CSS样式下划线
样式之文字下划线
- 第一
text-decoration: underline;- 缺点是不好修改颜色 不要修改下划线的位置,优点就是一行代码解决
- 可以使用
line-height: 20px; 也能调整位置;
- 第二种更全面 使用span标签而且不会变形
border-bottom: 2px solid #409eff;padding-bottom: 5px; - 第三种可以使用
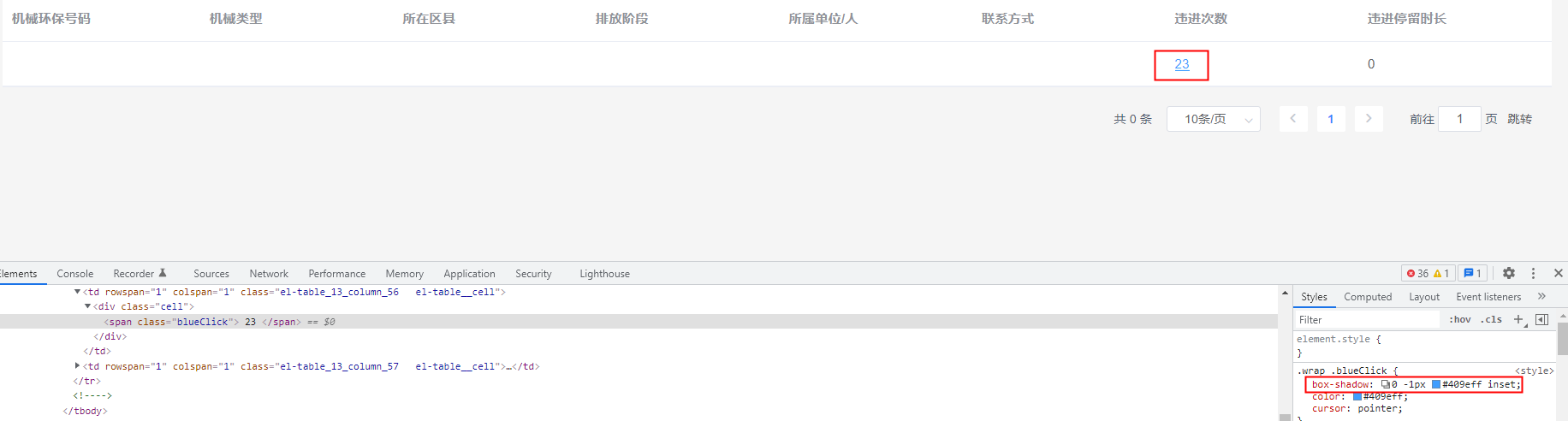
box-shadow模拟box-shadow: h-shadow(必需 水平阴影位置,可负值)v-shadow(必需 水平阴影位置,可负值)blur(可选 模糊距离)spread(可选 阴影大小)color(可选 阴影颜色)inset(可选 从外层的阴影(开始时)改变阴影内侧阴影)box-shadow: 0 -1px #409eff inset;

- 第四种可以用标签的形式 使用u标签如:
<u>下划线</u>

