CSS中伪选择器有两种分别是伪元素选择器和伪类选择器。为了向后续版本兼容,伪元素选择器常用"::"开头,而伪类选择器用“:”开头。本篇主要讲解以下伪类选择器:
- :first-child
- :last-child
- only-child
- only-of-type
- :nth-child(n)
- nth-last-child(n)
- nth-of-type(n)
- nth-last-of-type(n)
补充一个nth的英文意思~~

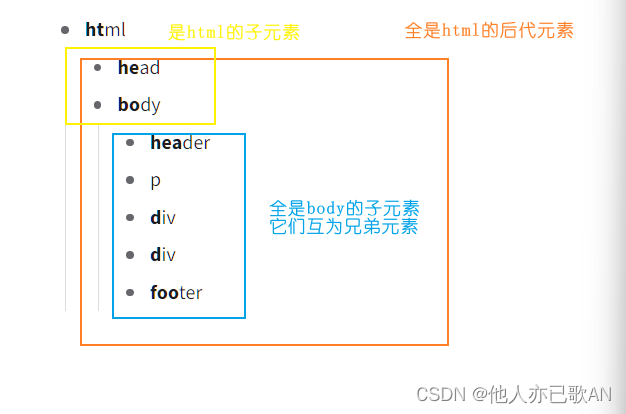
此之前大家需要明白什么叫子元素、后代元素、兄弟元素。head和body是html的子元素,那么html就是它们的父元素。*比如,你是爷爷奶奶的孙女,那你就是他们的后代而不是子代,爷爷奶奶的子代是他们的儿子女儿,当然他们的儿子女儿也算是他们的后代。*希望这张图大家可以明白元素之间的关系。

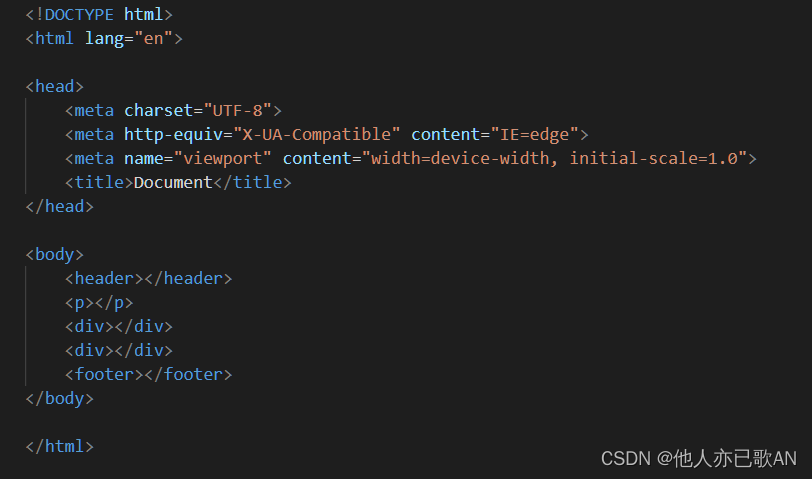
上图对应的是以下HTML文档结构。head中的元素是给浏览器看的,所以就不标了。

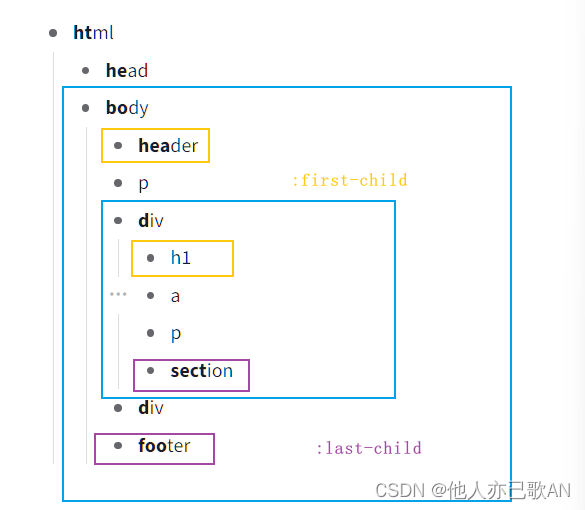
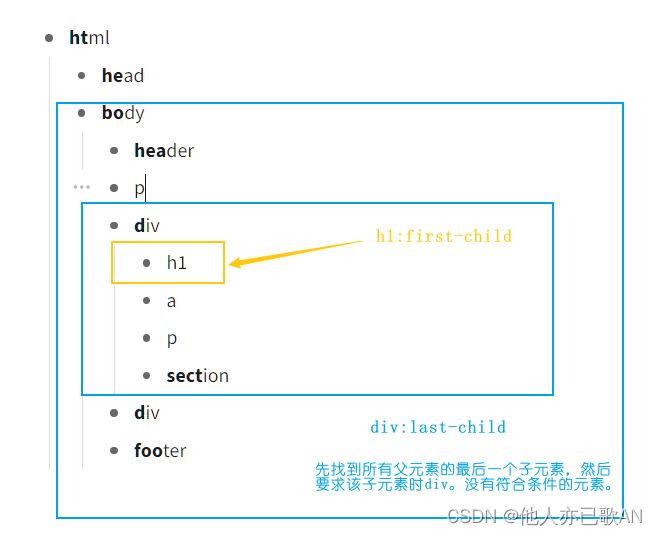
:first-child和:last-child是选择父元素的第一个子元素和最后一个子元素。这个父元素可以是任意元素,通常是从body元素开始。(成为父元素的条件就是有子元素。即你生了孩子才能当爸爸妈妈,如果孩子都没生你当谁的爸爸妈妈呢!)

再看一种情况

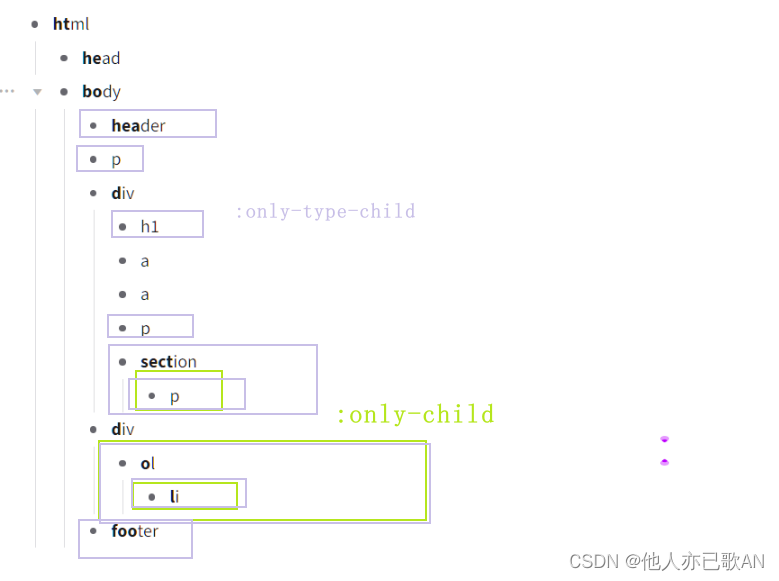
:only-child匹配作为父元素唯一子元素的元素。就是选独生子女。:only-of-type如果父元素的某种子元素只有一个,则匹配该子元素。

如在父元素body中有5个子元素,但是:only-type-child只匹配到了3个,为什么?因为它的子元素div有两个,而其它类型的子元素只有一个。
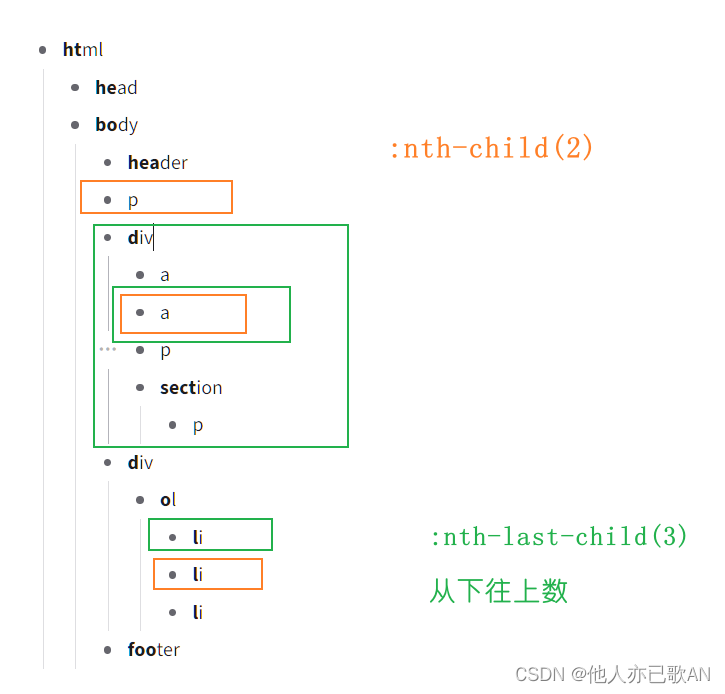
:nth-child(n)和nth-last-child(n)选中父元素第n个和倒数第n个子元素,和:first-child和:last-child一样,不看子元素种类只看子元素在第几个。

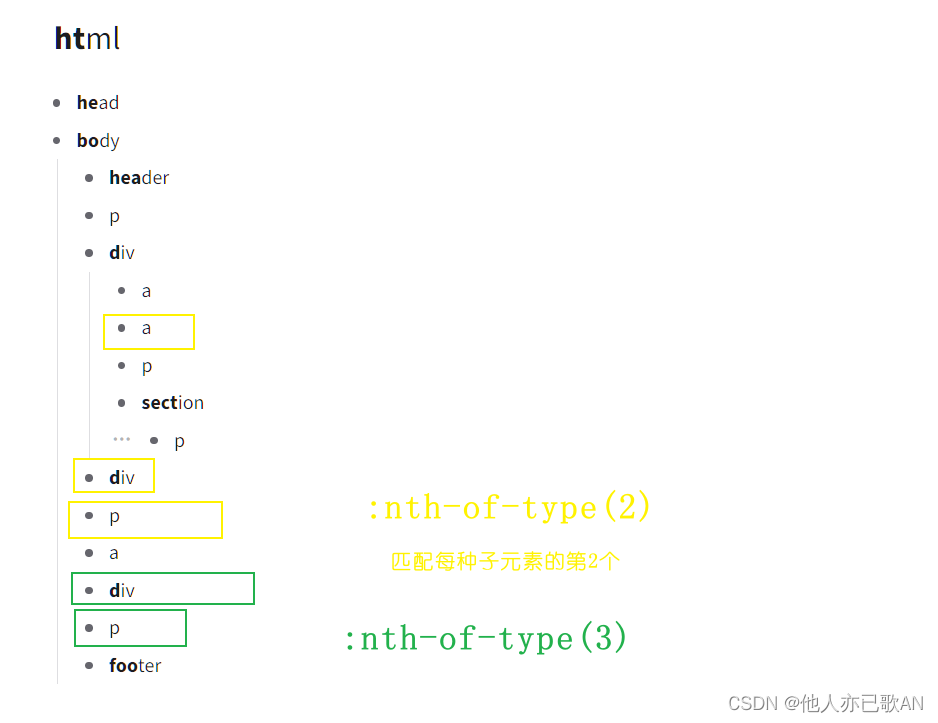
:nth-of-type(n)和:nth-last-of-type(n)匹配父元素中每种子元素的第n个或倒数第n个。相比上面2个伪类,这两种伪类配到的元素会多些。

解释:为什么不用代码说明选择器的具体意思?我认为选择器的作用就是选择HTML元素,这种讲法能更清晰地明白哪种选择器选择了哪些元素,如果要加上样式渲染,没有选择好正确的样式会对理解选择器的作用产生误解。有兴趣的小伙伴可以用background和border试一试。
终!





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








