有了相应的 inline-start 、 inline-end 、block-start 和 block-end 的逻辑属性:

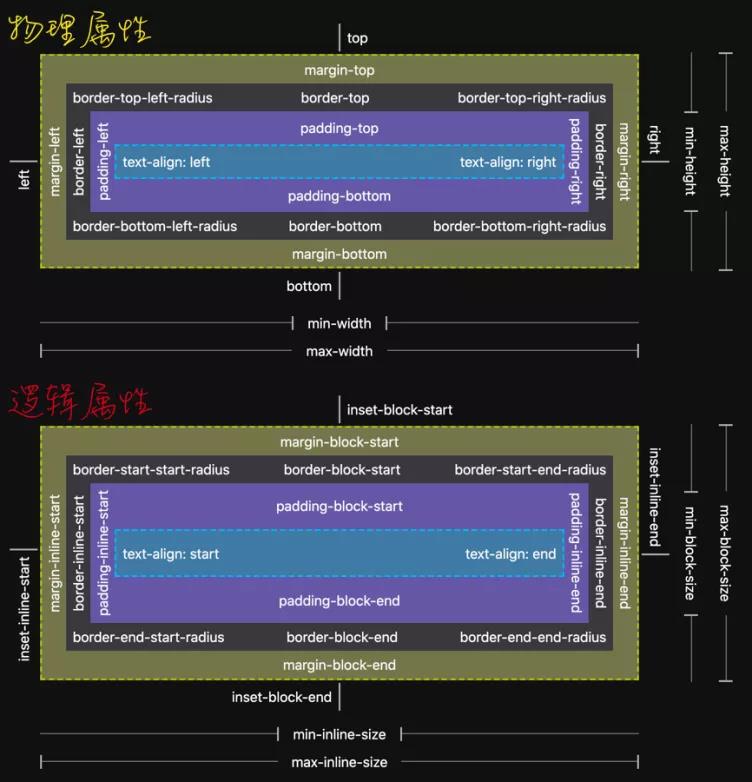
我根据 W3C 规范,把物理属性和逻辑属性映射关系整了一份更详细的表:

回到实际生产中来:

如果不使用逻辑属性的话,要实现类似上图这样的效果,我们需要这样来编写 CSS:

有了 CSS 逻辑属性之后,仅一行 CSS 代码即可实现:

简单多了吧,特别是有国际化需求的开发者,简直就是一种福音。
CSS 媒体查询